Using Optional Regions
Templates provide consistent design. While consistency is generally a good thing, it can also get boring. Furthermore, there may be times when you want the flexibility to include information on some template-based pages but not on others.
Dreamweaver provides a template tool aimed at letting you vary a page’s design while still maintaining page-to-page consistency: optional regions. An optional region is simply part of a template you can hide or display on each template-based page (see Figure 19-13). When a page author creates a new page based on the template, she can turn the region on or off.

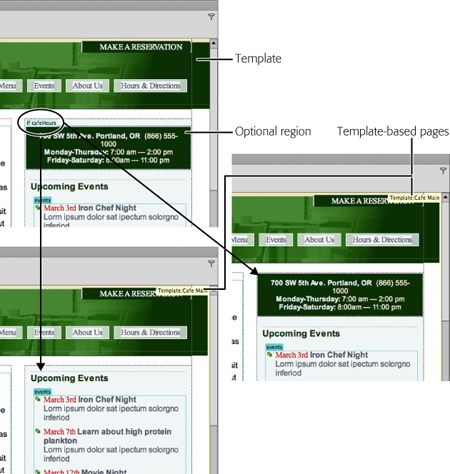
Figure 19-13. Now you see it, now you don’t. Optional regions let you show or hide content on a page-by-page basis. In these examples, the template page (top) has an optional region containing a box with Cafe Soylent Green’s location and hours (circled). When you create a page from this template, you can either display the optional region (right) or hide it (bottom).
Adding an Optional Region
Creating an optional region is a snap. Just select the HTML code you want to make optional and do one of the following:
On the Common category of the Insert panel, select the Optional Region option from the Templates menu.
Choose Insert→Template Objects→Optional Region.
Right-click (Control-click) the selection and choose Templates→New Optional Region from the shortcut menu.
In the New Optional ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

