Chapter 2. Core Objects
This chapter shows how to add common HTML elements to your web pages. The core objects included in almost every document are as follows:
Document
<head>objects including<title>,<link>,<base>, and<meta>tagsHyperlinks
Images and image maps
Text and page formatting options
Characters
Hidden comments, scripts, and line-break tags.
Head Elements
This section covers the tools that
ensure proper usage of HTML elements within your document’s
<head> block. Dreamweaver 4 provides easy
access to the
<title>
,
description, and keywords
elements (which provide information for search engines), and the
<meta>
,
<base>
,
and
<link>
elements (which provide instructions to client and server software
that interacts with your document).
Prior to Version 4, Dreamweaver showed
<head> tags in Code view only. As of DW4,
head content can be accessed using the Head Content bar, shown in
Figure 2-1, in Design view or Code and Design view.
The Head Content bar is opened using View → Head Content,
Ctrl+Shift+W (Windows), or Cmd+Shift+W (Macintosh). In Code view, the
Head Content bar isn’t available, but you can still hand-edit
the <head> tags.

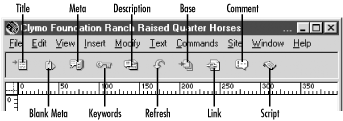
Figure 2-1. The Head Content bar
To edit the attributes of a head element in the Property inspector, double-click the element’s icon in the Head Content bar. To delete an extraneous head element, select its icon from the Head Content bar and ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

