Images and Image Maps
Dreamweaver allows you to work with web-compatible images (GIFs, JPEGs, and PNGs) in a variety of ways, including:
Positioning and resizing images on a page
Client-side image maps
Rollover images and navigation bars
Web photo albums
Inserting Images
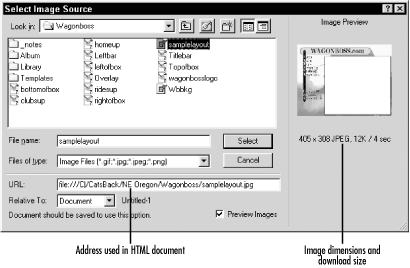
Insert images using Insert → Image or by clicking the Insert Image icon in the Objects panel’s Common category. In the Select Image Source dialog box, shown in Figure 2-8, select the file to link to, or enter the image’s URL manually. Choose Relative To Document from the pop-up menu to create a URL relative to the current document. Choose Relative To Site Root to create a URL relative to the root folder of the site. To create an absolute URL, specify the entire path, including the server, such as http://www.macromedia.com/images/biplane.gif. Use the Preview Images checkbox to preview both local and remote files.

Figure 2-8. The Select Image Source dialog box
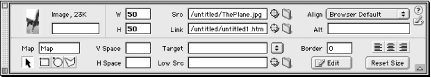
Once an image is inserted, use the Property inspector to set the
<img> tag’s options. Figure 2-9 shows the Property inspector when an image is
selected. Double-clicking an image in the Design view opens the
Property inspector and prompts you to reselect an image file for the
src attribute of the
<img> tag.

Figure 2-9. The Property inspector for images
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

