Hidden Objects
Hidden objects
(a.k.a. invisible
objects
) are
objects that are not seen when the document is viewed in a web
browser. Dreamweaver provides access to the following hidden objects
through its interface:
Comments
Line Breaks and Nonbreaking Spaces
Scripts
Anchors (discussed earlier in this chapter)
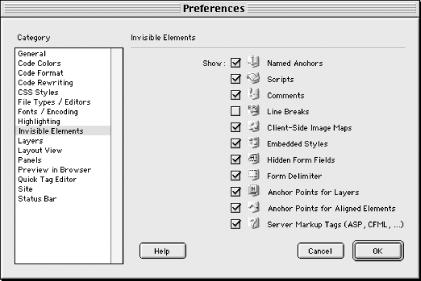
Figure 2-23 shows the icons that act as placeholders for these and other invisible objects within Dreamweaver.

Figure 2-23. Icons for invisible objects
To make placeholders for hidden objects visible, ensure that the View → Visual Aids → Invisible Elements option is checked. Use View → Visual Aids → Hide All, Ctrl+Shift+I (Windows), or Cmd+Shift+I (Macintosh) to hide all visual aids temporarily.
Comments
Comments can be used to provide development notes about the HTML code for the benefit of future developers or for yourself, should you need to revisit some old code. Add comments to explain scripts, add instructions for use, or include notes for future development.
Comments are inserted using the Comment button in the Objects panel’s Invisibles category or by selecting Insert → Invisible Tags → Comments. You can type comments directly into the Code pane, in the form:
<!-- This is a comment -->
Web browsers ignore everything between the leading <!--
and trailing --> characters, which
delimit the comment. Multiline comments are allowed and take the
form:
<!-- This is another comment ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

