Frames and layers can be used to control web page formatting. Some developers consider frames and layers pure evil, whereas others accept them as an imperfect means to an end. To help decide whether you should use frames and layers, see the discussion under Section P.4 in the preface.
Frames can be used to split the browser window into multiple regions;
each region can display a different HTML page. Frames are often used
to display a table of contents or navigation bar alongside the main
page.
Frames
are created by using one or more
<frame>
tags within a
<frameset>
tag, but as usual, Dreamweaver’s visual tools handle the
underlying HTML for you. (Dreamweaver does not implement the
<iframe>
tag in any of its frame configurations. The
<iframe> tag is not supported in IE browsers
prior to IE4 and is not supported in NN browsers prior to NN6.)
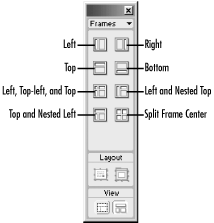
The Objects panel’s Frames category, shown in Figure 4-1, offers an easy way to create framesets (and shows thumbnails of each configuration). You can download additional frame configurations from the Dreamweaver Exchange.
You can also insert frames by selecting Insert → Frames and choosing one of the frame configurations listed in Table 4-1 (which correspond to the icons shown in Figure 4-1, but with slightly different names).
Table 4-1 also lists commands from the Modify → Frameset menu (which split an existing frame or create a frameset if the document doesn’t already contain one). No Macintosh keyboard shortcuts insert or split frames, but you can use the Alt+I, S and Alt+M, F shortcuts to access these menus under Windows. Furthermore, once a frameset is created, Dreamweaver automatically creates additional columns or rows of frames if you click and drag any edge of the frameset in the Document window.
Table 4-1. Preformatted frameset options
|
Menu option |
Layout |
|---|---|
|
Insert → Frames → Left |
The frame is inserted on the left side. The main window remains on the right. |
|
Insert → Frames → Right |
The frame is inserted on the right side. The main window remains on the left. |
|
Insert → Frames → Top |
The frame is inserted at the top. The main window remains on the bottom. |
|
Insert → Frames → Bottom |
The frame is inserted on the bottom. The main window remains on top. |
|
Insert → Frames → Left and Top |
Three frames are inserted on the left, the top-left corner, and the top. The main window occupies the lower right. |
|
Insert → Frames → Left Top |
Inserts left and nested top frames. The main window occupies the lower right. Compare with Top Left. |
|
Insert → Frames → Top Left |
Inserts top and nested left frames. The main window occupies the lower right. Compare with Left Top. |
|
Insert → Frames → Split |
Three square frames are inserted (the window is split into quarters), leaving the main window in the lower-right quadrant. |
|
Modify → Frameset → Split Frames Left |
The current document is moved to the left frame. A new frame is inserted on the right. |
|
Modify → Frameset → Split Frames Right |
The current document is moved to the right frame. A new frame is inserted on the left. |
|
Modify → Frameset → Split Frames Up |
The current document is moved to the top frame. A new frame is inserted on the bottom. |
|
Modify → Frameset → Split Frames Down |
The current document is moved to the bottom frame. A new frame is inserted on the top. |
The Left Top and Top Left frame configurations use nested framesets
,
in which a <frameset> tag is nested within
another <frameset> tag to achieve the
desired layout.
For example, DW’s Left Top frameset option creates code like this:
<frameset rows="*" cols="80,*" frameborder="NO" border="0" framespacing="0">
<frame name="leftFrame" scrolling="NO" noresize src="leftframe.html">
<frameset rows="80,*" frameborder="NO" border="0" framespacing="0">
<frame name="topFrame" noresize scrolling="NO" src="topframe.html">
<frame name="mainFrame" src="mainframe.html">
</frameset>
</frameset>Some older browsers, such as IE3 and NN4, do not support nested framesets well and may show the top-level frames only. You can create frames in two different documents rather than using a nested frameset in a single document. For example, you could add a Left frame to a document; then click inside the right-hand frame and add a Top frame inside it. This step would simulate a Left Top frameset in a way that supports older browsers.
The HTML that defines a frameset is saved in an .html file. Use File → Save Frame, File → Save Frame As, and File → Save All Frames to save your frameset file and the documents that occupy the frames within it. (When saving multiple files in a frameset, Dreamweaver displays a cross-hatched border around the frame or frameset being saved.)
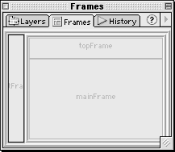
Just as a table contains cells, a frameset contains one or more frames that are arranged in rows and/or columns on the page. You can view and select frames within a frameset by using the Frames panel (Window → Frames or Shift+F2) shown in Figure 4-2.
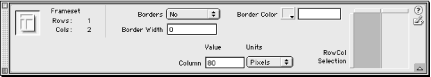
Properties can be set for both the frameset and the frames within it. You should set the frameset’s properties first because some affect the frame properties. Frameset properties are set in the Property inspector (see Figure 4-3) when the frameset is selected.
You can select a frameset in one of three ways:
By selecting a frame in the Frames panel and then clicking the
<frameset>tag in the Tag Selector.By clicking on the outside border surrounding the frames in the Frames panel.
By clicking on the edge of the document or the border between any two frames in the Document window (when the cursor changes to a two-headed arrow). Use View → Visual Aids → Frame Borders to make the frame borders visible.
The frameset properties are explained in Table 4-2. Note that within the frameset Property inspector you can also set the height and width of frames within the frameset. (You can also change the height and width of frames by dragging the borders between frames in the Document window). Frame dimensions can be set as a fixed width in pixels or as a percentage of the browser window or parent frame (in the case of a nested frameset). Set the column width or row height Units to Relative to cause that column or row to autostretch to fill the necessary area when the user resizes the browser window.
Table 4-2. Frameset properties
|
Property |
HTML attributes of <frameset> |
Description |
|---|---|---|
|
|
Use | |
|
Border Width |
|
Determines the margin around the frameset and between adjoining
frames. Set it to 0 when Borders is set to |
|
Border Color |
|
Sets the border color (Border Width should be nonzero). |
|
|
Defines the number and width of frames in a row of the frameset. | |
|
|
Defines the number and height of frames in a column of the frameset. | |
|
Row/Column Selector |
See Column Width and Row Height entries |
Selects a row or column of frames for setting height or width. |
When you insert a frame, Dreamweaver adds the cols
or rows attribute (or both) to the
<frameset> tag it creates. For example, if
you add a Top frame, Dreamweaver adds rows="80,*"
to the <frameset> tag, which implies that
there is one column containing two frames (rows) within the frameset.
The top frame is 80 pixels high (the height could also be set as a
percentage, such as 20%); the bottom frame’s
height, as indicated by the
asterisk (*)
expands to fill the remainder of the browser window.
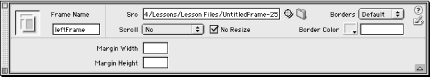
As with most elements, frames have their own sets of properties. You should set each frame’s name and the URL of the document to be displayed within it (Dreamweaver assigns a default frame name such as leftFrame, topFrame, or mainFrame when using the predefined frame configurations). These and other properties of each frame can be set in the Property inspector (see Figure 4-4) when a frame is selected. Frame properties are explained in Table 4-3.
Note that the height and width of frames within a frameset can be set in the Property inspector when the frameset, not an individual frame, is selected. (Frame height and width are set at the frameset level because all frames in a row or column must have the same height or width.) The frame’s Border and Border Color properties default to the settings for the frameset.
Table 4-3. Frame properties
|
Property |
HTML attributes of <frame> |
Description |
|---|---|---|
|
Frame Name |
|
The name used by scripts and for link targets. |
|
Src |
|
The URL of the initial document to load. |
|
Scroll |
|
Controls the presence of scroll bars for the frame. |
|
No Resize |
|
See the explanation following this table. |
|
|
Shows or hides the borders between frames. | |
|
Border Color |
|
Controls the frame border color. Uses the frameset setting if blank. |
|
|
Determines vertical spacing from the adjacent frame. | |
|
|
Determines horizontal spacing from the adjacent frame. |
The No Resize property prevents a user from dragging the edge of a frame to resize it, but the frame may still resize when the browser window is resized. Use fixed pixel dimensions to prevent frames from resizing when the browser window is resized.
When using frames, a hyperlink can target either an individual frame or the entire document window. For example, if a frame contains a navigation bar, you’ll want the navigation bar’s hyperlinks to affect the contents of another frame, not the frame containing the navigation bar.
After creating a link, you can set the link’s target using the
Modify → Link Target menu or the
Target pop-up
menu in the Property inspector. The names of any frames in your
document will appear in the Target menu. Setting the link target
causes the new document to replace the contents of the specified
frame. If no target is specified, the default is
_self, (i.e., the current frame or window is
replaced).
The Target menu contains four default choices (in addition to the names of any frames in your document). The default targets are:
-
_blank Opens a new browser window for the document.
-
_self The new document replaces the document into the current frame or window (this is the default).
-
_top Loads the new document into the browser window, eliminating any existing frames. This target is useful when linking from your framed site to someone else’s unframed site. (The
_topoption is the same as_selfif no frames are on the current page.)-
_parent Loads the new document into the current frameset. If you use nested framesets, only the current frameset is affected. This option doesn’t work well in NN4, which has flawed support for nested framesets. (If the page is not using nested framesets, the
_parentoption is the same as_top.)
Although the number of frames that can be displayed within a single frameset is unlimited, there are some restrictions on how they can be arranged. You can nest frameset tags inside of other frames to create complex configurations without actually nesting framesets.
We saw how to simulate a Left Top frameset using nested frames in Section 4.1 earlier in this chapter. Here’s another example of how to nest framesets:
Create your first level of frames using one of the methods described earlier.
Select one of the frames to contain the nested frameset.
Add a new frameset inside the selected frame using:
Modify → Frameset → Split Frames (and then choosing Up, Down, Left, or Right); or
Insert → Frames (and choosing Left, Right, Top, or Bottom); or
The Left, Right, Top, or Bottom icons in the Objects panel’s Frames category.
Nesting framesets in this manner ensures that
<frameset> tags are nested within
<frame> tags, as shown here, and not
directly within other <frameset> tags:
<frameset>
<frame>
<frameset>
<frame>
<frame>
</frameset>
<frame>
</frameset>Note that nested framesets inherit the border settings of the parent frameset.
Whenever you add frames to a document, Dreamweaver automatically adds
the
<noframes>
tag to your HTML. The <noframes> tag uses a
<body>
tag to display unframed data to users
whose browsers don’t support frames.
Warning
According to the W3C standard, the
<noframes> tag should be placed before the
closing </frameset> tag, but Dreamweaver
places it after the closing </frameset> tag.
The default code inserted with the
<noframes> tag is:
<noframes> <body bgcolor="#FFFFFF" text="#000000"> </body> </noframes>
You can modify the <noframes> content
directly using Modify → Frameset
→ Edit No Frames Content. When editing the
<noframes> content, the words
“NoFrames Content” are shown at the top of the Document
window’s Design pane. Select Modify → Frameset → Edit
No Frames Content again to untoggle this option and return to editing
your framed web page.
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.