Chapter 9. The Library
Dreamweaver’s Library allows you to insert frequently needed HTML items quickly. Better still, Dreamweaver maintains a link to the original library asset so copies can be updated automatically throughout the site whenever the original changes. This feature makes library items an ideal alternative to frames when you need a navigation bar, header, or footer on multiple pages—or even to replace a phone number or email address throughout your site.
Creating a Library Item
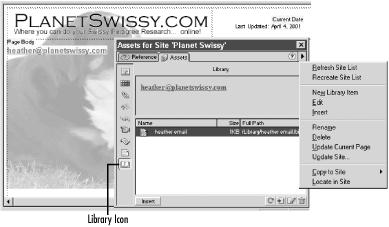
The Assets panel can hold many types of assets, such as images, colors, and URLs. But the Library category of the Assets panel can hold complex HTML that the other categories cannot. For convenience, we’ll refer to the Library category of the Assets panel as the Library panel, even though it isn’t a separate panel. To open the Library panel, use Window → Library or click on the Library icon in the Assets panel. To create a library entry, simply drag and drop an item from the Document window into the Library panel. You can add graphics, text, and even email addresses to the Library. Provide a name for the new library item when you add it to the Library. The Library panel shows a small preview of the item, as seen in Figure 9-1.

Figure 9-1. The Library category of the Assets panel (Library panel)
You can also add selected items to the Library using Modify → Library → Add Object to Library, Ctrl+Shift+B ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

