Invisible Elements Preferences
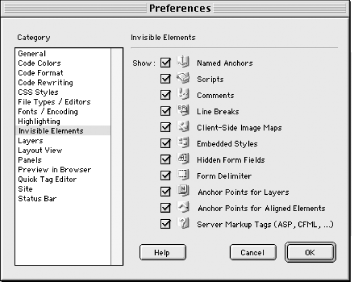
The Preferences dialog box’s Invisible Elements category, seen in Figure 18-1, determines whether hidden elements are displayed in the Design pane.

Figure 18-1. Invisible Elements icons
Table 18-3 lists the icon types for each invisible element. Also see the View → Visual Aids → Invisible Elements menu command.
Table 18-3. Invisible Elements placeholders
|
Option |
Displays a placeholder representing: |
|---|---|
|
Named Anchors |
Anchors of the form |
|
Scripts |
JavaScript or VBScript code embedded with
|
|
Comments |
Comments indicated by |
|
Line Breaks |
Line breaks created with |
|
Client-Side Image Maps |
Client-side image maps ( |
|
Embedded Styles |
Stylesheets ( |
|
Hidden Form Fields |
Elements of type |
|
Form Delimiter |
Elements of type |
|
Anchor Points for Layers |
Layers ( |
|
Anchor Points for Aligned Elements |
Aligned elements, such as |
|
Server Markup Tags ... |
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

