Manipulating Styles
As with anything in Dreamweaver, styles are easy enough to edit, duplicate, or delete; all you need is a map of the terrain.
Editing Styles
While building a Web site, you continually refine your designs. That chartreuse color you assigned to the background of your pages may have looked great at 2 a.m., but it loses something in the light of day.
Fortunately, one of CSS’s greatest selling points is how easy it makes updating the formatting on a Web site.
Tip
Although this section talks mostly about text styling, you can also use CSS styles to add background colors, background images, borders, and accurate positioning that can apply to images, table cells, and other page elements. For an example of a CSS style applied to an image, see the tutorial on page 270.
Dreamweaver MX provides two main ways to edit styles: using either the Edit Styles view of the CSS Styles panel or the Edit Style Sheet window.
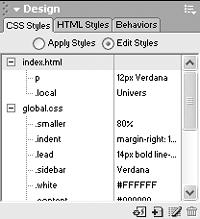
The quick, new way is to click the Edit Styles button on the CSS Styles panel (see Figure 8-6). You get a list of all styles available to the current Web page, including internal and external style sheets, and HTML tag styles. Double-click the name of the style to open the Style Definition window (Figure 8-3). This is the same window you used when first creating the style. Make your changes to the style, and then click OK.

Figure 8-6. Internal styles are listed at the top ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

