Quick Tag Editor
Code view is great when you really need (or want) to dig into the trenches and fine-tune your HTML. But if a text editor was all you wanted, you wouldn’t have bought Dreamweaver in the first place. Most of the time, you’ll be working in Dreamweaver’s Design view, enjoying the pleasures of its visual authoring environment.
Occasionally, however, you’ll want to dip momentarily into the HTML pond, especially when you need to use some HTML that’s difficult to add. You might wish you could type out a quick HTML tag on the spot, right there in Design view, without having to make the mental and visual shift required for a switch into Code view.
That’s what the Quick Tag Editor is all about (see Figure 9-9).

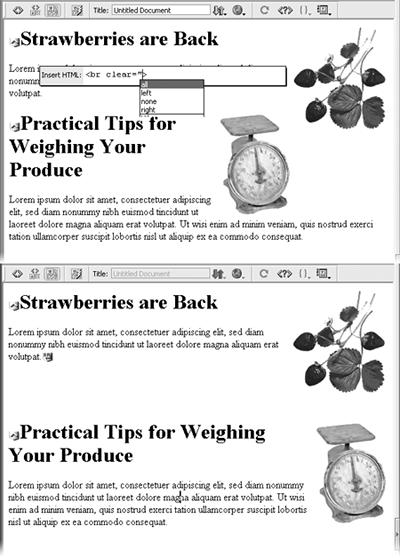
Figure 9-9. Top: When you align an image with the right side of a page, surrounding material wraps around it—in this case, everything else (second headline, second blurb, second graphic). Bottom: It’s the Quick Tag Editor to the rescue. Now you can quickly insert the <br clear="all"> tag to the end of first blurb. This combination of tag and property means, “Turn off wrapping at this point.”
To access the Quick Tag Editor, press Ctrl+T (![]() -T)—or, if you’re feeling especially mouse-driven, click the Quick Tag editor button in the Property inspector (see Figure 9-10). Depending ...
-T)—or, if you’re feeling especially mouse-driven, click the Quick Tag editor button in the Property inspector (see Figure 9-10). Depending ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

