Create a Template
The first step in creating a template requires building a basic Web page and telling Dreamweaver you’d like to use it as a Template. You can go about this in two ways: build a Web page and turn it into a template, or create a blank empty Template file and add text, graphics, tables, and other content to it.
Turning a Web Page into a Template
The easiest way to create a template is simply to base it on a Web page in your current site folder. Although you can create templates based on Web pages that aren’t part of the current local site, you may run into problems with links and paths to images, as described in a moment.
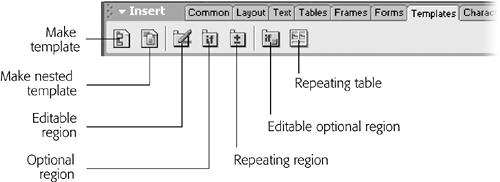
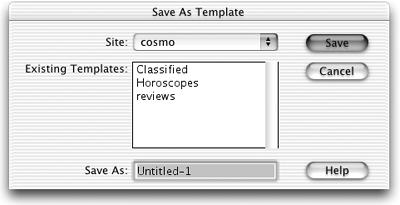
Once you’ve opened the Web page, just choose File→Save As Template or click the Make Template button on the Insert bar (see Figure 18-2). In the Save As Template window (Figure 18-3), the name of the current local site appears in the Site pop-up menu; you see all templates for that site listed in the Existing Templates field.

Figure 18-2. The Templates tab in the Insert Bar provides access to tools for creating templates and adding the many new template features offered in Dreamweaver MX.

Figure 18-3. The Save as Template dialog box lets you save your template into any of the local site folders you’ve defined within Dreamweaver. Stick to your current local ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

