Styles
As we noted before, styles are part of what makes up a template. You have four different types of styles: Buttons, Drop Zones, Layouts, and Text. Let's look a bit deeper at how to create and use styles in your project.
Creating styles
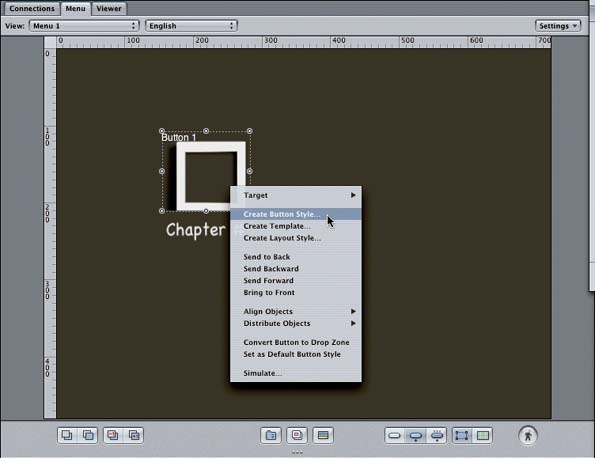
Creating a new style is fairly straightforward. Mostly you just start designing a new menu and then "save off" a piece as a style. As a quick example, take a look at Figure 10-22. We have a simple menu with a button defined on it. The button has a particular font and highlight shape. We can make that a style by using the context menu (Control-click the button as shown into a button style in Figure 10-22). Select the Create Button Styleâ¦option and off you go!

Figure 10-22. Turning an existing button into a button style
You'll be prompted for three pieces of information:
The name of the style
Where to store the new style (Custom or Project)
Whether it should be self-contained
Figure 10-23 shows the dialog box in question.

Figure 10-23. The New Style dialog
Button styles
As you can see in the previous short example, creating a button style really involves creating a button. A button's font, shape, text position, size, default asset, and default text are stored in a button style. You can use that style to create new buttons or to update existing buttons. ...
Get DVD Studio Pro 3: In the Studio now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

