Entertain bidders with video and animation in your listings or drive them away with background music and sound effects.
Your listings don’t have to be static brochure-like pages; they can be interactive multimedia extravaganzas! Okay, I hear your groans. But there is still a place for media on eBay if you are subtle about it.
Video clips, or “movies,” as some people like to call them, are a great way to show how your product works when a static photo just won’t cut it.
There are several ways to include video clips in your listings, each with it’s own intended purpose. Before you can put video in your listings, you’ll need to upload your clip to a web server [Hack #76] and reference it with a URL like this:
http://www.your.server/videos/penguin.mpg
where http://www.your.server is the URL of
the server, /videos is the folder
name, and penguin.mpg is the
filename of the clip.
Tip
Most modern computers can play MPEG (.mpg) files and Apple Quicktime (.mov) files. AVI (.avi) files also work, but aren’t recommended, because they can’t be played until they’ve finished downloading. And Windows Media (.wmv and .asf) files, while popular on Windows PCs, won’t work on many Macs or Unix systems without extra software.
The first method involves the <embed> tag, like this:
<embed src="http://www.ebayhacks.com/videos/penguin.mpg" autostart=false
loop=true type="video/x-ms-asf-plugin" width=368 height=333></embed>which places a video box right in your listing, complete with
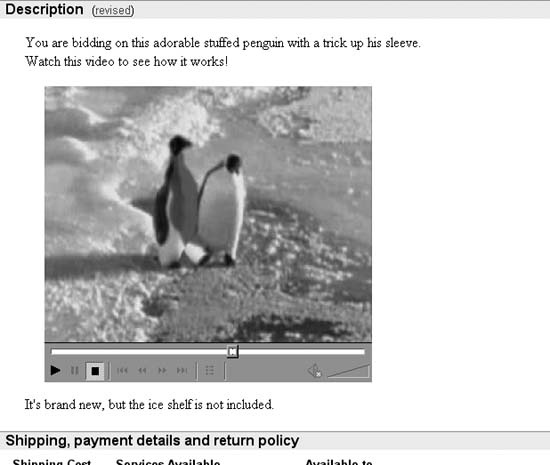
standard video controls as shown in Figure 4-15. The width and height specify the size of the
box, not the size of the video, so make sure to
add an extra 45 pixels to the height to accommodate the video
controls.
Note that if you’re embedding an Apple Quicktime movie, you’ll have to instruct the browser to use a different plug-in, like this:
<embed src="http://www.ebayhacks.com/videos/penguin.mov" autostart=false
loop=true type="video/quicktime" width=368 height=333
pluginspage="http://quicktime.apple.com"></embed>The problem with the <embed> tag is that it doesn’t always
work, although it shouldn’t cause any serious problems other than a
blank box in the middle of your listing. An alternative is to simply
link to the video in your listing, like this:
<a href="http://www.ebayhacks.com/videos/penguin.mpg">play the movie</a>
or, better yet:
<a href="http://www.ebayhacks.com/videos/penguin.mpg"><img src="http://www. ebayhacks.com/videos/penguin.jpg" width=368 height=288></a>
Instead of using a text link, place a still photo from the movie
in your listing and link it to the video. Your bidders then click the
photo to play the video; include the target="_blank" parameter in the <a> tag to have the movie open in a
new window.
The last way to put video in your listings is to convert your video clip to an animated GIF file and then place the GIF in your description as though it were any other image. It’s a low-tech solution, with no controls, no audio, and poor video quality. But since GIFs work in any browser on any platform, and without any special plug-ins, they’re a good choice for simple videos of no more than a few seconds long.
Tip
If you’re like most people and find animated GIFs annoying,
you can disable them. In Internet Explorer, go to Tools → Internet Options → Advanced tab → Multimedia and turn off the
“Play animations in web pages” option. In Mozilla/Firefox, type
about:config into your address bar,
double-click image.animation_mode
in the list, it and set its value to “none.”
To create an animated GIF, you’ll need a media converter application that can import AVI or MPG movies, such as Adobe ImageReady (www.adobe.com)or Ulead GIF Animator (www.ulead.com). Once you’ve converted your video, you can reference it in your description like any ordinary image:
<img src="http://www.ebayhacks.com/videos/penguin.gif" width=368 height=288>
The clip will play automatically as soon as someone views your listing.
Sound can be useful when text and photos just won’t do. For example, if you’re selling a music box, you may want to include a clip of the music it plays, especially if you don’t know the name of the song. Or, if you’re selling a product that modifies sound (such as a car exhaust silencer), your customers will appreciate being able to hear, first-hand, what it sounds like with—and without—your product. And obviously, if you’re selling music on CD, tape, record, or DVD, you may want to include a short clip to entice your bidders.
Warning
Although I despise sound in web pages, I feel compelled to show you how to do it properly so you don’t pick up any bad habits on the street. The number-one rule to remember when including sound or music in web pages is to provide a means of turning it off. Otherwise, your bidders will eventually discover the workaround themselves…and they probably won’t come back.
You can insert background music (in either .wav or .midi format) into your auction with this line of code:
<bgsound src="http://www.ebayhacks.com/files/aah.wav" loop=1>
where the loop parameter
specifies the number of times to play the sound. The problem is that
the <bgsound> element has no
controls: no way for your customers to turn off the sound or adjust
the volume. In other words, it’s a poor choice.
The more general-purpose <embed> tag can do everything <bgsound> does, but it also includes a
controller box:
<embed src="http://www.ebayhacks.com/files/aah.wav" hidden=false
autostart=true loop=true></embed>The loop=true parameter can
be replaced with playcount=3 to
play the sound a specified number of times and then stop. Go to
www.htmlcodetutorial.com for further
documentation on embedded objects.
The actual audio controller that appears on the page depends entirely on the browser plug-in currently configured to handle sound objects. (Note that users without an appropriate plug-in installed will just see an empty box and won’t hear any sounds at all.) Instead of using the default controller, which is usually large and rather clumsy, you can integrate the controls into your auction description quite nicely.
First, modify the <embed> tag to hide the default
controller, turn off the autostart
feature, and give it a name,mySound, that you can reference with
JavaScript:
` <embed src="http://www.ebayhacks.com/files/aah.wav" hidden=true autostart=false loop=false name="mySound" mastersound></embed>
Since it’s now hidden, it doesn’t strictly matter where you put
the <embed> tag. In most
cases, it’s probably best to place it at the end of the auction
description so browsers load the rest of your auction before the sound
file. Next, include these links in your text to control the
audio:
<a href="javascript:document.mySound.play();">Listen</a> to the music made by this music box. When you're done, you can <a href="javascript:document.mySound.pause();">Pause</a> or <a href="javascript:document.mySound.stop();">Stop</a> themusic. ( Volume: <a href="javascript:document.mySound.setVolume(33);">Soft</a> | <a href="javascript:document.mySound.setVolume(66);">Medium</a> | <a href="javascript:document.mySound.setVolume(100);">Loud</a> )
The “controller,” in this case, will simply appear as ordinary text links in your auction description. The text links can also be replaced with images to make a fancier controller.
If you find that a controller in your description is overkill, you can simply link to your audio files directly, like this:
<a href="http://www.ebayhacks.com/files/aah.wav">Listen</a> to the music made by this music box.
The problem is that about a third of your bidders will get a download prompt and nothing else, and will probably not know where to go from there. If you choose this solution, you’ll want to include a bit of instruction, telling them to save the file on their desktop and then double-click the icon that appears.
Get eBay Hacks, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.