Chapter 7. Adding a Chat Editor
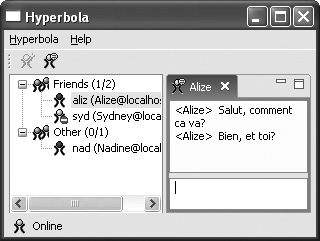
Hyperbola is taking shape. Now you can pretty much define and manage users as well as track your status and integrate Hyperbola with the desktop. The only major item left is the chat area itself. Figure 7-1 shows the UI you are about to add. It’s composed of a transcript area at the top and an input area at the bottom. Notice that unlike the Contacts view, the chat area is closable and has a title.

Figure 7-1. Chatting with Hyperbola
In this chapter, we show you:
the difference between a view and an editor
how to create a chat editor
how to create an action that opens an editor
Views and Editors
Before getting into the details ...
Get Eclipse Rich Client Platform: Designing, Coding, and Packaging Java™ Applications now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

