Chapter 26. Bitmap Programming
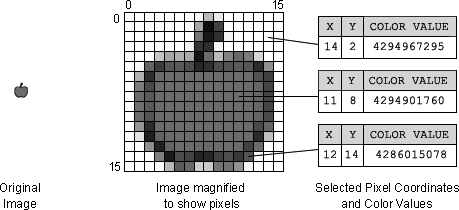
In programming terms, a bitmap image is an image stored in bitmap data format. The bitmap data format treats an image as a rectangular grid of pixels, where each pixel in the grid is assigned a number that indicates its color. For example, in bitmap data format, an image with a width and height of 16 pixels would be stored as a list of 256 numbers, each indicating a specific color. Figure 26-1 demonstrates, showing a 16 × 16-pixel image magnified to reveal its individual pixels. The right side of the figure shows the grid position and color values of three sample pixels in the image. Notice that positions on the grid are zero-based, so the top-left pixel’s coordinate is (0, 0), while the bottom-right pixel’s coordinate is (15, 15).

In this chapter, we’ll explore a sampling of common bitmap programming techniques. Bear in mind, however, that exhaustive coverage of bitmap programming in ActionScript could well fill a book of its own. For further study, consult Adobe’s ActionScript Language Reference.
The BitmapData and Bitmap Classes
In ActionScript, the BitmapData class represents
bitmap-formatted image data such as that in Figure 26-1. Each BitmapData instance contains a list of
pixel color values, and instance variables width and height that governs how those pixels are
arranged on screen. Using the BitmapData class, ...
Get Essential ActionScript 3.0 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

