As you saw in Chapter 3, there is no kind of compilation or binary data with Silverlight. All you need to create them are these three kinds of files:
XAML files to contain the Silverlight content
JavaScript files with additional code for the Silverlight content and code to control and access the Silverlight content
HTML files to present the Silverlight content
Generally, an XML editor would be enough to create Silverlight applications. But that’s the same thing as saying, “ASP.NET 3.5 applications can be created in Notepad.” Of course that’s possible, but who would want to do that?
Therefore, we will introduce three kinds of editors that should be helpful when creating Silverlight applications. For each kind of editor, we briefly introduce one specific editor and also have a look at the competition, if there is any.
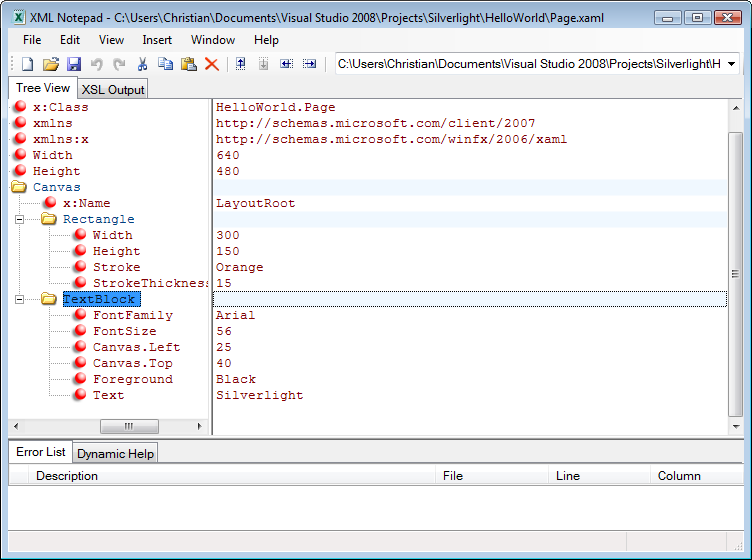
For editing XAML, a mighty XML editor should be enough. There are many good ones out there, including <oXygen/> (http://www.oxygenxml.com/) and XMLSpy (http://www.xmlspy.com/). Even Microsoft has a dedicated XML editor now, XML Notepad 2007 (available at http://www.microsoft.com/downloads/details.aspx?FamilyID=72d6aa49-787d-4118-ba5f-4f30fe913628&DisplayLang=en; see Figure 4-1). Thanks to the availability of an XML schema for XML, code completion is at least theoretically possible. As you saw in Chapter 3, Visual Studio 2005 offers IntelliSense as well, and you get even more IntelliSense (including JavaScript code) in Visual Studio 2008.
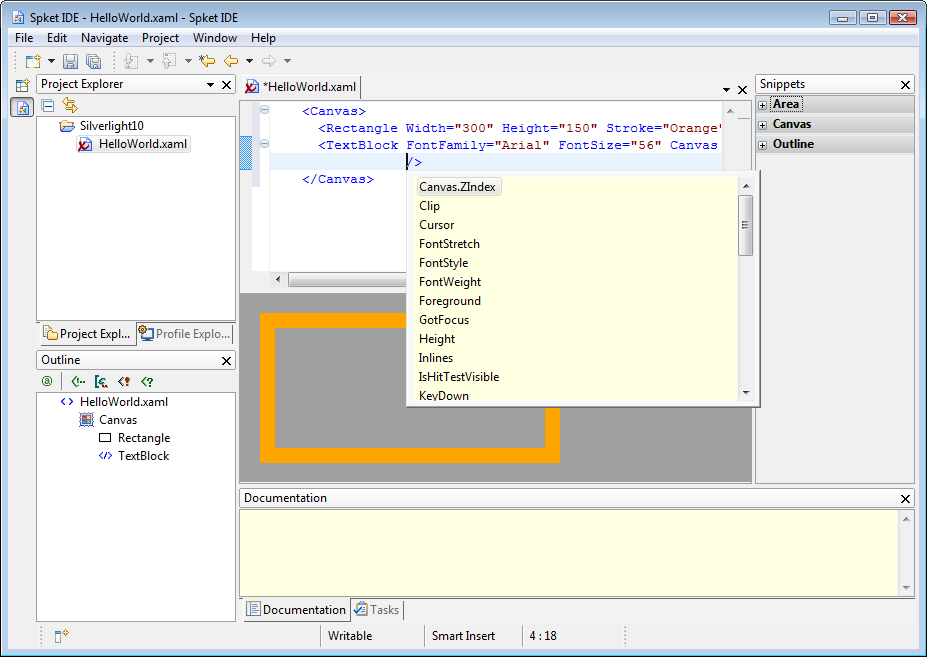
The one thing pure XML editors always seem to lack is WYSIWYG functionality. Many of them try to use CSS and/or XSLT to convert the XML into something viewable (including the XML editor I am using to write this book), but for Silverlight that’s not a feasible option. An editor that does both is, of course, a better option. You may want to have a look at Spket IDE from http://www.spket.com/. It is free for noncommercial use and offers both JavaScript and XAML code completion. Figure 4-2 shows the XAML editor of Spket IDE in action.
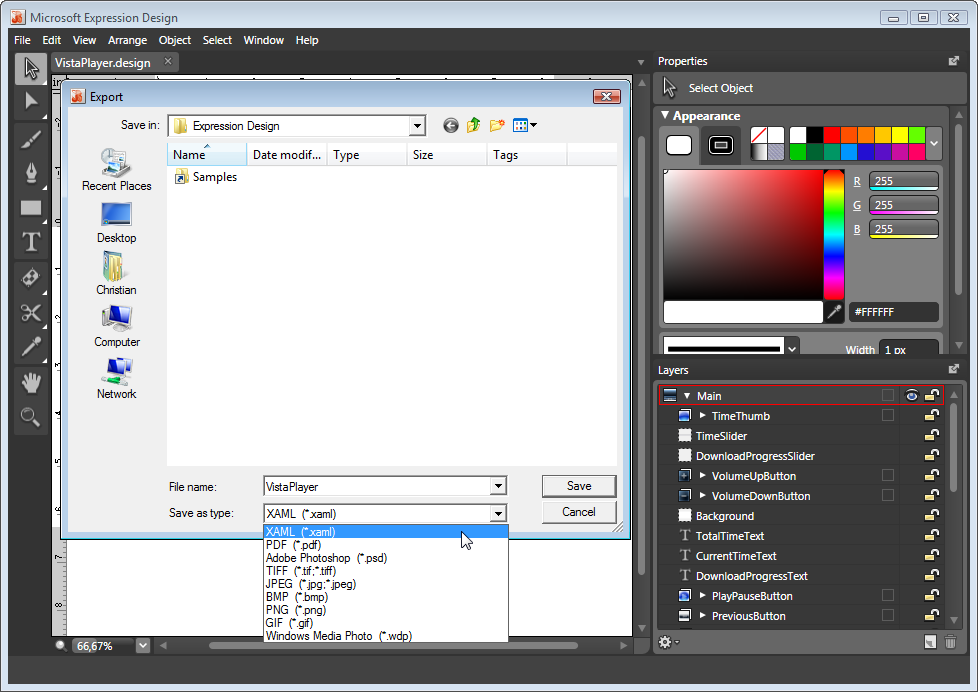
Silverlight graphics are vector-based, compared to regular web sites where images are usually pixel-based. In all fairness, Silverlight also supports pixelated graphics, but vector graphics have some advantages: no quality loss when scaling, for instance. There are several vector graphics editors, but very few of them currently support XAML. Microsoft Design was one of the first to do so and it is part of the Microsoft Expression Studio. At http://www.microsoft.com/expression/products/download.aspx?key=design you will find more information about it and can download a time-bombed trial (60 days). Microsoft Design can import a series of other formats and also export to a few, including XAML, as Figure 4-3 shows.
With Adobe Flash, the name refers both to the browser plug-in (and the associated file format) and to the mighty editor or IDE that allows creation of these rich Internet applications (RIAs). So, it was just a matter of time until Microsoft released a similar tool to bridge the gap between designers and developers and appealed to both groups.
Microsoft Expression Blend is part of the Microsoft Expression Studio. The first version targeted WPF developers and did not offer anything for Silverlight developers (or WPF/E developers, as they were called then). However, Service Pack 1 for Expression Blend 2 changes that. You can download Service Pack 1 for Expression Blend from http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=eb9b5c48-ba2b-4c39-a1c3-135c60bbbe66 and a free trial version of Expression Blend 2 from http://www.microsoft.com/downloads/details.aspx?FamilyId=32A3E916-E681-4955-BC9F-CFBA49273C7C&displaylang=en.
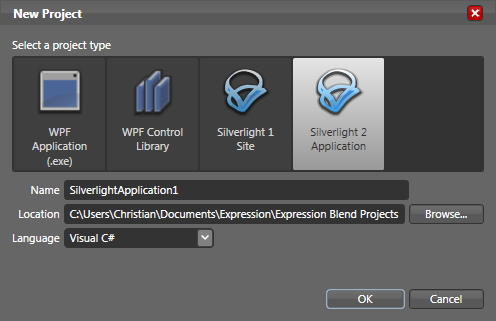
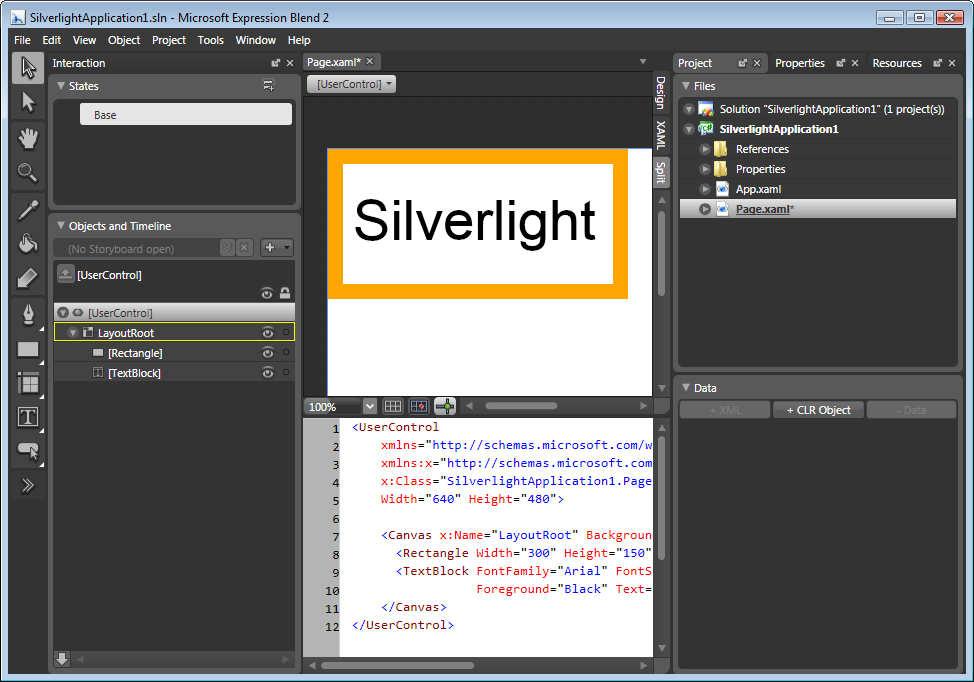
When you set up a new project, one of the options is to create a Silverlight 2 application (see Figure 4-4). If you look closely at the project structure shown in Figure 4-5, you will see that it looks quite similar to the project based on the Silverlight Visual Studio template you saw in Chapter 2.
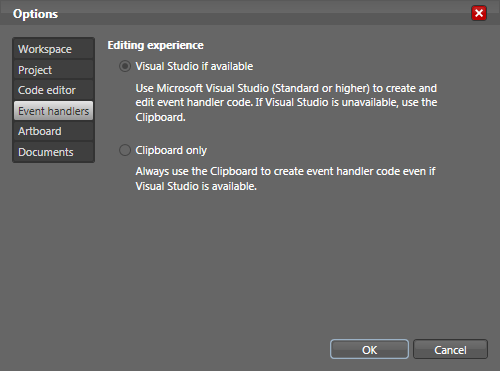
Expression Blend 2 is somewhat integrated with Visual Studio. Double-clicking on a JavaScript file in the project explorer opens it in Notepad (the Windows editor), but when working with event handlers (see Chapter 6 for more technical information about that), you can set how Visual Studio 2008 handles them, as Figure 4-6 shows. Alternatively, Expression Blend 2 can also provide the skeleton code for event handlers in the clipboard so that you can use them in any other arbitrary application. It is possible that future versions of Expression Blend 2 will facilitate integrating external applications.
Although Expression Blend 2 is still far from perfect (Adobe Flash has had several years to raise the bar), it is currently the best choice for Silverlight developers in search of some visual help for developing their applications, especially from a design perspective.
Now it’s time to dive more deeply into Silverlight, and to learn how you create rich user experiences with WPF and XAML, the subject we explore in Part 2.
Get Essential Silverlight 2 Up-to-Date now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.