Chapter 6. Positioning Inline Scripts
The previous three chapters focused on the impact of external scripts. This chapter focuses on inline scripts (JavaScript included in the HTML document directly). Even though inline scripts don’t introduce additional HTTP requests, they can block resources in the page from being downloaded in parallel. They can also thwart progressive rendering. This chapter explains why the decisions of when and where to inline JavaScript have an impact on page performance.
Inline Scripts Block
Chapter 5 describes how external scripts block parallel downloads and
rendering. It’s not surprising that inline scripts have the same behavior
for the same reasons (preserving execution order and document.write dependencies). The Inline Scripts
Block example demonstrates this
behavior.
- Inline Scripts Block
http://stevesouders.com/cuzillion/?ex=10100&title=Inline+Scripts+Block
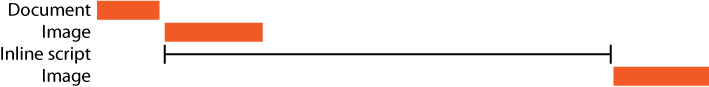
Figure 6-1 shows the HTTP requests issued for this page. In addition to the HTML document, there are two image requests, each configured to take one second. An inline script is inserted between these two images. The inline script is represented by a line in Figure 6-1. It does not generate an HTTP request, but the impact it has is observable.

Figure 6-1. Inline scripts block parallel downloads (six seconds)
The inline script is configured to take five seconds to execute. This is what causes the four seconds ...
Get Even Faster Web Sites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

