Ever get that feeling like you’re standing on the edge of a massive cliff and way down below you stretches an infinite plane upon which you can see large and very violent armies massing? Maybe it’s just me. I tend to get that feeling whenever I’m overlooking what amounts to a religious war with no obvious winner, be it Java versus .NET versus Ruby on Rails, dogs versus cats (although dogs are clearly superior IMHO), or software design methodologies. Wikipedia lists 16 different approaches to application design (http://en.wikipedia.org/wiki/Software_development_process):
Waterfall model
Spiral model
Model driven development
User experience
Top-down and bottom-up design
Chaos model
Evolutionary prototyping
Prototyping
ICONIX process (UML-based object modeling with use cases)
Unified process
V-model
Extreme programming
Software development rhythms
Specification and description language
Incremental funding methodology
Verification and validation (software)
Most of these are overkill for your purposes, but you should take a few days out of your busy schedule and read up on them anyway. If you really are new to this and are coming at the question of methodology as pure as the driven snow, you should take the time to evaluate the strengths and weaknesses of the different armies before you dive into the battle.
In the end, you’ll probably find that you need a really lightweight approach that adapts quickly to the changing demands of a platform such as Facebook. You might find that 37signals’ Getting Real book has a lot of merit when it comes to Facebook app development—you can find out more about it, as well as pay your $19 to download the PDF, at http://gettingreal.37signals.com/.
The most important thing you can leave this recipe with is this: don’t get stuck trying to pick a methodology at the expense of ever getting started. All of them are just tools in your toolbox, and although it’s always easier to do a job with the right tool, you can still get it done with the wrong one. My own process is described next in the Discussion, but feel free to use anything you’d like, just as long as you get out there and use it.
I agree with a lot of what 37signals says in their book, although I tend to prefer a more structured design process than they advocate. I’ve been on enough teams and built enough software to know that there is some real truth to the axiom that an hour of design saves 10 hours of programming. Here’s the process I follow when designing a new application.
Start off by understanding who you’re building for. Is your app targeted at males aged 17–24? Are you building for stay-at-home moms and dads in their 30s? Do you expect to attract predominantly French-speaking new immigrants who are trying to get established? The answer to this question is really the foundation of everything that comes after, so don’t gloss over it and try to skip ahead. If you’re serious about getting it right, consider using Alan Cooper’s personas methodology to develop some personas for your key demographics. For more information, see his book The Inmates Are Running the Asylum (http://www.cooper.com/insights/books/#inmates) or Wikipedia (http://en.wikipedia.org/wiki/Personas).
Now that you know who your users are and have some personas built out to represent their opinions, what are they going to do in your app? Start with high-level goals and work your way down into lower-level use cases and bottom-level tasks. A quick breakdown for the Facebook Photos app might look like this:
Goal: See friends’ latest photos
Use case: Browse through the latest photos from friends
Task: Go to the Photos app main page and see the list of newly uploaded photos, filtered to display only the current user’s friends
Goal: Share photos with friends
Use case: Create a new album and upload photos
Task: Click on the “Create new album” button, then enter a name and description
Task: Use the Java applet Photo Uploader to add photos to their new album
Use case: Send photos to friends off-Facebook
Task: Copy the URL for a given photo or album from that photo or album’s page and email to friends
Always remember the age-old adage KISS: Keep It Simple, Stupid. If your app is successful and attracts a lot of users, you’re going to need to reconsider a lot of this anyway, so try to define the smallest set of goals and tasks that you can possibly get away with for the first version, and then start building them.
It might be my human-factors background talking, but I never start writing code on a project until I have a full set of complete user experience sketches. A lot of the problems you’ll run into writing code will become apparent as you design the user interface (UI), but the opposite doesn’t tend to be true, and you end up with a so-called “implementation design”: a user interface that exposes the underlying implementation, which is often irrelevant for your users.
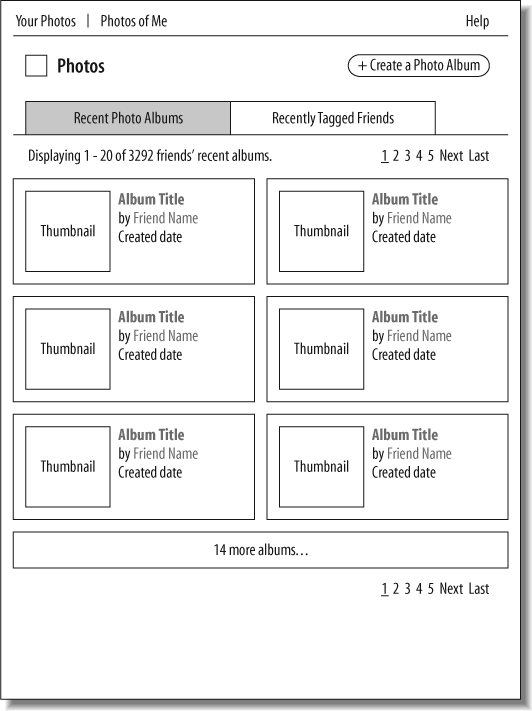
I start this process by doing wireframes for every page and dialog so that I know what’s going to be in them, what content I need to write for instructions, buttons, etc., and which graphics I’m going to need to produce (or get produced). There are about as many formats and techniques for doing wireframes as there are minutes in the day, so I suggest that you just experiment until you find something that works for you. Some people prefer to do wireframes in static HTML (and then use it as the basis for implementation), others prefer tools such as Visio or OmniGraffle, and others really dig old-school paper and pencil. The important thing at this point is to sketch out a UI and spend time thinking about how the different parts interact, rather than shading every button and getting the colors exactly right. Don’t get hung up on how it looks just yet, but instead focus on where the big pieces are on the page and how they interact with each other. Think of this step as creating the architectural blueprints that will define your application rather than the interior design or construction technique you’ll use to build it. The main page of the Photos app might look like Figure 4-7.
Once you’ve laid out a page, go back through and make sure you know where each link and button goes. Plan out the interaction for any dynamic interactions (e.g., Ajax), and identify where you’re going to use a standard Facebook control or roll your own.
If you went through the persona process in the earlier step, you can now use your personas to evaluate your wireframes as you go through this step. If you didn’t use personas, or to supplement them, you can use wireframes as ultra-low-fidelity prototypes to run actual users or potential users through quick sanity checks. Sit them down and ask them to accomplish some of the goals from the previous step, using your wireframes as though they were real software, and see where they get stuck or confused.
Now that you have your blueprint done, it’s time to get creative! If you’re not the designing type, find someone who is and pay them to do this step for you. User engagement increases dramatically when software looks good, and the tiniest details will make a huge difference to the overall impression of your app. Take a break from reading this recipe and have an honest moment with your ego over in the corner. Are you the right person to do this? Most developers aren’t, so don’t be afraid to admit that you might need some help here.
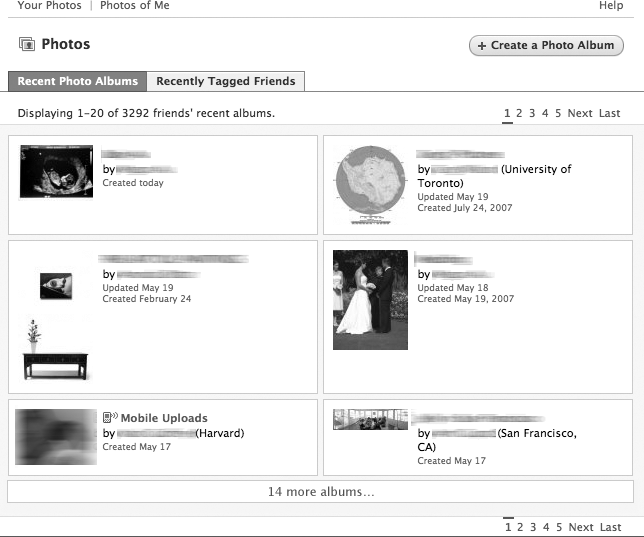
If your wireframes share a lot of similarities, there’s no need to mock up all of them. Just concentrate on the differences between them, and you’ll produce enough artwork to cover the development phase. If you have the time and resources to do so, it’s well worth running your designs past some potential users to see what they think, but remember that everyone gets really emotional about design, so some of the feedback you get here will be very specific to the individual giving it and not particularly representative of your users at large. If you do this step properly, your mockup and your final build will end up being virtually identical. Based on the Photos app wireframe outlined in the previous step, the mockup might look like Figure 4-8.
That’s it! If you’ve made it to this point, you’re ready to jump in and start building. If you like to have a plan of attack before you start slinging code, go through the wireframes and find all the tricky parts where you’re unsure how you’re going to do something, and build yourself some prototypes first. Don’t forget about the Facebook Test Consoles on the Developer site (http://developers.facebook.com/tools.php); these can help you figure out FBML, API, and FQL without needing to write little test apps.
Get Facebook Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.