I want to develop an application interface that will integrate smoothly and will adapt successfully with the global Facebook user interface.
By using user interface tools provided by Facebook and adhering to de facto standards, your users will find your Facebook application’s user interface inherently intuitive, and your application will evolve smoothly as the main site changes.
Facebook application developers are lucky to have a suite of user interface elements prebuilt for them by default. Designers often have a powerful desire to create original work that breaks with convention, but, particularly when developing Facebook applications, the benefit of adhering to standards (both explicit and implicit) far outweighs the potential benefit of originality.
In the case of developing a Facebook application, you will be developing an interface within an interface (see Figure 4-16). Your application will exist within the shell of the global Facebook interface and, possibly even more importantly, your application will live in a vibrant ecosystem of other applications made by Facebook developers just like you.
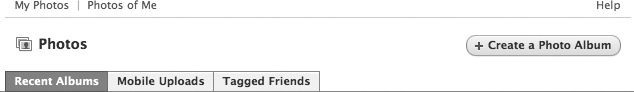
In many ways, the Facebook interface can be thought of like an operating system user interface. In developing their own default applications (such as the messaging system, your preferences, the News Feed, as well as the default applications) and the framework for the global user interface (such as the main navigational elements, error dialogs, and the footer), the Facebook design team has tackled many of the interface challenges you are likely to come up against. There are standards already developed for tabbed navigation, selectors, item lists, menus, icons, sliders, forms, dialogs, and many of the other interface elements you are likely to need for your own application (see Figure 4-17).
The most robust and simplest way to take advantage of Facebook’s existing user interface elements is to tap into them directly with FBML. Using this proprietary markup language, you can pull directly from Facebook’s own toolkit to build tabbed navigation, dialog boxes, headings, forms, and other elements. The Facebook Developers Wiki has a full list of FBML tags and how to use them.
There are many advantages to using FBML. Most importantly, people who use your application are already familiar with these standard interface elements because they have been using them elsewhere on Facebook. FBML elements look familiar and behave in a consistent way across the site and across different applications, no matter what those applications are for. You can also avoid reinventing the wheel. Developing your application will be faster and will have fewer bugs by taking advantage of prefabricated FBML code that has been tested extensively. By relying on FBML, you will also be future-proofing your application. When Facebook upgrades its user interface, you will immediately reap the benefits because your own interface will be upgraded seamlessly. For instance, should Facebook improve its tabbed navigation design, your own tabs will reflect those improvements without any effort on your part.
Although FBML has many common elements, you will find occasions where custom interface elements are necessary. In these cases, try to fall back onto de facto standards—become familiar with Facebook’s default user interface and how other Facebook application developers have tackled similar issues. If you can copy or mimic other common implementations of user interface elements, you will reap many of the same benefits as using FBML. Your users will find your application more intuitive if they are already familiar with elements you are using (for example, Figure 4-18). Facebook even documents on its Wiki how to copy some of the common elements that are available as FBML (http://wiki.developers.facebook.com/index.php/Facebook_Styles).
All of this said, there is room for branding your application and inserting your own style into the work. Build a strong foundation of standard user interface elements to create a highly usable and efficient application, and then integrate your brand in a meaningful way.
Get Facebook Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.