Tabling Users
Problem
I love the Mutual Friends table of users I see on people’s Profile pages, and I’d really like to display a similar listing of users in my app.
Solution
The good news is that you can use the fb:user-table tag to display a table of users without worrying about the
formatting and extra HTML. The bad news is that it will only work in a
Profile Box and can’t be used in a Canvas page. The simplest form
is:
<fb:user-table>
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
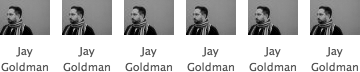
</fb:user-table>That’ll give you an awesome table filled with links to my Profile; see Figure 6-10.

Figure 6-10. User table filled with my Profile
Discussion
You can add a col
parameter to control the number of columns you want in your
table. For example, the following:
<fb:user-table cols="2">
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
<fb:user-item uid="561415460" />
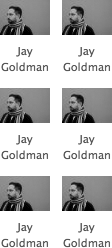
</fb:user-table>will give you a two-column table, as shown in Figure 6-11.

Figure 6-11. A two-column-wide user table
Get Facebook Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

