Chapter 8. Layout Mechanics
In Chapter 3, you learned how easy it is to design a database using FileMaker’s tools. You started with a blank layout and then added the elements you needed to make your database run. Now it’s time to learn more about how layouts work, and how to use layout tools to make your databases more user-friendly. FileMaker provides different layout types for different tasks, like entering data, viewing lists, or printing reports. Each layout is made up of different parts, each with its own job to do, like a body, header, and footer. You’ll learn how to add field controls like checkbox sets and drop-down menus, format sets for data display, and automate database processes by creating buttons that run scripts.
Note
To follow along in this chapter, you’ll find it helpful to download the sample databases from this book’s Missing CD page at www.missingmanuals.com/cds/fmp14mm.
Layout Types
You first saw FileMaker’s New Layout/Report dialog box when you created the List layout in Chapter 3, but you won’t always want to look at your data in a simple list. So before you start building a layout, it’s time to learn about layout types and how to select the best one for the task at hand.
Creating a New Layout
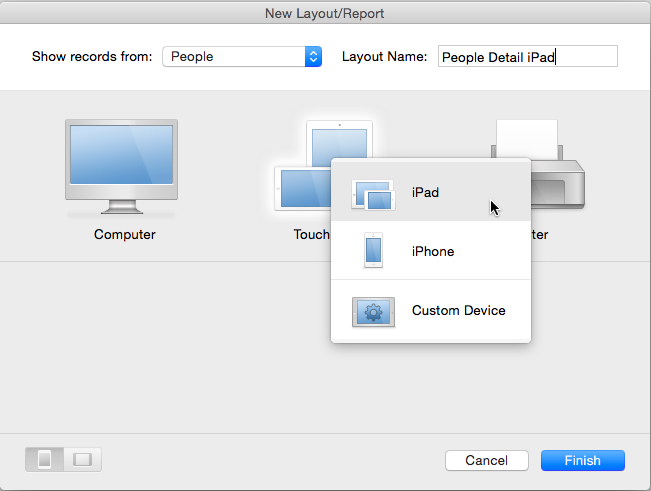
To create a new layout, switch to Layout mode and then choose Layouts→New Layout/Report. The New Layout/Report dialog box is divided into four sections (Figure 8-1).

Figure 8-1. Click ...
Get FileMaker Pro 14: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

