Chapter 4. Organizing Frames and Layers
Part 1 of this book gets you started launching Flash, creating your own drawings, and transforming them into moving animations. Most animation work, though, takes place after you’ve got all the frames and layers in place. Like a film director slaving away in the cutting room, as an animator you spend most of your time testing, editing, and retesting your movie.
This chapter is your crash course in Flash animation editing. Here you’ll see how to reorganize your animation horizontally (over time) by cutting, pasting, and rearranging frames on the Timeline. You’ll also see how to reorganize your animation vertically by shuffling and restacking the layers you’ve added to it.
Working with Frames
When you create an animation, you build it from frames and keyframes. Editing your document is a simple matter of moving, cutting, and pasting those frames until they look good and work well. You can perform these operations on individual frames or on multiple frames by combining them into groups, as you’ll see at the end of this section.
Copying and Pasting Frames
Copy and paste are the world’s favorite computer commands with good reason. These functions let you create a piece of work once (a word, line, shape, drawing, or what have you) and then quickly recreate it to build something even more complex with a minimum of effort. Well, Flash lets you cut, copy, and paste not just the content of your frames but your frames themselves, from one part of your Timeline to another.
Copying and pasting frames is a great way to cut down on your development time. Here’s how it works. Say you have a series of frames showing a weasel unwrapping a stick of chewing gum. It’s a gag scene, one you want to repeat throughout your animation for comic effect. Instead of having to insert all the keyframes and regular frames every time you want to slip in the weasel gag, all you need to do is copy the weasel frames once and then paste them onto your Timeline wherever you want them to go.
Furthermore, copying and pasting isn’t just useful for those times when you want a carbon copy of a scene. If you want to change something in each pasted scene—the brand of chewing gum the weasel’s unwrapping, for example—you can do that, too, after you’ve pasted the frames.
Copying and pasting frames works almost exactly like copying and pasting words or drawn objects—with a few twists. Here are some points to keep in mind:
As usual, you must select what you’re going to copy before you set off the command. You select frames in the Timeline (see Section 1.4.16 for a refresher).
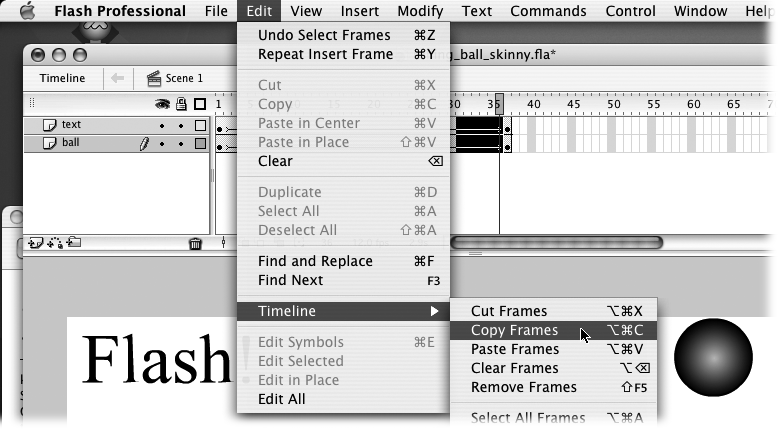
If the frames you’re selecting contain layers, make sure you select all the layers in each frame, as shown in Figure 4-1.
If you’re copying a series of tweened frames, beware: While Flash displays tweened frames as separate, distinct images, they’re not. As you learned in Chapter 3, only keyframes contain distinct images. So if you copy a series of tweened frames beginning with a frame (as opposed to beginning with a keyframe), you get an unexpected result when you go to paste those frames. Instead of the contents of your first frame, Flash begins pasting with the content of the previous keyframe.
Flash doesn’t limit you to pasting within the same document. After you copy, you can open any other Flash animation and paste the frames right in.
Note
Although Cut, Copy, and Paste usually travel as a threesome, in Flash things work a little differently. The Cut Frames command on the Edit → Timeline submenu doesn’t actually cut frames; instead, it cuts the contents of the selected frame. To get rid of the frame itself, you need to use Edit → Timeline → Remove Frames, as described in the box on Section 4.1.3.
The process of copying and pasting frames follows the same basic steps every time:
On the Timeline, select the frames you want to copy.
You probably want to make sure that the set of frames you choose begins with a keyframe, as described in the third bullet point above. Either way, Flash highlights the selected frame(s) and moves the playhead to the last selected frame.
Choose Edit → Timeline → Copy Frames (or press Ctrl+Alt+C on Windows; Control-⌘-C on The Mac). Select the keyframe where you want to begin pasting the copied frames.
In other words, select the frame after which you want to add the copied frames. You can paste copied frames into the document you currently have open or into another document (select File → Open to open another Flash document). If the frames you copied contain multiple layers, make sure the keyframe you select contains the same number of multiple layers.
Select Edit → Timeline → Paste Frames.
Flash pastes the copied frames, replacing the currently selected keyframe with the first copied frame. If you pasted frames into the middle of a Timeline, Flash repositions your existing frames after the last pasted frame.
Moving Frames (Keyframes)
The Timeline is serial: When you run your animation, Flash displays the content in Frame 1, followed by the content in Frame 2, followed by the content in Frame 3, and so on. If you change your mind about the order in which you want frames to appear, all you need to do is move them.
Simple in theory—but moving frames in Flash isn’t quite as cut and dried as you might think. As you may recall if you’ve had a chance to read through Chapter 3, only keyframes can contain actual images; regular frames contain either tweened or “held over” copies of the images placed in the previous keyframe. So whether you move a frame or a keyframe, you end up with a keyframe. Here’s how it works:
Moving a keyframe. When you move a keyframe, what Flash actually moves is the keyframe’s content and keyframe designation; Flash leaves behind a regular frame in the original keyframe’s place. (And that regular frame may or not be empty, depending on whether or not a keyframe precedes it on the Timeline.)
Moving a regular frame. Flash moves the regular frame, but turns the moved frame into a keyframe. (If you move a series of regular frames, Flash just turns the first moved frame into a keyframe.)
Tip
There’s another way to change the order in which Flash plays frames: by creating an ActionScript action, as described in Chapter 10. Creating an action lets you tell Flash how to play your frames: backwards, for example, or by rerunning the first 10 frames three times and then moving on. You want to use ActionScript (as opposed to moving frames) when you want to give your audience the choice of viewing your animation in different ways.
To move frames, you simply select and then drag them. The process is the same whether you’re moving frames, keyframes, or both, and all the usual rules of frame selection described earlier in this chapter still apply.
Here are the steps in detail:
On the Timeline, select the frame(s) you want to move.
Flash highlights the selected frame (or frames) and moves the playhead to the last selected frame.
Drag the selected frame(s) to the frame after which you want to place the selected frames.
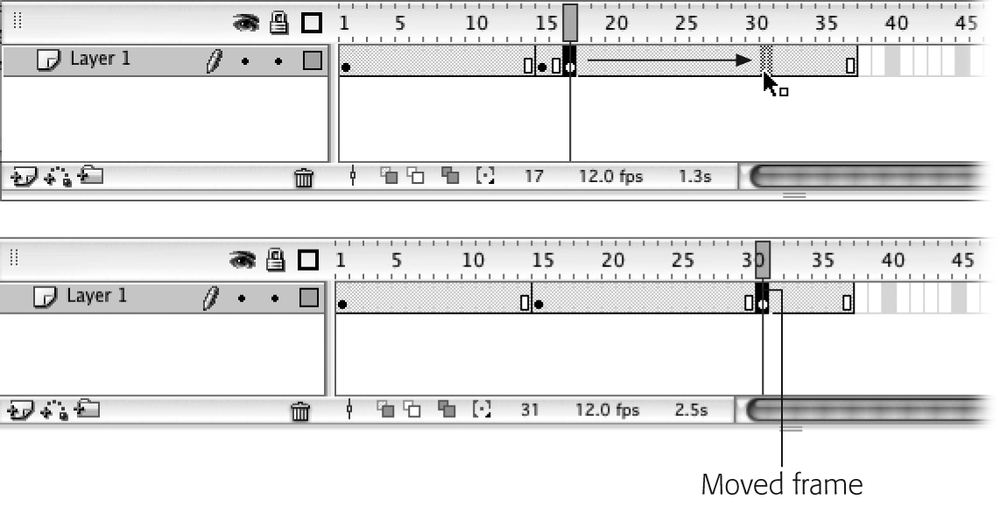
As you drag the selected frames, Flash displays a gray box above your cursor to help you position them (Figure 4-2).
Tip
If you begin to drag your selected frames and see Flash highlighting the Timeline, which tells you it’s selecting additional frames (instead of displaying a neat gray box, which tells you it’s moving the selected frames), stop right there and start the whole process over. When your cursor is above the frame after which you want to move the selected frames, let go of your mouse button.
Flash deletes the selected frames from their original position, and inserts them in their new location.
Tip
If dragging your frames isn’t working, you can always copy and paste the frames you want to move (Section 4.1). Then use Edit → Timeline → Remove Frames to delete them from their original location (Section 4.1.3).
Editing Multiple Frames
Imagine you’ve just completed a 250-frame animation showing a character in a red t-shirt demonstrating your company’s latest product, an electronic egg slicer. Suddenly, your boss comes in and declares that red’s out. (Red’s the color your competitor’s using for their egg slicer launch.) You have, your boss declares, until the end of the day to change all 250 frames.
Now, if you had to change all 250 frames by hand, you’d never be able to get it done in time; and even if you did, you’d probably make a few mistakes along the way, like accidentally repositioning the t-shirt in a couple of frames or missing a few frames altogether. But it’s precisely this kind of en masse editing job that Flash’s multiple frame editing capability was designed to handle.
Using a technique called onion skinning, you can see the contents of several different frames all at once. The currently selected frame appears on Stage it always does; the other frames you’ve told Flash using onion markers that you want to see appear grayed out, so you can tell which is which. Onion skinning lets you quickly identify (and change) the frames containing red t-shirts.
Onion skinning is also useful for those times when you want to hand-draw an “in-between” frame because you can see both the preceding and succeeding frames on the Stage at the same time.
Note
Technically speaking, when you edit multiple frames in Flash, you’re actually editing multiple keyframes. Keyframes are the only frames that contain unique, editable art. (Regular frames just “hold over” the contents of the previous keyframe, and Flash stores tweened frames not as editable images, but a bunch of calculations.)
To edit multiple frames using onion skinning:
In the Timeline, click the Edit Multiple Frames icon.
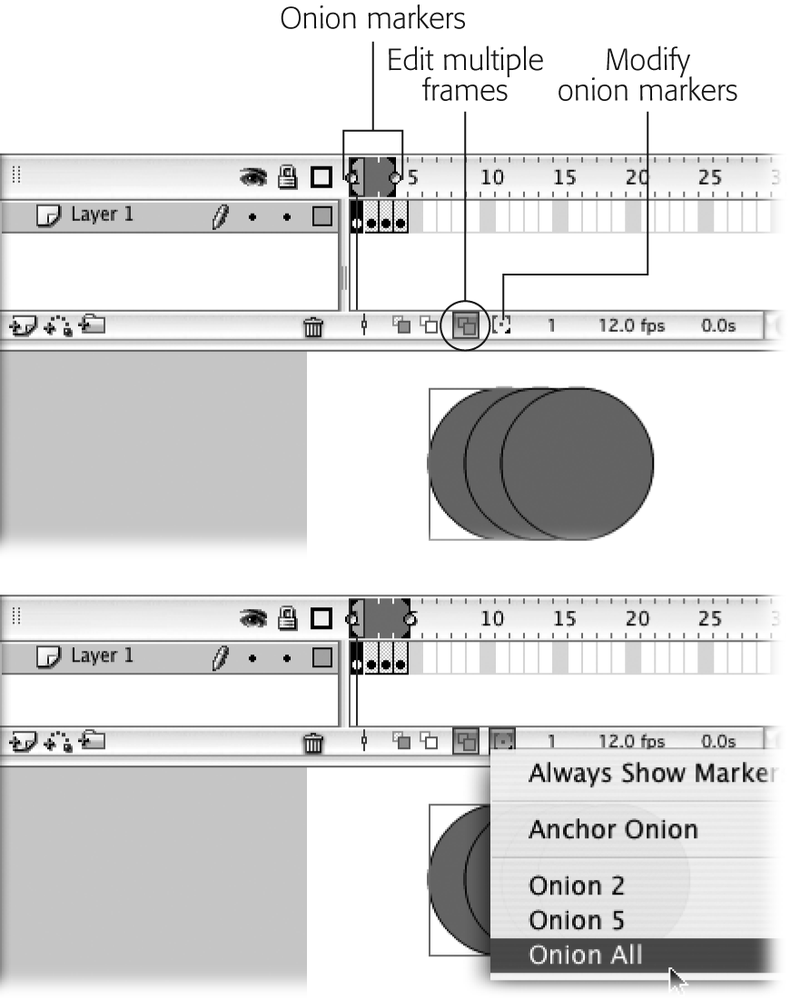
Flash displays multiple frames on the Stage and adds onion markers to the frame display (Figure 4-3, top). These beginning and ending onion markers tell Flash which frames you want it to display on the Stage.
Click the Modify Onion Markers icon.
Flash displays a pop-up menu.
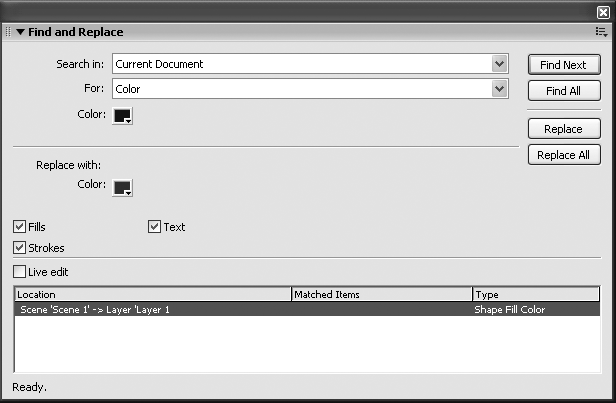
Figure 4-3. Top: When you click Edit Multiple Frames, Flash shows the content of a bunch of frames on a single Stage. Unfortunately, Flash might miss a frame or two. To tell Flash to show the content of all your frames, click Modify Onion Markers and then, from the pop-up menu that appears, select Onion All. (You can also drag the onion markers separately to enclose a different subset of frames.) Bottom: Here you see the result of selecting Onion All. The onion markers surround the entire frame span (Frame 1 through Frame 4) and all four images appear on the same Stage, ready for you to edit en masse.From the pop-up menu, select Onion All (Figure 4-3, bottom).
Flash displays onion markers from the beginning of your Timeline’s frame span to the end, and shows the contents of each of your frames on the Stage. (If you don’t want to edit all the frames in your animation, you can drag the onion markers independently to surround whatever subset of your frame span you want.)
Edit the frames.
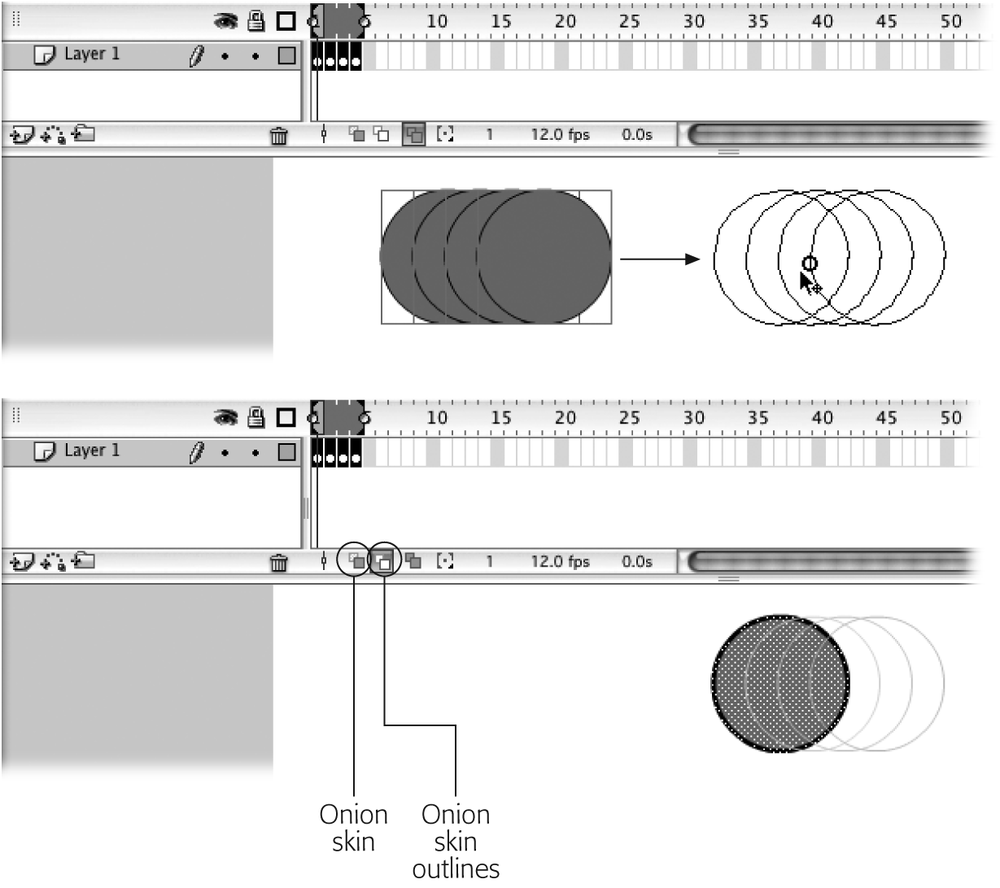
Because you can see all the content on a single Stage, you can make your edits more easily than having to hunt and peck individually through every frame in your animation. In Figure 4-4, all four frames’ contents are first recolored and then moved in one fell swoop.
Click Edit Multiple Frames again.
Flash returns to regular one-frame-at-a-time editing mode and displays only the contents of the current frame on the Stage.
Note
You can’t edit multiple frames on a locked layer (Section 4.4.5). In fact, when you click Edit Multiple Frames on a locked layer, Flash doesn’t even show you the content of the unselected frames (not even in onion skin form).
Adding Content to Multiple Layers
A layer is nothing more than a named sequence of frames. So you won’t be surprised to learn that, after you create a couple of layers as described in Chapter 3, you need to fill up each layer’s frames with content. This section shows you how.
When you’re working with a single layer, adding content to frames is easy because you don’t have to worry about which layer you’re working with: You simply click a keyframe and use Flash’s drawing and painting tools to create an image on the Stage.
But when you’re working with multiple layers—for example, when you’re creating a composite drawing by adding a background layer, a foreground layer, and a separate layer for your sound clips—you may find adding content a bit trickier because you have to be aware of the layer to which you’re adding your content. Fortunately, as you see in the steps below, the Timeline’s Show/Hide icon helps you keep track of which content you’ve placed on which layers.
Here’s how to add content to multiple layers:
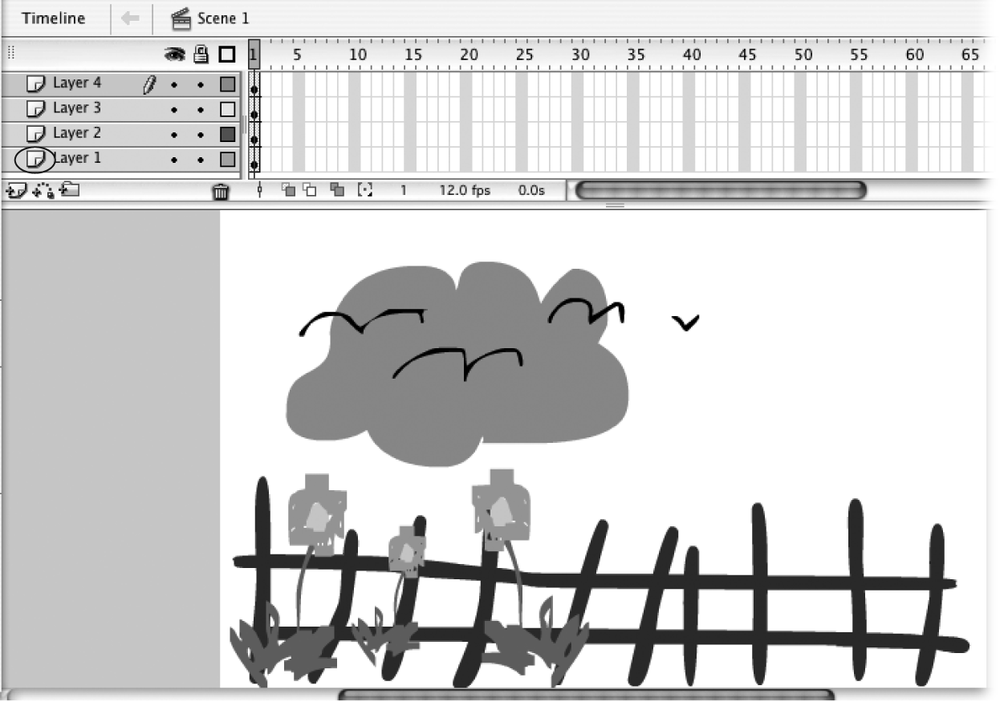
Open the file multiple_layers.fla.
You can find this file (and all the other examples files for this book) on the “Missing CD” page at www.missingmanuals.com/cds.
Figure 4-4. Top: You can work with multiple images just as easily as single images. For example, you can select several (or all of them) and apply whatever edits you like—moving them, coloring them, reshaping them, and so on. Bottom: If you need to differentiate between the content in the selected frame and the content in the other frames, click Edit Multiple Frames and then click Onion Skin Outlines. All the non-selected frames appear in outline form, as shown here. (Clicking Onion Skin shows the content of non-selected frames in semi-transparent form). With onion skinning turned on, you can see multiple frames, but you can edit only the content of the selected frame; click Edit Multiple Frames to return to multiple-frame editing mode.Click the first keyframe in Layer 1.
Flash highlights the selected frame, as well as the layer name. You also see a little pencil icon that lets you know this frame’s now ready for editing.
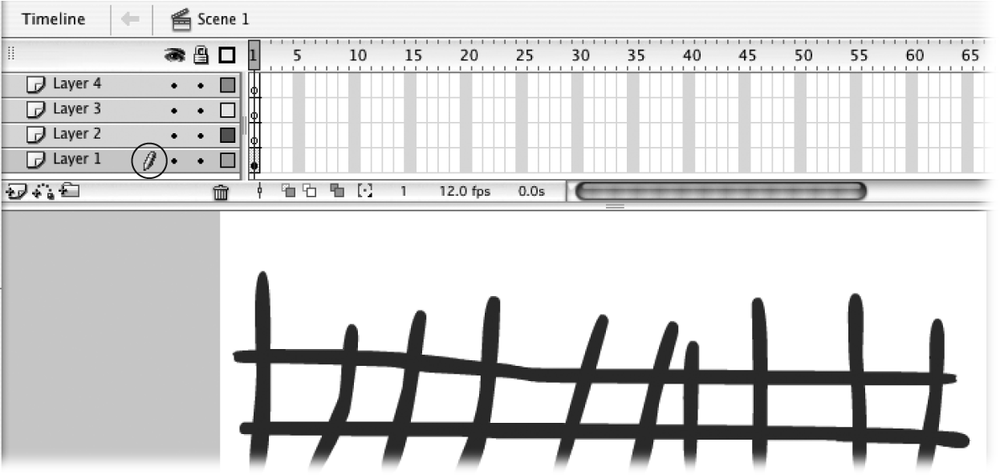
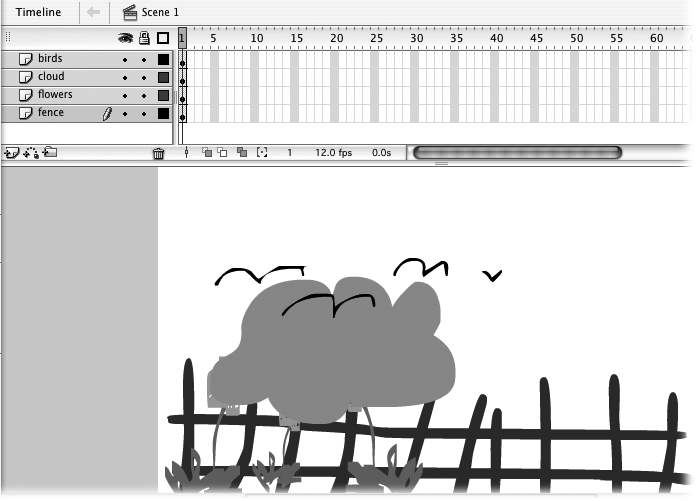
Use Flash’s drawing and painting tools to draw a fence on the Stage.
Your fence doesn’t have to be fancy; a quick “wooden” fence, like the one in Figure 4-5, is fine.
Hide Layer 1 by clicking the Show/Hide icon next to Layer 1.
The content on the Stage temporarily disappears. Flash replaces the Show/Hide icon with an X and draws a slash through the pencil icon next to Layer 1 to let you know this layer is no longer editable (Figure 4-5).
Note
Technically, you don’t have to hide the contents of one layer while you’re working with another; in fact, in some cases, you want to see the contents of both layers on the Stage at the same time (Section 4.3). But for this example, hiding is the best way to go.
Click the first keyframe in Layer 2.
Flash highlights the selected frame, as well as the layer name (Layer 2). Now the pencil icon’s next to Layer 2.
Use Flash’s drawing and painting tools to draw a few flowers on the Stage.
Your workspace should look like the one in Figure 4-6.
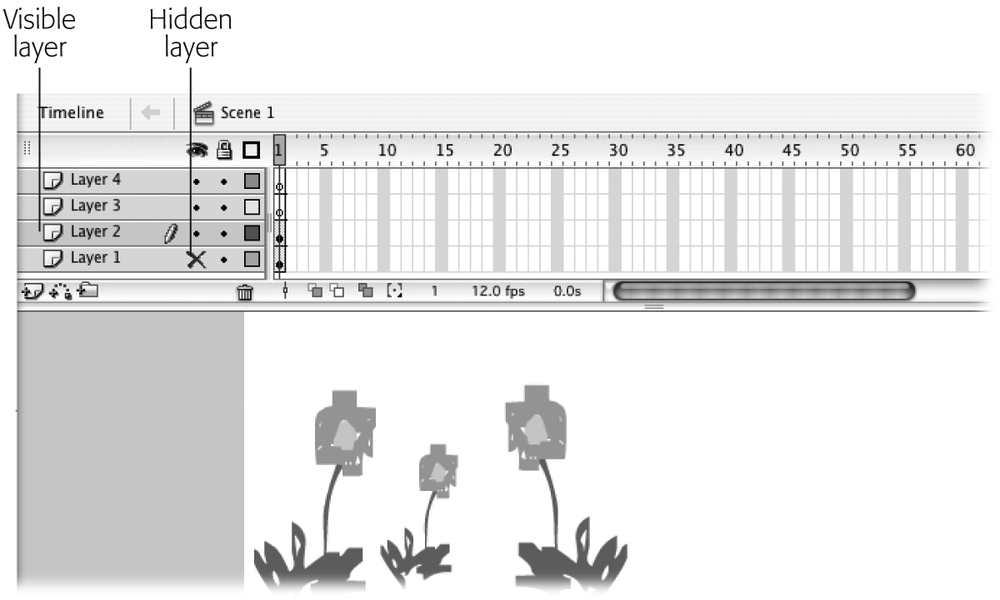
Hide Layer 2 by clicking the Show/Hide icon next to Layer 2.
The content on the Stage temporarily disappears. Flash replaces the Show/Hide icon with an X and draws a slash through the pencil icon next to Layer 2 to let you know that this layer is no longer editable.
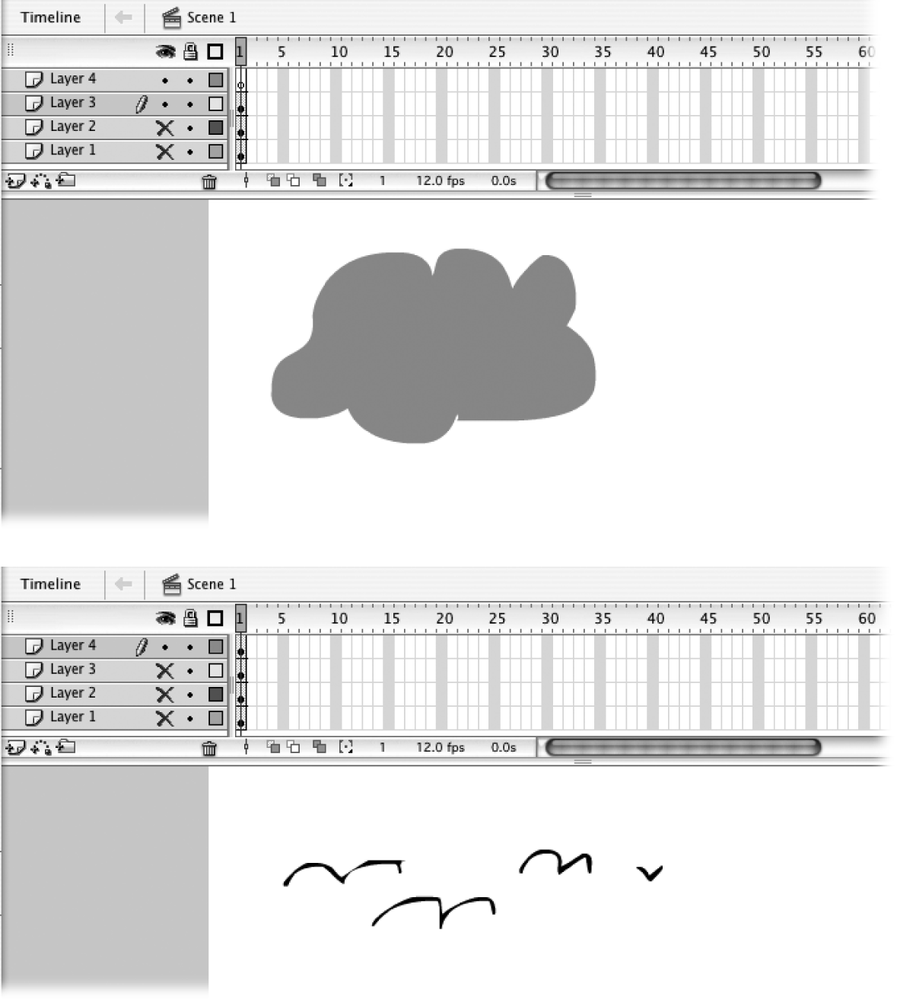
Figure 4-6. Sometimes you want to see the frame contents of two or more layers at the same time, like when you’re trying to line up objects in multiple layers. But sometimes seeing all those different objects on the same Stage—some of which you can edit and some of which you can’t, since Flash only lets you edit one layer at a time—is just plain confusing. Here, the fence in the first frame of Layer 1 is hidden (you can tell by the big X in the Show/Hide column) so that you can focus on the contents of Layer 2 (the flowers).Repeat Steps 4–6 for Layers 3 and 4, adding some gray clouds to Layer 3 (Figure 4-7, top) and some flying birds to Layer 4 (Figure 4-7, bottom).
To see the content for all four layers, click to uncheck the Show/Hide icon next to Layer 3, Layer 2, and Layer 1, as shown in Figure 4-8 .
Flash displays the content for all four layers on the same Stage.
Viewing Layers
This section shows you how to use Flash’s layer tools (including locking/unlocking and hiding/showing) to keep from going crazy when you’re editing content in multiple layers. (Two layers isn’t so bad, but if you need to add six, eight, 10, or even more layers, you’ll find it’s pretty easy to lose track of which layer you’re working in.) Then, in the following section, you see how to edit the content in your layers.
Showing and Hiding Layers
Whether or not you want Flash to show the contents of your layered frames on the Stage depends on the situation. Typically, when you’re creating the content for a new layer, you want to hide all the other layers so that you can focus on what you’re drawing without any distractions. But after you’ve created a bunch of layers, you’re probably going to want to see them all at once so that you have an idea of what your finished animation looks like and make adjustments as necessary.
Flash shows all layers until you tell it otherwise.
Tip
You can tell Flash to show (or hide) all your layers by clicking the Show/Hide All Layers icon you see in Figure 4-6. Click the icon again to turn off showing (or hiding).
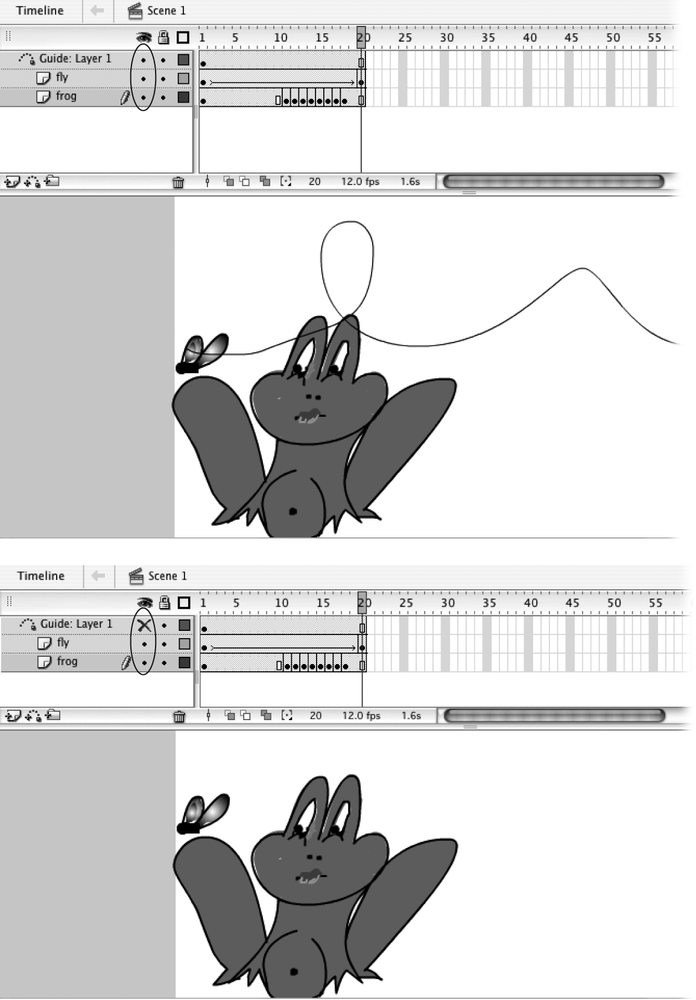
To hide a layer
On the Timeline, click the dot (the Show/Hide) icon next to the layer you want to hide (Figure 4-9, top). When you do, Flash redisplays the dot as an X and temporarily hides the contents of the layer (Figure 4-9, bottom).
To show a layer
On the Timeline, click the X (the Show/Hide icon) next to the layer you want to show (Figure 4-9, bottom). When you do, Flash redisplays the X as a dot and displays the contents of the layer on the Stage (Figure 4-9, top).
To hide (or show) all layers except the one you’re currently editing
On the Timeline, Alt-click (Windows) or Option-click (Mac) the Show/Hide icon next to the layer you’re editing. Flash immediately hides (or shows) all the layers except the one you’re editing.
Note
If you try to edit a hidden layer by drawing on the Stage, Flash displays a warning dialog box that gives you the opportunity to show (and then edit) the layer. Not so if you try to drag a symbol to the Stage—Flash just refuses to let you drop the symbol on the Stage. Oddly enough, however, Flash does let you add a keyframe to a locked layer.
Working with Layers
The more layers you have, the more important it is to keep them organized. In this section, you see how to give your layers meaningful names, so that you can remember which images, sounds, or actions you placed in which layers. You also see how to order your layer so that your composite images appear just the way you want them and to copy and paste your layers (to cut down on the work you have to do to create similar layered effects).
Renaming Layers
The names that Flash gives the layers you create—Layer 1, Layer 2, Layer 3, and so on—aren’t particularly useful when you’ve created 20 layers and can’t remember which layer contains the ocean background you spent 10 hours drawing. Get into the habit of renaming your layers as soon you create them, and you’ll have an easier time locating the specific elements you need when you need them.
This section builds on the example you created in “Adding Content to Multiple Layers” earlier in this chapter. If you haven’t had a chance to work through that section, you can download flowers.fla from this book’s “Missing CD” Web page and use it instead.
To rename a layer:
Open the file flowers.fla.
If you created your own Flash document when you worked through “Adding Content to Multiple Layers” (Section 4.2), you can use that document instead.
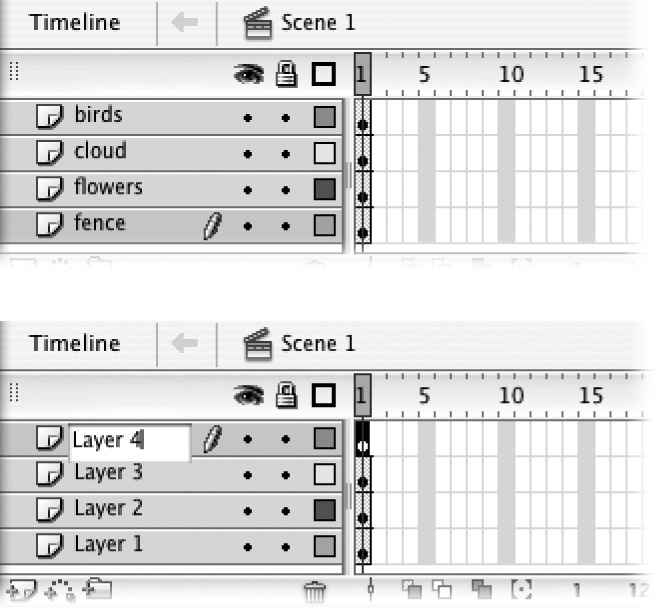
Double-click the name Layer 4.
Flash redisplays the layer name in an editable text box (Figure 4-10). On the Stage, you see the content for this layer (the birds) selected.
Note
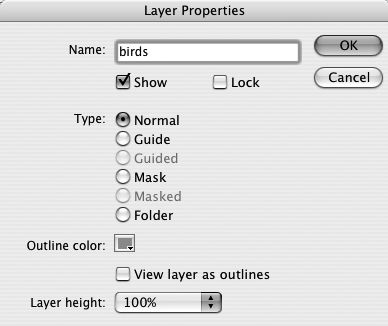
Instead of double-clicking the layer name, you can use the Layer Properties dialog box to rename your layer. Check out the box on Section 4.4.1 for details.
Click inside the text box and then type birds; then click anywhere else in the workspace.
Flash displays the new name for your layer.
Repeat steps 1 and 2 for Layers 3, 2, and 1, renaming them cloud, flowers, and fence, respectively.
Copy and Paste a Layer
Earlier in this chapter, you saw how to copy and paste individual series of frames. But Flash also lets you copy and paste entire layers—useful when you want to create a backup layer for safekeeping, or when you want to create a duplicate layer to change slightly from the original.
For example, if you want your animation to show an actor being pelted with tomatoes from different angles, you can create a layer that shows a tomato coming in from stage right—perhaps using a motion or shape tween (Chapter 3). Then you can copy that layer, paste it back into the Layers window, rename it, and tweak it so that the tomato comes from stage left. Maximum effect for minimum effort: That’s what copying and pasting gives you.
To copy and paste a layer:
In the Layers window, click the name of the layer you want to select.
Flash highlights the layer name, as well as all the frames in the layer.
Select Edit → Timeline → Copy Frames.
If you don’t have a layer waiting to accept the copied frames, create a new layer now before going on to the next step.
In the Layers window, select the name of the destination layer. Then choose Edit → Timeline → Paste Frames.
Flash pastes the copied frames onto the new layer, beginning with the first frame. It also pastes the name of the copied layer onto the new layer.
Reordering (Moving) Layers
Flash always draws layers from the bottom up. For example, it displays the contents of the bottom layer first; then, on top of the bottom layer, it displays the contents of the next layer up; then, on top of both of those layers, it displays the contents of the third layer up; and so on. Figure 4-11 shows you an example.
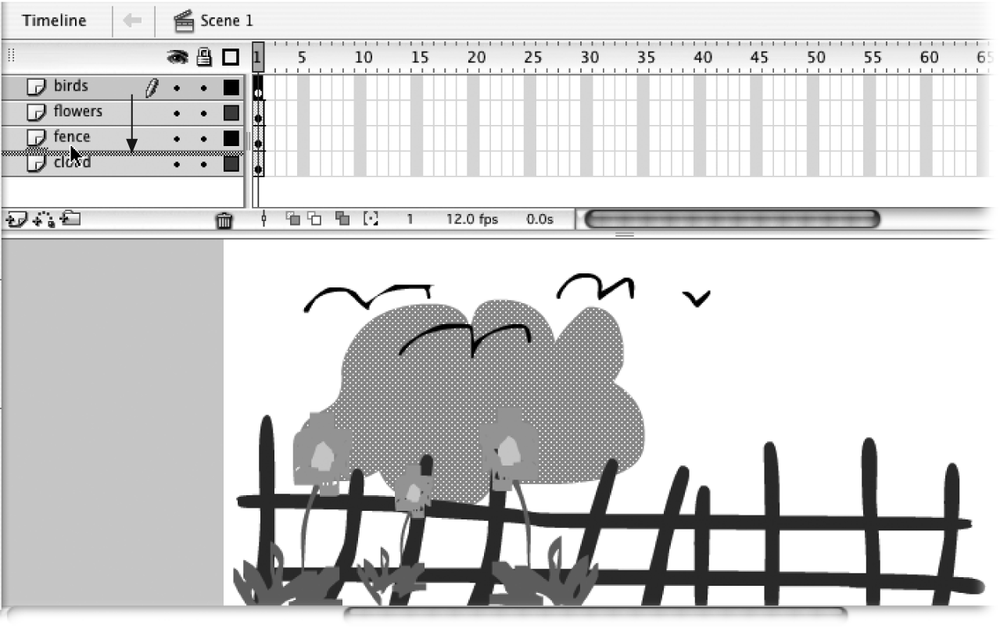
Because Flash always displays layers from the bottom up, if you want to reorder your layers, you need to reorder their position in the layers list. Doing so is simple: All you have to do is click the name of a layer to select it and then—without letting up on your mouse—drag the layer to reposition it. Figure 4-12 shows you an example.
Delete a Layer
Flash gives you three different ways to delete a layer:
In the Layers window, right-click the layer you want to delete and then, from the shortcut menu that appears, choose Delete Layer.
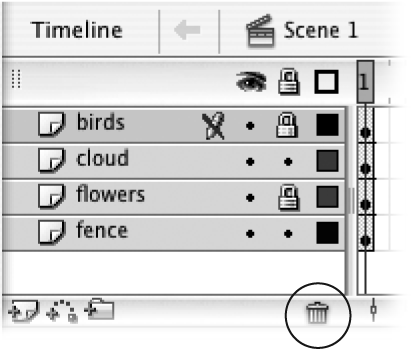
Drag the layer you want to delete to the Trash can (see Figure 4-13).
Figure 4-12. Moving a layer is easy: Just click to select a layer and then drag it to reposition it (and change the order in which Flash displays the content of your frames). Here, the cloud layer has been moved to the bottom of the list, so it now appears behind the other images. The birds layer is in the process of being moved; you can tell by the thick gray line you see beneath the cursor.Click the layer you want to delete to select it (or Shift-click to select several layers) and then click the Trash can.
Whichever method you choose, Flash immediately deletes the layer or layers (including all the frames associated with that layer or layers) from the Layers window.
Locking and Unlocking Layers
Working with layers can be confusing, especially at first. So Flash lets you lock individual layers as a kind of safeguard, to keep yourself from accidentally changing content you didn’t mean to change:
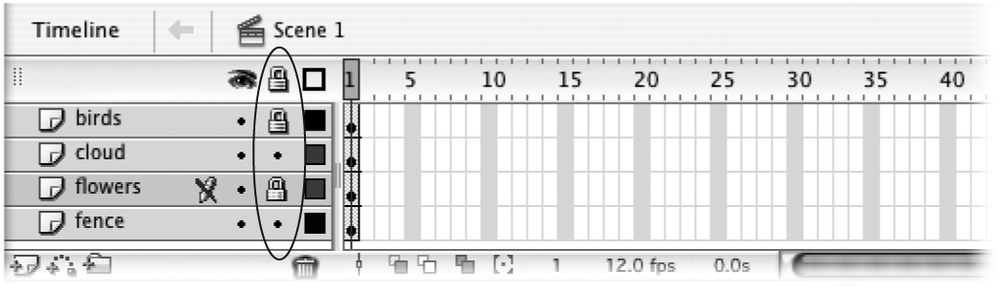
To lock a layer, click the Unlocked icon (the dot in Figure 4-14) next to the layer you want to lock. When you do, Flash turns the dot into a little padlock icon and deselects any objects that you’d selected on the Stage in that layer. If you locked the active layer, Flash draws a red slash through the pencil icon next to the layer’s name as a visual reminder that you can’t edit it.
To unlock a layer, click the Locked icon (the padlock you see in Figure 4-14) next to the layer you want to unlock. Instantly, the padlock turns into a dot, Flash reselects your objects, and you can edit them once again on the Stage.
To lock (or unlock) all of your layers all at once, click the Lock/Unlock All Layers icon. Click the icon again to return to unlocked (or locked) layers.
To lock all layers except the one you’re currently editing, Alt+click (Windows) or Option-click (Mac) the unlocked icon next to the layer you’re editing.
Organizing Layers
Flash gives you a couple of options that help you organize your layers both in your finished animation and in Flash. The outline view helps you tweak the way the content of your layers appears in your finished animation. You use the outline view to help position the objects on one layer with respect to the objects on all the other layers. Layer folders help you organize your layers on the Timeline so that you can find and work with them more easily.
Outline View
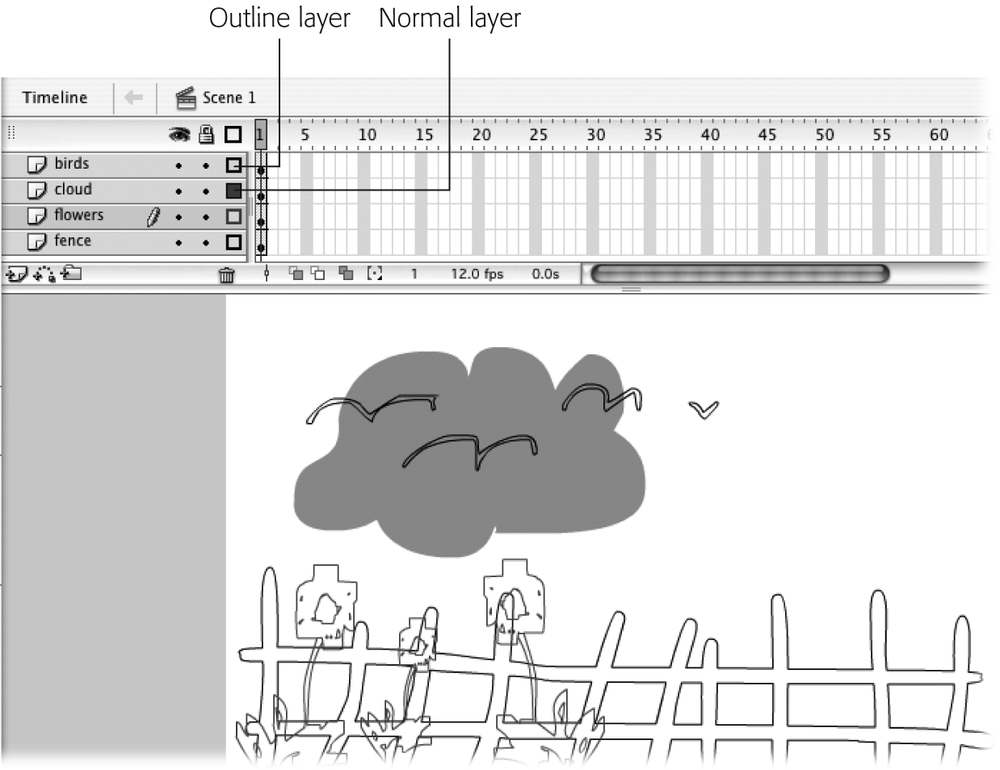
To help you fit your layers together just the way you want them, Flash lets you display the contents of your layers in outline form. Looking at your layer content in outline form (Figure 4-15) is useful in a variety of situations: for example, when you want to align the content of one layer with respect to the content of another.
Tip
To display the content of all your layers as outlines, click the Show All Layers As Outlines icon. (Clicking it again redisplays your layers normally.) Or, to outline the contents of every layer except the one you’re working on, Alt-click (Windows) or Option-click (Mac) the outline icon for that layer.
To show layer content in outline form, in the Layers widow, click the Non-Outline icon (the filled square in Figure 4-15) displayed next to the layer. When you do, Flash changes the filled square to a hollow square (the Outline icon) and displays your layer content in outline form on the Stage.
Figure 4-15. Depending on the visual effect you’re going for, you might want to align the centers of your flowers with the crosspieces of your fence. But when you look at the content normally, it’s hard to see the alignment, because both your flowers and your fence are opaque. Here, Flash displays the birds, flowers, and fence layers outline form so that you can concentrate on shape and placement without being distracted by extraneous details.To return your layer to normal, click the Outline icon (the hollow square) next to the layer.
Tip
You can change the color that Flash uses to sketch your outlined content. For example, you can change the color from light to dark so that you can see the outline easier against a light background or so that there’s more contrast between two overlapping outlines. To change the outline color for a layer, first select the layer; then, select Modify → Timeline → Layer Properties. From the Layer Properties dialog box that appears, click the Outline Color swatch and then select a color from the Color Picker that appears.
Organizing Your Layers with Layer Folders
When your animation contains only a handful of layers, organization isn’t such a big deal. But if you find yourself creating 10, 20, or even more layers, you’ll want to use layer folders to keep your layers tidy (and yourself from going nuts).
A layer folder is simply a folder you can add to the Layers window. Layer folders aren’t associated with frames; you can’t place images directly into them. (If you try, you see the error message shown in Figure 4-16.)
Instead, layer folders act as containers to organize your layers. For example, you might want to put all the layers pertaining to a certain drawing (such as a logo or character) into a single layer folder, and name the folder logo or Ralph. That way, you don’t have to scroll through a bunch of layers to find the one image you’re looking for.
Note
As you might expect, showing, hiding, locking, unlocking, and outlining a layer folder affects every layer inside that folder.
Creating layer folders
When you start working with layer folders, you may want to drag to increase the size of the Timeline so that you can see all your layers. Then proceed as follows:
Click the name of a layer to select it.
It doesn’t much matter which layer you select since you’ll be moving layers as well as the layer folder.
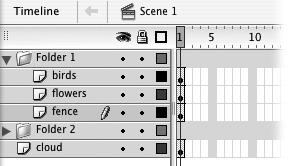
Click the Insert Layer Folder icon in Figure 4-17. (If you prefer, you can choose Insert → Timeline → Layer Folder or right-click the layer and, from the shortcut menu that appears, choose Insert Folder.)
Flash creates a new layer folder named Layer Folder 1 and places it above the layer you selected, as in Figure 4-17.
Drag files onto the layer folder.
The files appear beneath the layer folder, and the layer folder icon changes from collapsed to expanded.
Tip
You can place layer folders inside other layer folders, but don’t go wild; the point is to organize your layers so that you can find them easily, not to see how few folders you can display in the Layers window.
Deleting a layer folder
To delete a layer folder and all the layers and folders inside, right-click the layer folder and then, from the shortcut menu that appears, select Delete Folder. Flash pops up a warning message informing you that you’re about to delete not just the folder, but also everything in it. If that’s what you want, click Yes; otherwise, click Cancel.
Get Flash 8: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.