Part 1 of this book gets you started launching Flash, creating your own drawings, and transforming them into moving animations. Most animation work, though, takes place after you've got all the frames and layers in place. Like a film director slaving away in the cutting room, as an animator you spend most of your time testing, editing, and retesting your movie.
This chapter is your crash course in Flash animation editing. Here you'll see how to reorganize your animation horizontally (over time) by cutting, pasting, and rearranging frames on the Timeline. You'll also see how to reorganize your animation vertically by shuffling and restacking the layers you've added to it.
When you create an animation, you build it from frames and keyframes. Editing your document is a simple matter of moving, cutting, and pasting those frames until they look good and work well. You can perform these operations on individual frames or on multiple frames by combining them into groups, as you'll see at the end of this section.
Copy and paste are the world's favorite computer commands with good reason. These functions let you create a piece of work once (a word, line, shape, drawing, or what have you) and then quickly recreate it to build something even more complex with a minimum of effort. Well, Flash lets you cut, copy, and paste not just the content of your frames but your frames themselves, from one part of your Timeline to another.
Copying and pasting frames is a great way to cut down on your development time. Here's how it works. Say you have a series of frames showing a weasel unwrapping a stick of chewing gum. It's a gag scene, one you want to repeat throughout your animation for comic effect. Instead of having to insert all the keyframes and regular frames every time you want to slip in the weasel gag, all you need to do is copy the weasel frames once and then paste them onto your Timeline wherever you want them to go.
Furthermore, copying and pasting isn't just useful for those times when you want a carbon copy of a scene. If you want to change something in each pasted scene—the brand of chewing gum the weasel's unwrapping, for example—you can do that, too, after you've pasted the frames.
Copying and pasting frames works almost exactly like copying and pasting words or drawn objects—with a few twists. Here are some points to keep in mind:
As usual, you must select what you're going to copy before you set off the command. You select frames in the Timeline (see Selecting frames and keyframes for a refresher).
If the frames you're selecting span more than one layer, make sure you select all the layers for each frame, as shown in Figure 4-1.
Figure 4-1. To select multiple frames, click the first frame of the series you want to select; then Shift-click the last frame. Flash automatically selects all the frames in between. If you know you're going to be copying and pasting frames in the same document, you can speed up the process by pressing the Alt key (Windows) or the Option key (Mac) while you drag a copy of the selected frames from their original location to where you like on the Timeline.
If you're copying a series of tweened frames, beware: While Flash displays tweened frames as separate, distinct images, they're not. As you learned in Chapter 3, only keyframes contain distinct images. So if you copy a series of tweened frames beginning with a frame (as opposed to beginning with a keyframe), you get an unexpected result when you go to paste those frames. Instead of the contents of your first frame, Flash begins pasting with the contents of the previous keyframe.
Flash doesn't limit you to pasting within the same document. After you copy, you can open any other Flash animation and paste the frames right in.
Note
Although Cut, Copy, and Paste usually travel as a threesome, in Flash things work a little differently. The Cut Frames command on the Edit →Timeline submenu doesn't actually cut frames; instead, it cuts the contents of the selected frame. To get rid of the frame itself, you need to use Edit →Timeline →Remove Frames, as described in the box on Editing Multiple Frames.
The process of copying and pasting frames follows the same basic steps every time:
On the Timeline, select the frames you want to copy.
You probably want to make sure that the set of frames you choose begins with a keyframe, as described in the third bullet point above. Either way, Flash highlights the selected frame(s) and moves the playhead to the last selected frame.
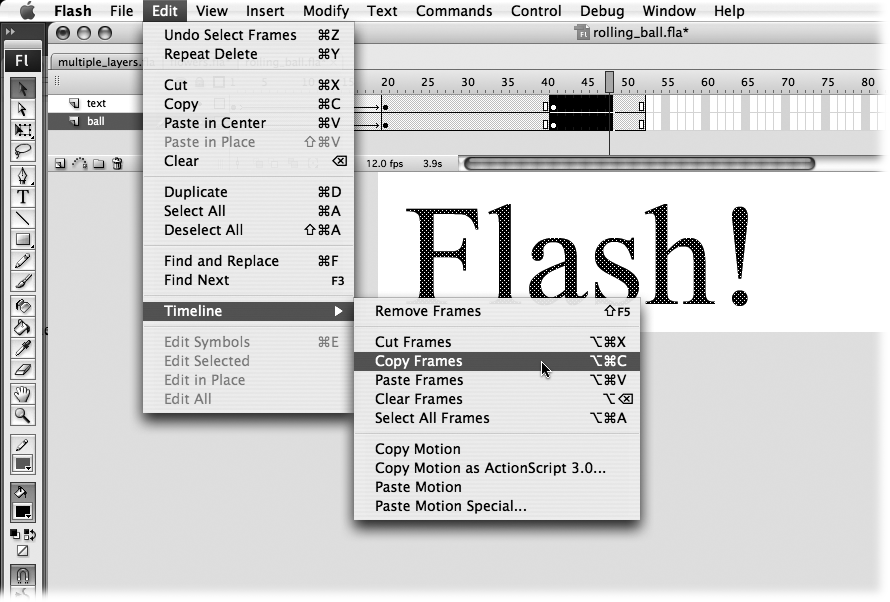
Choose Edit →Timeline →Copy Frames (or press Ctrl+Alt+C on Windows; Option-⌘-C on The Mac). Select the keyframe where you want to begin pasting the copied frames.
In other words, select the frame after which you want to add the copied frames. You can paste copied frames into the document you currently have open or into another document (select File →Open to open another Flash document). If the frames you copied contain multiple layers, make sure the keyframe you select contains the same number of multiple layers.
Select Edit → Timeline → Paste Frames.
Flash pastes the copied frames, replacing the currently selected keyframe with the first copied frame. If you pasted frames into the middle of a Timeline, Flash repositions your existing frames after the last pasted frame.
The Timeline is serial: When you run your animation, Flash displays the content in Frame 1, followed by the content in Frame 2, followed by the content in Frame 3, and so on. If you change your mind about the order in which you want frames to appear, all you need to do is move them.
Simple in theory—but moving frames in Flash isn't quite as cut and dried as you might think. As you may recall if you've had a chance to read through Chapter 3, only keyframes can contain actual images; regular frames contain either tweened or "held over" copies of the images placed in the previous keyframe. So whether you move a frame or a keyframe, you end up with a keyframe. Here's how it works:
Moving a keyframe. When you move a keyframe, what Flash actually moves is the keyframe's content and keyframe designation; Flash leaves behind a regular frame in the original keyframe's place. (And that regular frame may or not be empty, depending on whether or not a keyframe precedes it on the Timeline.)
Moving a regular frame. Flash moves the regular frame, but turns the moved frame into a keyframe. (If you move a series of regular frames, Flash turns just the first moved frame into a keyframe.)
Tip
There's another way to change the order in which Flash plays frames: by creating an ActionScript action, as described in Chapter 10. Creating an action lets you tell Flash how to play your frames: backwards, for example, or by rerunning the first 10 frames three times and then moving on. You want to use ActionScript (as opposed to moving frames) when you want to give your audience the choice of viewing your animation in different ways.
To move frames, you simply select and then drag them. The process is the same whether you're moving frames, keyframes, or both, and all the usual rules of frame selection described earlier in this chapter still apply.
Here are the steps in detail:
On the Timeline, select the frame(s) you want to move.
Flash highlights the selected frame (or frames) and moves the playhead to the last selected frame.
Drag the selected frame(s) to the frame after which you want to place the selected frames.
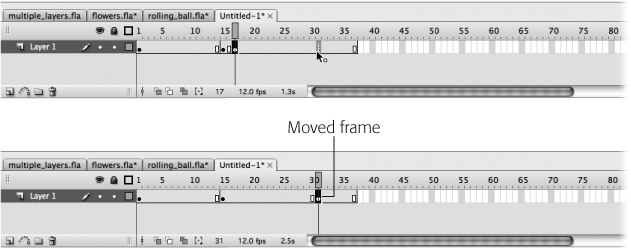
As you drag the selected frames, Flash displays a gray box above your cursor to help you position them (Figure 4-2).
Figure 4-2. Top: Click the frame you want to move and then let go of your mouse. Drag the frame you just selected. If Flash displays a gray selection-sized box above your cursor, you're gold: Drag to the point in the Timeline where you want to insert the moved frame (here, Frame 30) and then drop it. (If you don't see a gray box, you need to start the process over.) Bottom: Here, you can tell the move succeeded because the keyframe and end frame indicators have disappeared from their original locations (Frames 16 and 17) and reappeared in their new locations (Frames 29 and 30).
Tip
If you begin to drag your selected frames and see Flash highlighting the Timeline, which tells you it's selecting additional frames (instead of displaying a neat gray box, which tells you it's moving the selected frames), stop right there and start the whole process over. When your cursor is above the frame after which you want to move the selected frames, let go of your mouse button.
Flash deletes the selected frames from their original position, and inserts them in their new location.
Tip
If dragging your frames isn't working, you can always copy and paste the frames you want to move (Working with Frames). Then use Edit →Timeline →Remove Frames to delete them from their original location (see the box below).
Imagine you've just completed a 250-frame animation showing a character in a red t-shirt demonstrating your company's latest product, an electronic egg slicer. Suddenly, your boss comes in and declares that red's out. (Red's the color your competitor is using for their egg slicer launch.) You have, your boss declares, until the end of the day to change all 250 frames.
Now, if you had to change all 250 frames by hand, you'd never be able to get it done in time; and even if you did, you'd probably make a few mistakes along the way, like accidentally repositioning the t-shirt in a couple of frames or missing a few frames altogether. But it's precisely this kind of en masse editing job that Flash's multiple frame editing capability was designed to handle.
Using a technique called onion skinning, you can see the contents of several different frames all at once. The currently selected frame appears on Stage as it always does; the other frames you've told Flash using onion markers that you want to see appear grayed out, so you can tell which is which. Onion skinning lets you quickly identify (and change) the frames containing red t-shirts.
Onion skinning is also useful for those times when you want to hand-draw an "in-between" frame because you can see both the preceding and succeeding frames on the Stage at the same time.
Note
Technically speaking, when you edit multiple frames in Flash, you're actually editing multiple keyframes. Keyframes are the only frames that contain unique, editable art. (Regular frames just "hold over" the contents of the previous keyframe, and Flash stores tweened frames not as editable images, but a bunch of calculations.)
To edit multiple frames using onion skinning:
In the Timeline, click the Edit Multiple Frames icon.
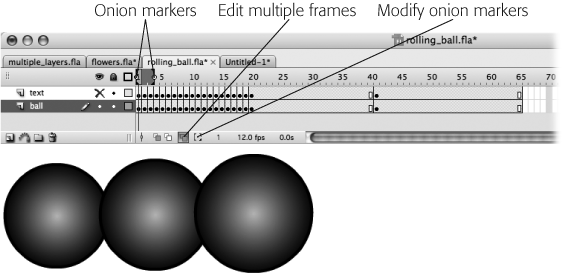
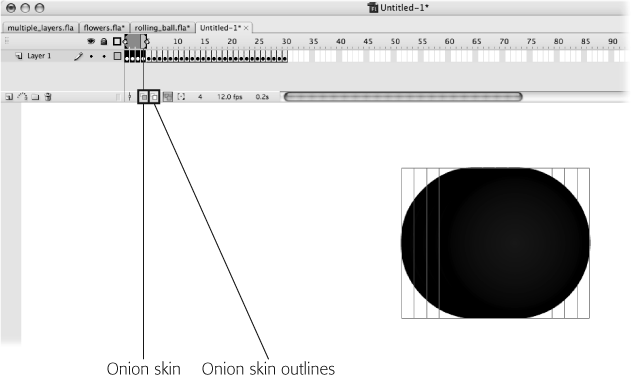
Flash displays multiple frames on the Stage and adds onion markers to the frame display (Figure 4-3). These beginning and ending onion markers tell Flash which frames you want it to display on the Stage.
Figure 4-3. When you click Edit Multiple Frames, Flash shows the content of a bunch of frames on a single Stage. Unfortunately, Flash might miss a frame or two. To tell Flash to show the content of all your frames, click the Modify Onion Markers icon and then, from the pop-up menu that appears, select Onion All. (You can also drag the onion markers separately to enclose a different subset of frames.)
Click the Modify Onion Markers icon.
Flash displays a pop-up menu.
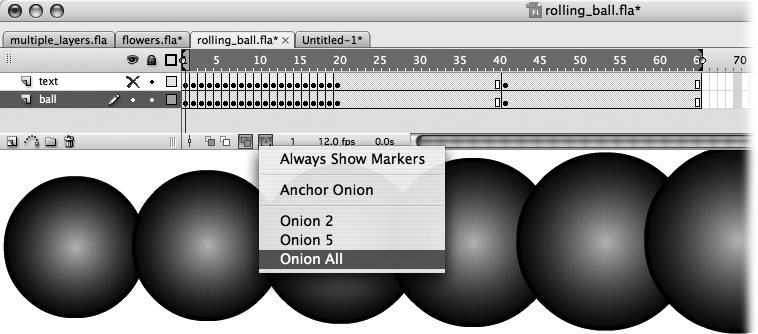
From the pop-up menu, select Onion All (Figure 4-4).
Flash displays onion markers from the beginning of your Timeline's frame span to the end, and shows the contents of each of your frames on the Stage. (If you don't want to edit all the frames in your animation, you can drag the onion markers independently to surround whatever subset of your frame span you want.)
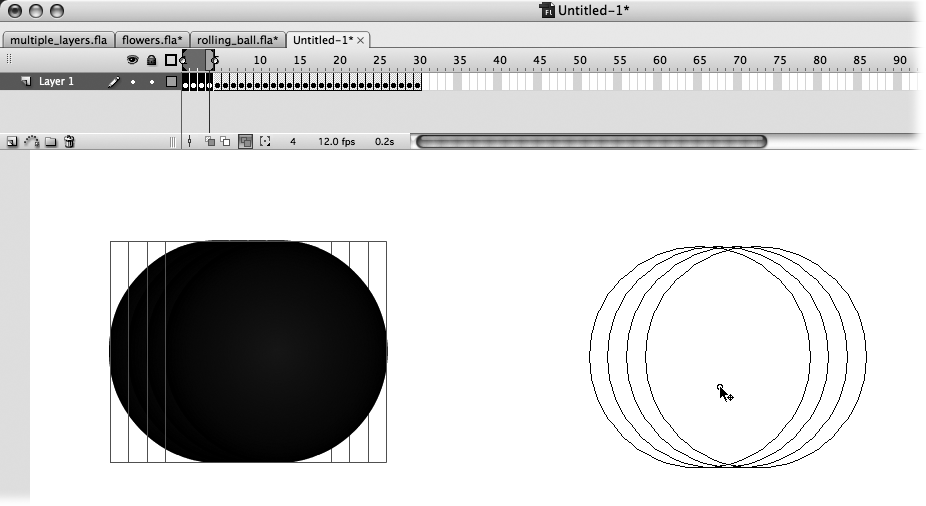
Because you can see all the content on a single Stage, you can make your edits more easily than having to hunt and peck individually through every frame in your animation. In Figure 4-5, all four frames' contents are first recolored and then moved in one fell swoop. When the move is complete, your stage looks like Figure 4-6.
Click Edit Multiple Frames again.
Flash returns to regular one-frame-at-a-time editing mode and displays only the contents of the current frame on the Stage.
Note
You can't edit multiple frames on a locked layer (Locking and Unlocking Layers). In fact, when you click Edit Multiple Frames on a locked layer, Flash doesn't even show you the content of the frames in the locked layer (not even in onion skin form).
Figure 4-6. If you need to differentiate between the content in the selected frame and the content in the other frames, click Edit Multiple Frames and then click Onion Skin Outlines. All the non-selected frames appear in outline form, as shown here. (Clicking Onion Skin shows the content of non-selected frames in semi-transparent form). With onion skinning turned on, you can see multiple frames, but you can edit only the content of the selected frame. Click Edit Multiple Frames to return to multiple-frame editing mode.
Get Flash CS3: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.