Architecture for Flash Remoting Applications
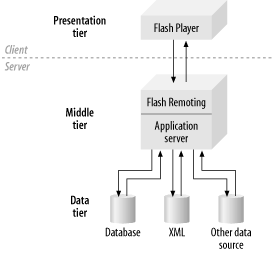
We conclude this chapter with a general overview of a client/server architecture using the Flash Player and the Flash Remoting gateway. Generally, Flash/server applications follow an n-tiered architecture. Figure 1-7 depicts such an architecture, comprising a client/presentation tier (the Flash Player), a middle tier (Flash Remoting gateway running within an application server), and a data tier (a database, XML file, or other data source).
Presentation Tier
The presentation tier is responsible for the application’s user interface (UI) and any client-side logic that is needed, such as client-side data validation. It communicates with the middle tier by sending and loading data on a request-driven basis. In most cases, the presentation layer consists of a Flash file embedded within an HTML page, but it can also be a Flash Standalone Projector running on the desktop, or even a Flash sprite within a Director Projector.
Middle Tier
The middle tier sits between the presentation layer and the data source. Its primary role is to separate the presentation tier from the data tier and provide access to the data tier from the Flash Player. The core application logic is also normally implemented in the middle tier. This frees the client to do what it does best—presentation—and frees the server to do what it does best—communicate with databases and manipulate data.
The middle tier resides on the server and can be implemented with various technologies, such as ColdFusion, ASP.NET, and Java. In addition, the middle tier can consist of multiple levels, each adding a layer of abstraction from those immediately above and below it.
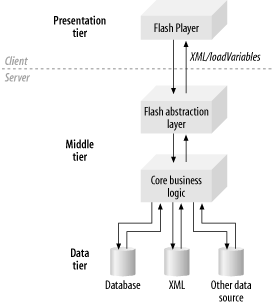
In Flash 5, it was common to have a multitiered middle layer, with the uppermost layer serializing and deserializing data to and from the Flash Player, as shown in Figure 1-8.
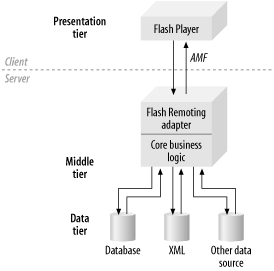
However, using Flash Remoting and Flash Player 6 or later, this logic is handled by the Flash Remoting gateway, sitting on the server atop the middle tier, as shown in Figure 1-9. Flash Remoting eliminates the need to write Flash-specific code in the middle tier.
Data Tier
The data tier is the lowest level of the architecture and is responsible for managing the application’s data, as well as the data’s persistence. The data source resides on the server side and can be implemented as a database (such as SQL Server, DB2, MySQL, or Oracle), XML file, comma-separated file, and so forth. Client-specific data, such as user interface preferences, can be stored on the client side using cookies or ActionScript local shared objects (LSOs). Whether this data is stored on the client side or in the data tier on the server side depends primarily on the importance of the data to the functionality of the application, with application-critical data generally being stored on the server, which is considered more reliable.
This n-tiered architecture is similar to an n-tiered architecture that uses HTML within a web browser as the presentation tier. However, there are some important differences. When using Macromedia Flash, the presentation layer can be generated entirely on the client side, as the UI can be created dynamically at runtime on the client’s machine. Furthermore, once the UI has been created or downloaded, only the updated data has to be sent back and forth to the server. This differs from dynamically generated HTML, which requires that the entire page be recreated on the server and served to the client each time the data or state of the application changes.
There are other advantages of using an n-tiered architecture with the Flash Player as the presentation layer. By abstracting the presentation layer away from the data source, you can completely change the data source or its format without affecting the interface or rewriting your Flash movie.
Changes to the data tier affect only the middle tier. Assuming that the API exposed by the middle tier to the presentation level does not change, the Flash movie will not be affected at all.
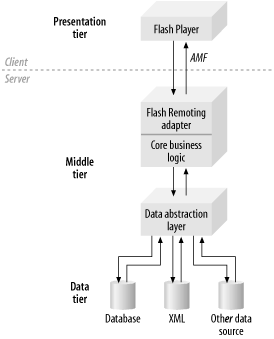
For example, the application’s data source can be changed without affecting the Flash movie, as shown in Figure 1-10. Furthermore, because the middle tier might comprise multiple levels, only the middle tier’s interface to the data tier needs to be adjusted.
By having multiple tiers, each tier can be optimized for its particular task and environment. This is particularly important when using Flash as the presentation layer, since Flash runs on the client side, which can be a much more variable and unknown environment than the server.
For example, you can filter large sets of data in the middle tier where you have a known environment and resources, versus doing it on the client side within Flash where, depending on the client’s machine, it might not perform well. In this case, you may want to initially sort the data set on the server and then have any user-initiated sorts occur within the Flash Player. This is a good tradeoff between client-side processing concerns and the extra bandwidth required to transfer data sets to and from the server. Components such as the DataGrid from Macromedia further abstract the implementation of this logic and allow complex sorting and filtering directly within the Flash movie. I address these topics in subsequent chapters, using examples where appropriate.
It is much easier to update the application’s core business logic when it is centralized in the middle tier, verses spreading it out across multiple tiers and technologies. Furthermore, keeping business logic out of the presentation tier allows you to test the business logic separate from the presentation tier, isolate any problems, deploy changes, and integrate it with the other tiers of the architecture.
Finally, this multitiered architectural structure mirrors the common divisions of labor during Flash application development. Often, a Flash developer creates the Flash movie and client-side ActionScript, while another developer creates the server-side code. They can program and test their code independently, making development much easier, faster and less error-prone. Provided that the interfaces between the levels are defined, the Flash developer can use temporary data hardcoded into the application to test the application. The server-side developer simply needs to ensure that his code implements the defined API to the presentation tier.
Tip
Avoid the temptation to use ActionScript to implement the application’s business logic within the Flash movie’s presentation layer. Such an approach ties the Flash movie too closely to the lower levels of the architecture and exposes the business logic on the client side, making the application more difficult to maintain and update, as well as possibly affecting client-side performance adversely. When working with Flash Remoting, you are building a client/server application, not a standalone Flash movie. The application server is much better suited for the business logic. Chapter 12 goes into much greater detail about the best practices in building a Flash Remoting application.
Again, this is a very broad and general overview of client/server application architecture when using Macromedia Flash for the presentation layer. Later chapters discuss differences specific to additional technologies.
Get Flash Remoting: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.