Absolute and Relative Positioning
Sometimes you need to place an element in an exact spot inside of another element. CSS gives you a way to do this using absolute positioning.
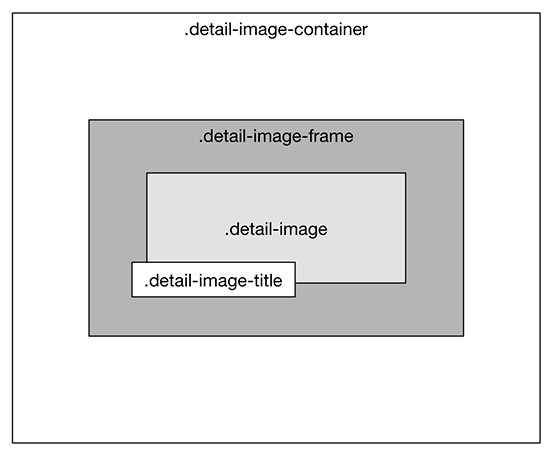
You will use absolute positioning to place the
detail-image-title in the lower left
corner of the .detail-image-frame, as shown in Figure 4.21.
Figure 4.21 Absolutely positioned .detail-image-title

There are three requirements for absolute positioning. The absolutely positioned element must have:
-
the property
position: absolute, to tell the browser to take it out of the normal flow rather than laying it out along with its siblings -
coordinates, ...
Get Front-End Web Development: The Big Nerd Ranch Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

