Accessing DOM Elements
You have just seen that the console gives you access to the variables you created. Earlier we said that these variables could be used for accessing elements on the page. You can try that now. Enter the following in the console:
document.querySelector(DETAIL_IMAGE_SELECTOR);
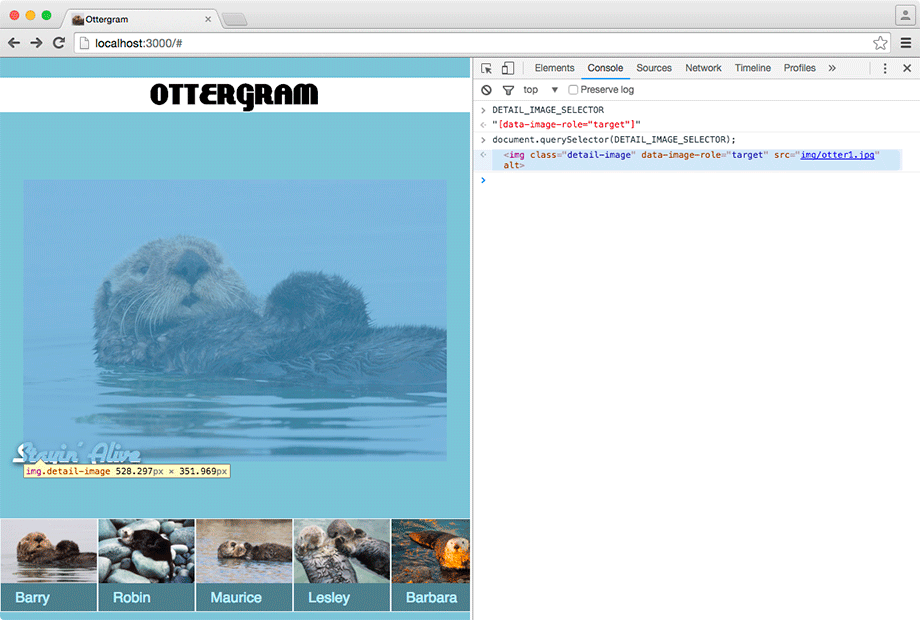
Press the Return key. It will show you the HTML for the detail image. Hover over this HTML in the console. You will see that the detail image is highlighted on the page, just as if you clicked HTML in the elements panel (Figure 6.11).
Figure 6.11 HTML in the console corresponds to an element on the page

In the line of code you ...
Get Front-End Web Development: The Big Nerd Ranch Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

