Chapter 6. How Do I Solve the Mysteries of Width and Height?
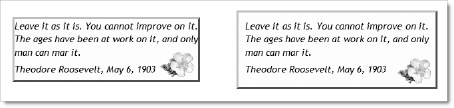
By now, you should know that the addition of a border affects the margins surrounding an element. Borders are added outside the element, increasing its overall width and height. However, that's not the only thing that goes outside an element—so does padding. As the name suggests, padding is a sort of buffer zone between the contents of an element and its surroundings. Figure 6-1 shows the Roosevelt quote from the exercise file from the preceding chapters without padding and with it added.

Figure 6.1. Padding adds space between the content and border.
The screenshot on the left shows the ...
Get Getting StartED with CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

