Chapter 1. Build It and They Will Come: Creating Popular Web Sites
“Build it and they will come” is a wonderful line in the movies. Too bad it’s usually not quite so easy in real life! True, good web content is occasionally—not always—discovered surprisingly quickly. More often, it requires a great deal of disciplined work to draw traffic to a web site, no matter how good the content of the site is.
And what is a good site and good web content, anyhow? “Good” does not mean a site with a halo! The way I use the word good in this chapter is probably circular: a site, and its content, are good if the site and its content draw traffic (or can draw traffic when suitably promoted).
If your site has a great deal of traffic, then the site’s traffic is broad . Google itself is a prime example of a broad-traffic site: people use Google to search for myriad different things. But narrow, or focused , traffic can be more useful to advertisers than broad, unfocused traffic. For example, a site discussing complex ophthalmologic conditions might be very successful with targeted advertising even if it draws only a few hundred users a day. Google’s traffic becomes more focused, and less broad, when a keyword search is initiated. And all the targeting in the world won’t help unless you get some eyeballs.
To make money with your web site content it’s a necessary (but not sufficient) condition that you have good content—either broad or targeted at a specific niche. Content can mean information, but it also can mean other things—for example, software applications or jokes.
From a technical viewpoint, there are some issues about setting up a content web site so you can be flexible about the advertising you publish. Flexibility is good: to make money with advertising you need to do a great deal of tweaking. I’ll explain how to set sites up so you can easily modify advertising as you go along without having to rewrite your entire site.
The Taxonomy of Success
There’s a great deal of variation in good—successful—content web sites. The gist of these sites varies from humor to practical to editorial opinions and beyond. It’s hard to generalize. But successful content sites typically do tend to fall into at least one (maybe more than one) of the following categories:
The site is humorous and makes visitors laugh.
The site provides a useful free service.
The site is an online magazine or newspaper.
The site provides opinions in the form of a blog or blogs.
The site provides practical information.
The site sells a popular product or service.
The site services a community and provides communication tools for that community.
The only thing these kinds of sites have in common—and there are undoubtedly other ways successful sites can be categorized—is that they draw traffic (either focused or broad). Therefore, they are good sites and are excellent venues for web advertising. In short, they use web content to make money—and making money with your web site content is the topic of the first part of this book (and likely a subject you care about!).
In this section, I’ll drill down further on the categorization, or taxonomy, of successful sites without spending too much time on the issue. As U.S. Supreme Court Justice Harlan Stewart once commented about obscenity, it’s hard to define good content, but one knows it when one sees it.
Tip
The section "How Much Content Is Enough?" later in this chapter provides information about the mechanics of content creation—in other words, how many pages of content you need, how frequently it should be updated, and so on.
Funny Web Destinations
Humor itself, as is well known, is in the eye of the beholder (and by itself as a category has infinite variety), but an example of a humorous site that is popular and makes money from contextual advertising is Googlefight , http://www.googlefight.com, a site that compares the Google rankings of two terms such as “God” and “Satan.”
Humorous sites tend to have short half-lives. Like stars going nova, they can draw tons of traffic for a short while and then fade from view. For example, when Christo’s Gates, an elaborate and well-publicized art installation, were up in Central Park, New York, a number of parody sites—Crackers Gates, Nicky’s Gates, the Somerville Gates—sprang up. These sites were quite popular for a week or two, but when the Christo art installation was taken down and the media publicity surrounding the installation faded, so did interest in the parody sites.
Today, everyone is bombarded with content in a variety of mediums. Things come and go quickly. For the most part, humor sites that are static , meaning that the content doesn’t change, publish content that can be expected to fade from public interest—which means that to make money from this content you must be prepared to strike while the iron is hot, because it will only be popular for a short while.
Tip
The reason that a site like Googlefight has some longevity, or legs, is that it draws upon a community effort to constantly update itself (with new examples of humorous juxtapositions). Community participation is a crucial element in many web content success stories—and has the virtue that you don’t have to create the content yourself! See "Great Communities,” later in this chapter, for more information.
Useful Free Services and Software
TinyURL , http://tinyurl.com, provides a practical and very useful (but simple) service: it allows you to convert long, unwieldy URLs—for example, like those you often see from Amazon.com when you select an inventory item—to short, convenient URLs that are easy to use in HTML code (and easy to enter in a browser). Astoundingly, this service is free. Last time I looked, TinyURL had more than 185 million hits a month. Talk about traffic!
In part, a service like TinyURL works to generate ad revenue because it is so targeted. If you go to the site, you’ll find Google AdSense content ads for things like DNS (Domain Name Server) services and software that fixes technology problems with browsers. In other words, technology that addresses the problems of reasonably savvy web users is likely to be contextually relevant to the concerns of visitors to TinyURL. Enough users click these ads to more than justify the startup cost and ongoing costs of maintaining the URL conversion service.
It’s splitting hairs to try to decide whether sites that provide access to free downloadable software are providing a service or information. Whatever the case, a site that provides information, links, resources, and downloadable software covering a particular technology can draw a great deal of traffic.
For example, if you want to learn about RSS and Atom syndication software—tools for reading and writing feeds—and to download this software (and find easy one-stop links for the location of the download sites), a good site to visit is the RSS Compendium , http://allrss.com. Because of their usefulness, one-stop technology sites such as RSS Compendium (whether or not they provide access to downloads) can draw considerable traffic and content-based ad revenue.
If you are going to publish a site whose main draw is access to software, and then make money off the site with content advertising, it is worth bearing in mind that software that runs on the Web typically generates multiple page views for a single user running the software. (In other words, the user spends time on the web site.) This makes it better for the purpose of generating content revenue than a site that merely publishes information about software with download links.
Tip
The difference I’m describing is between software that runs on the Web, and software that you download from the Web in order to run locally.
With a download link, once the user downloads the software, there is probably going to be no more interest in the web content.
Magazines and Newspapers
The business of Salon , http://www.salon.com, is to provide informed editorial content. This business is profitable because of the advertising that appears on the Salon site. The business model of Salon, and other online magazines , is pretty much like that of a brick-and-mortar newspaper or magazine: subsidize the distribution of your articles and editorials, and make your revenue with sponsored ads. This works pretty well on the Web, even though it is essentially old-fashioned.
Although it is harder to get subscription revenue for content on the Web than off-Web, profit margins for online advertising are higher, and ads can be more reliably targeted to the context of the content. (This last point is important, because it is the unique selling proposition for web advertising as opposed to advertising in other mediums.)
Opinions differ at even the most successful online venues whether charging a subscription fee for access to content makes sense, or not. (This is a debate that is almost as old as the Web, and yet to be fully resolved.)
For example, the Wall Street Journal does, but the New York Times does not charge for most access. The New York Times online site has a far greater revenue base from online advertising and certain pay-for-access premium services than the Wall Street Journal with its entirely subscription-based model. Probably either model can work. But at this point, the advertising model seems to be winning the race.
The Blogosphere
You probably read one or more blogs , at least from time to time. A blog, also called a weblog or web log, is a diary of entries, usually presented on the Web in reverse chronological order. You may even write your own blog. The subject matter of blogs varies wildly, from general rants and raves, to blogs about relationships, to blogs more-or-less devoted to specific technologies, such as my Googleplex Blog (when I don’t get too carried away with tangents, my blog is about Google’s technology, searching, and research on the Web).
If you think that blogs about a specific subject are an ideal (although narrow) venue for targeted advertising content, you are quite right. Unlike opinion sites that are basically online magazines, blogs are a specifically web phenomenon (sometimes collectively referred to as the blogosphere ). A variety of software mechanisms—such as the ability to automatically collect trackback links in a blog entry, meaning links to sites or blogs that discuss the original entry—make blogging an extremely effective and versatile mechanism for publishing content on the Web. Syndication built into most blog content management software —such as MovableType or WordPress —allows easy distribution of the content.
All is not perfect in paradise, though, and there are some problems with blogging as a vehicle for making money from your content. First, there are so many blogs. It’s easy to create a blog using hosted services such as Google’s Blogger or Six Apart Software ’s community sites TypePad and LiveJournal. (Six Apart is the publisher of MovableType blogging software.)
But it’s hard to stand out from the mass of blogs and generate notice and traffic. See Chapter 2 for some ideas about how to drive traffic to a blog and Chapter 10 for information about how to purchase traffic for a blog using Google’s AdWords contextual advertising program.
Next, the fact that blogs are essentially unvetted and unedited makes some advertisers leery about placing ads on these sites. If you do expect to make money from advertising on your blog, it’s a good idea to be careful with spelling, punctuation, and the overall presentation issues involved with writing.
Finally, most bloggers use hosted blogging services such as Blogger, so they don’t have to worry about configuring or maintaining their own blogging software. Installing software like MovableType is tricky enough that Six Apart, the company that wrote the software, will get it going for you on your own web server—for a fee.
But the problem with having a hosted blog is that generally it’s not up to you to place advertising on it. If there is contextual advertising, the revenue may go to the blog host. So if you plan to make money from blogging content, you need to either set up your own blogging server software or work with a specialized web hosting organization that handles the technical end of things but still lets you profit from advertising.
Tip
The problem of losing control of the revenue potential of hosted sites can be presented in contexts other than blogging. For example, many smaller e-commerce web sites outsource order processing and shopping cart functionality. This often makes practical sense, but may mean that these pages are no longer available for advertising—or that the advertising and profits are controlled by the host rather than you.
Practical Information: Content Sites and Niches
The O’Reilly site (http://www.oreilly.com) provides a great deal of practical information, such as code from the O’Reilly books. O’Reilly is also a source of (usually) well-informed opinions, mostly about topics related to technology: for example, the O’Reilly author blogs, articles, and other quality content.
Many people turn to the Web as their first line of approach for finding information: about technology, relationships, travel destinations, and much more. These content niches are probably the most dependable road to advertising riches on the Web.
Niches don’t necessarily have to be big niches. For example, my site Mechanista , http://www.mechanista.com, features antique machinery such as typewriters and adding machines. Mechanista makes slow but steady AdSense revenue (from companies selling things like typewriter ribbons).
Don’t forget the old saw that it’s better to be a big fish in a small pond than a small fish in a big pond. Sites that feature a niche that is of interest only to a small group of people (but very interesting to those people) are likely to achieve high search engine rankings for the relevant terms, draw traffic through the search engines, and become well known among aficionados of the niche.
If you are the publisher of this kind of niche site, you may not get rich off contextual advertising (you simply cannot draw the eyeballs necessary for getting rich), but you are likely to make a nice revenue return in relation to the effort involved.
E-Commerce Sites
Many of the most successful web businesses make their money as e-commerce sites : by selling goods or services. Advertising on these sites is a by-product (you might say, a product by-product). To name just a few examples:
Amazon.com is the department store of the Web, selling, either on its own account or for affiliates, everything you can imagine.
eBay is the world’s greatest flea market and auction community, with a great business model since it doesn’t need to take an inventory position in the items sold on its site.
ETrade , Schwab , and other online trading and investing sites are among the greatest revenue generators on the Web.
Gambling sites successfully part “players” from their funds.
The only thing these sites really have in common is that they make money by selling something and that they draw traffic (in some cases, such as eBay and Amazon, lots and lots of traffic).
Making money from advertising is not really the business of this kind of site. These sites are big businesses and are likely to be advertisers on other sites themselves. In fact, if you work on behalf of a large e-commerce site, you may be interested in using the AdWords APIs to create custom advertising applications as explained in Part IV of this book.
Still, it’s natural to look for additional revenue sources, and many e-commerce sites do sell advertising, although they all try to—or should try to—take care not to let the advertising interfere with their primary goal—selling products or services online—or with their brand. For example, you can buy placement for a book or other product on Amazon. These ads show up as similar items when you are checking out (or considering a purchase). It works pretty similarly on eBay. You can purchase contextual advertising on eBay, but only for your products or “store” on eBay itself.
E-commerce sites besides Amazon and eBay may sell ads based on impressions (also called CPM, or Cost Per Thousand, advertising) such as banners used for branding purposes. They are very unlikely to sell ads on a pay-for-click basis (also called CPC, which stands for Cost Per Click) because they want to keep traffic on their sites. Even CPM ads intended for branding purposes will be scrutinized carefully to make sure that the branding message is in keeping with the goal of the e-commerce site.
Great Communities
From its very earliest beginnings, the Web has largely been about community. From a practical standpoint, involving a worthwhile community is a great way to create content. You don’t need to create the content yourself: your users do, for example by contributing to discussion threads or by making syndication feeds available.
Site owners can use community to leverage their content and to create sites that are valuable to users because of the involvement of the community.
Tip
If your site is extended by community members (for example, through a discussion thread), you may have little control over the quality of the content. As an advertising venue, this content may not be worth that much. But even if it is only worth pennies a day in advertising revenue, the content generation is on autopilot—it is expanding, changing, and staying relevant on its own. So you may still be making a good return on your effort.
Community has made eBay great: essentially all the content comes from users of the eBay auction system. Amazon makes extensive use of community to fill out its content with reviews of books and other products.
Even if your site is essentially not a community site, you can use contributions from visitors to extend and round out your own content. Successful examples include comments on blogs and reader reviews on a site. Another idea for obtaining content that some webmasters have used successfully is to run contests (“Best story in pictures and words about a diving trip” for a scuba diving site is one example).
Mechanisms you can use to build community on a site include providing:
You probably wouldn’t want to program an application that enabled much of this community functionality from the ground up, but the fact is that your web host may provide this software for free, versions may be available from the open source community that are also free, or you may be able to inexpensively outsource the application.
Popular Sites: Using Alexa
I’ve already mentioned Google as an example of a site with broad traffic. There are, of course, many others. If you are curious, you can go to Alexa, http://www.alexa.com, which monitors both how much traffic a site gets and the relative increase (or decrease) in site popularity.
Tip
Alexa is owned by Amazon.com.
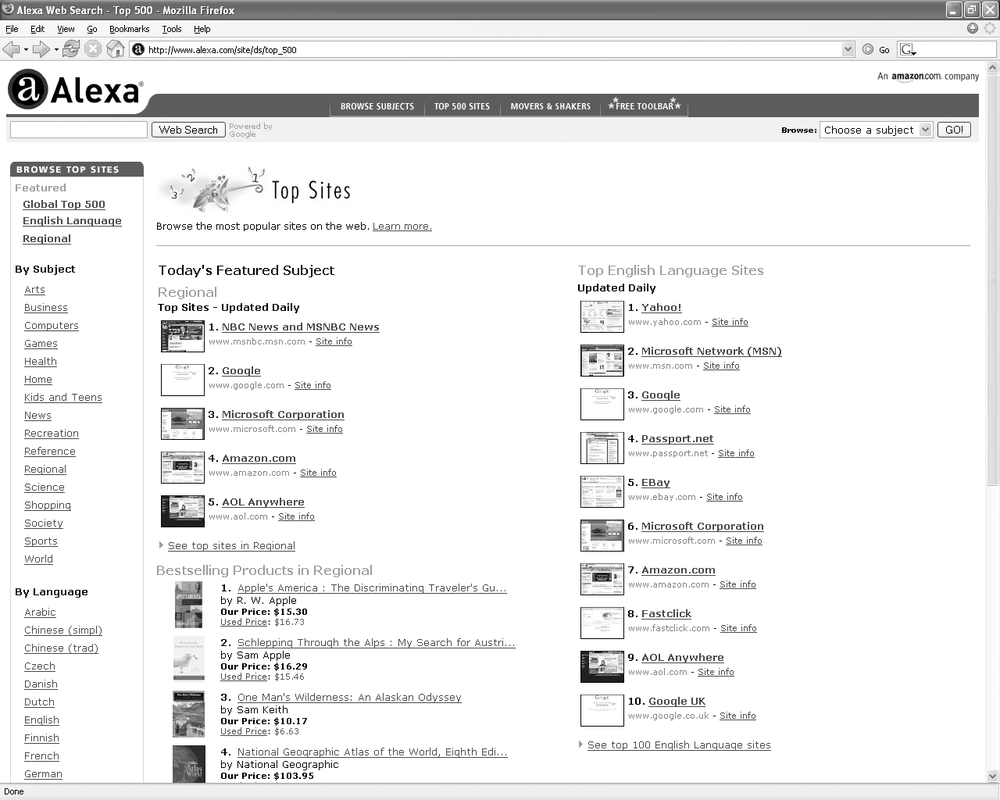
On the Alexa site, click on the Top 500 Sites tab to see an ordered list of the most highly trafficked sites, updated daily. The most trafficked sites according to Alexa are shown in Figure 1-1.
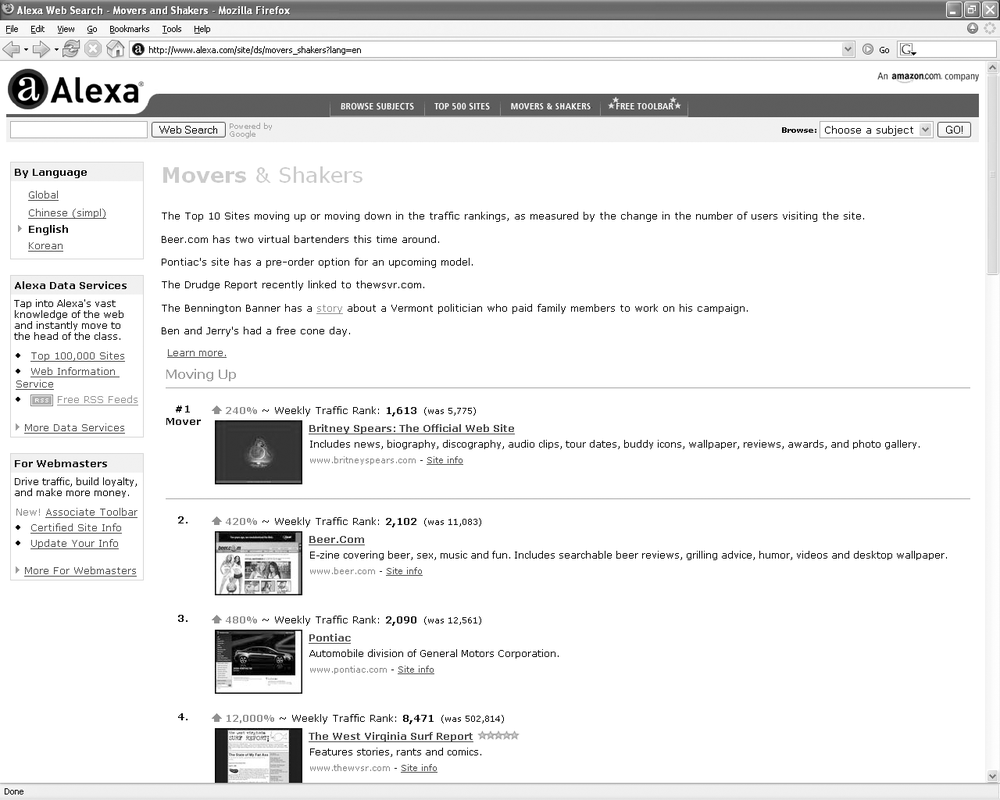
Alexa’s Movers and Shakers, shown in Figure 1-2, is also interesting. This snapshot of the “right here and now” Web is useful for seeing if there are any Web-wide trends in action, and also for learning about the kinds of exogenous events that move large-scale web sites up and down the chutes and ladders of popularity.
Although it is probably unrealistic to expect that you or I will be piloting sites that are the top of Alexa’s list, it is worth spending time learning about popularity on the Web if you want to build successful sites. Alexa provides the tools you can use to see for yourself what is trafficked and what is gaining or losing among top-ranked sites.
You can also use Alexa to see traffic statistics for sites that are not in the top 500. For almost any site that has been around a while, Alexa will give you an idea of traffic statistics and whether it is gaining or losing traffic.
Tip
Alexa lets you enter descriptive information about your web site, which others can see if they check your site traffic using Alexa. You can also make sure that Alexa provides a snapshot of your home page along with it statistics. Since this service is free, it is certainly worth entering a site description.
Alexa works by collating results from users throughout the Web who have installed the special Alexa Toolbar. (If you’d like, you too can install the Alexa Toolbar and help with popularity statistics.) There’s some question about the statistical validity of Alexa for less trafficked sites because of this method of gathering data—Alexa’s results are probably skewed towards users who are already web savvy and heavy users.
Most likely, Alexa’s results are not very meaningful for sites that are ranked below 100,000 in popularity (very roughly, with fewer than 10,000 visitors per week).
The Alexa ranking of 100,000 or lower is also a great divide: if your site is in the top 100,000 you have content that many advertisers will consider worthwhile. Being in the top Alexa is a pretty good goal for your web site or sites: you can make real money from a top 100,000 site; it is an ambitious goal, but attainable.
How Much Content Is Enough?
Suppose you create one web page every hundred days that generates $100 in ad revenue. Alternatively, you create a page a day for 100 days. Each page generates $1.00 in ad revenue. Either way, you end up with $100.00 at the end of 100 days.
The point is that there are different ways to go about deciding how much content to create—it significantly depends upon the quality of the content. A single content page might make sense if it contained a valuable application like TinyURL (See "Useful Free Services and Software,” earlier in this chapter). If your pages are low-value content, you will need a great many of them to make significant revenue from advertising.
Between the two extremes—a single page of valuable content and many pages of low-value content—lies a happy medium that will work for most content-based sites by creating enough critical mass to draw both traffic and advertisers. If you are just starting out, this happy medium is a goal to which you can reasonably aspire.
Here’s what you need at a minimum to have a site drawing respectable numbers at the end of one year:
100 pages of quality content “in the can” to start with
On average, one new page of quality content a day every day for a year (each page about 300 words)
Presenting Content
Content is king. Content is certainly king if your business model is to publish content on the Web and make money from advertising with traffic drawn by the content. Your first rule should be: Don’t “dis” the king. In other words, don’t do anything to distract from the content, make it harder for surfers to find content they need, or make the graphics that frame the content too jazzy. In particular, if the graphics seem too important, they will distract from the content.
Warning
A particularly annoying sin on content-based web sites is to use an animated splash page (Flash is the tool usually used) to open the site.
Page and Site Design
These rules of content presentation can be put positively (rather than negatively):
- It should be clear that the purpose of the site is to clearly present content.
Choose a name for the site, and titles and headers for the pages, that make it abundantly clear that the purpose of the site is to present content, and (as a general matter) what that content is.
- The design of the site should serve the purpose of presenting content.
Site design should be intended to facilitate navigation and frame the content: nothing more, and nothing less.
- Specific content items and subject areas should be easy to find.
Provide multiple mechanisms for finding things: index pages, search boxes, site maps, subject areas, and so on.
- Type should be legible.
Be careful to choose a readable font, in a large enough size, and background and foreground color combinations that are easy on the eyes. It’s hard to go wrong with black type on a white background. The reverse—white on black—is hard on the eyes, and some combinations (for example, dark blue on lighter blue, are essentially unreadable).
- Keep graphics simple.
For example, avoid animations and other splashy images.
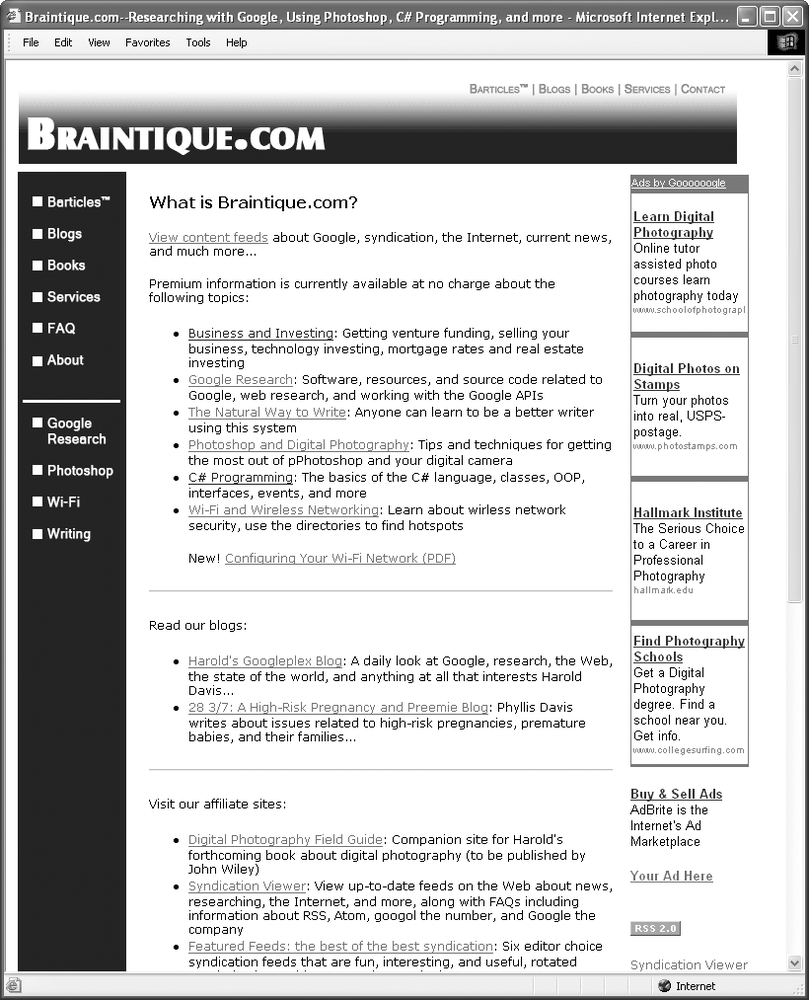
Figure 1-3 shows Braintique.com , http://www.braintique.com, a site designed as a content vehicle, following these rules of content presentation.
As it happens, following the rules of content presentation I’ve outlined will serve you well with search engine placement (see Chapter 3). But that’s not the point of these suggestions here. The point is usefulness and transparency to site users. If viable content is presented in an accessible fashion, then indeed “they will come.”
If you are targeting your content specifically for Google’s AdSense program (or a competitive contextual engine), you should also bear in mind the following:
AdSense can’t interpret images (except using captions, the value of
altattributed in the<img>tag, and surrounding text), so keep images to a minimum.You are likely to get more relevant ads if you keep each page to a single subject (and move tangential subject matters to different pages).
Key concepts, words, and phrases should be clear by glancing at a page (see Chapter 3 for information about how to use these keywords and phrases to optimize your pages for AdSense, Google, and other search engines).
Page Size
How much content should go on each site page? Like Goldilocks and the three bears, the answer is not too much, and not too little: just the right amount of content.
It’s in the interest of the site publisher to keep pages short, because the same amount of content spread over shorter pages makes for more pages. And more pages on a site means more places for advertising, which in theory might mean more revenue.
Tip
In addition, more pages may mean more page views, implying better metrics to advertisers who don’t look too carefully.
However, if you break an article up into many short pages that a user has to click through, users will find it irritating and vote with their time by frequenting the site less often.
Tip
For an example of a site that has chosen to maximize pages it can place ads on at the cost of potentially alienating readers by dividing articles up into many small pages that must be clicked through, see TheStreet.com , http://www.thestreet.com.
The happy medium is to be natural about page length. The natural length for a content page is the content that will reasonably fit into a maximized browser window without having to scroll.
Tip
Obviously, this is a rough, rather than precise, guideline since different browsers on different systems will show different size pages.
Don’t gratuitously break an article into multiple pages unless the article really is longer than a few browser-sized pages. Also, don’t break an article (even if it is long) unless there are natural breaks in the content. Anytime there is a new Level 1 header in an article, it’s a good sign that you could break to a new content page without the break feeling forced.
A related issue is to be careful about the width of your content pages. People will be looking at your web pages using a variety of hardware, operating systems, and browsers—the most important variable being the monitor size. You don’t want your readers to have to scroll to the right because part of a content web page is off the screen. This is very bad form and may also obscure content advertising if it is positioned along the right border of the page.
The answer is to design pages for lowest-common-denominator displays. In practice, content pages should be no wider than 800 pixels. Pages 800 pixels wide (or less) should display without scrolling on most (although not all) computers; some displays are still only 640 pixels wide. (For more on this issue, See "Positioning Ads,” later in this chapter.)
Separating Content from Design
When you create content web sites, it’s imperative to use mechanisms that separate web page content from design. The purpose of separating content from design is to let you:
Easily change the look and feel of a site without the change in overall site design having any impact on the content
Tweak positioning and other ad-related variables to maximize revenue without having any effect on site content
The simplest way to achieve these goals is to use includes —server-side includes —to position site graphics such as navigation bars. A server-side include is a file that the server includes within another file (the inclusion is specified by a special directive). When you view the HTML source code in a browser, you have no way of telling whether the main file was generated using includes or not.
Includes can also be used for advertisement code, such as that provided by Google’s AdSense. By changing the code in a single include, you can change the navigation bar or advertising parameters across all the content pages on an entire site.
I explain the mechanics of using includes to separate content from design in "Content Architecture,” later in this chapter.
Server-side includes work well to separate key design elements (and advertisements) from content, provided your content site doesn’t have too many pages and assuming that each page doesn’t have a great many repetitive elements.
If many of your content pages are essentially the same—meaning they have the same elements but the value of the element differs from page to page—you should probably be using a templating system. Templates use special tags for the common elements, with the actual content for each page that replaces the special tag specified, often using content stored in a database table. This means that an appropriately written template file and one or more database tables can populate and create a whole raft of web pages, one for each row in the table.
PHP is one of the most popular server-side programming languages available on the Web (most inexpensive Linux/Apache web host services let you program in PHP without any additional configuration effort). You can find out more about PHP at http://www.php.net or by picking up a copy of O’Reilly’s Programming PHP: Creating Dynamic Web Pages by Rasmus Lerdorf and Kevin Tatroe.
If you are a programmer, or have access to programming talent, you can create your own templating system using PHP or some other language. But why reinvent the wheel? A popular PHP templating system, available for free download, is Smarty , http://smarty.php.net. One of the great features about Smarty is that it caches a web page the first time it is generated from a template. Subsequent calls to the page, unless the template or data have changed, open the cached page—meaning the web site isn’t slowed down by page generation each time the templated page is opened.
A server-side include mechanism is a great start for creating a manageable content site and—from a technology standpoint—within the grasp of almost anyone. (I explain the server-side include mechanism and how to use it to lay out a content site to receive advertising in "Content Architecture,” later in this chapter.)
Templating is a good next step if you (or an associate) have the technologic sophistication and expect to be managing content sites with thousands of pages. It’s particularly important to use a system of templates if you expect to generate pages using data from a database.
Suppose you are managing a site with not thousands, but hundreds of thousands of pages. You have multiple authors, a team of editors, and a workflow process to make sure that work is fact-checked, copyedited, and approved before it is published. In this case, you’ll want to use Web Content Management software (WCM) to provide content and design separation, template features, workflow management, and more. Commercial WCM packages are available from vendors including IBM, FileNet, Interwoven, Microsoft, Stellent, and Vignette.
Tip
Not everyone recognizes that, in fact, blogging software such as MovableType and WordPress in effect manages web content using special tags and a template system. You can use WordPress, in particular, to manage pages that are not part of a blog. So if it’s appropriate for your particular project, consider creating a “Blogosite”—a content web site managed by blogging software such as WordPress.
No matter what mechanism you use, it is vitally important to separate form from content so that you can easily keep your site design fresh and tweak advertising positions.
Keeping Content Fresh
Have you ever tried to keep fresh-caught fish fresh? It isn’t easy. Neither is keeping site content fresh. But sites, and their content, need to stay fresh. It’s not a big deal to change the overall look of a site by changing the graphic used as a navigation bar every month or so—that is, if you’ve set the site up with server-side includes so that editing one file creates a global site change. But keeping content fresh is a trickier issue.
Since search engines appreciate new content, some sites go to great lengths to provide content that appears new, for example, by displaying syndication feeds on the site’s home page. This may help with search engines (I have more to say on this point in Chapter 3), but it doesn’t do much at all for your primary audience—real people.
Quality content sites need to strike a balance. You need to have a core of worthwhile reference material that doesn’t change much. You also need to keep content site fresh. As you plan your successful site, you should consider what strategy you will use to keep people coming back for the latest and greatest. For example, do you plan to keep up with the latest events in a technology niche, such as a programming language? Will you feature articles about current cultural events (which are constantly changing by definition)? Or will your site present interesting blogs with frequently added entries?
Positioning Ads
Studies have shown that ad positioning is crucial to content revenue generation. Positioning means the physical position of an ad on a web page, the size of the ad, and also which page(s) on a site carries an ad.
Tip
As I explain in Chapter 8, when using a program like Google’s AdSense, you’ll want to use AdSense to generate code that displays ads sized to your site and also in colors that work with your site.
Although there are some general guidelines for what works best with advertising positioning, it is far more art than science. You should expect to spend a fair amount of time tweaking ad position to see what works best—another good reason for having a site mechanism in place that allows you to change ad settings globally by editing one include file.
Tweaking ads is good for another reason: you don’t want ad fatigue to set in. Ad fatigue is a term used by webmasters to describe the phenomenon in which visitors to your site are so used to the ad display on your site that they ignore it. Experimenting with new ad positioning (and colors) is a good way to combat that “same old, same old” ad feeling and avoid ad fatigue.
Most studies show that ads positioned above the fold do better than ads lower on a page. Above the fold means visible without scrolling. The smaller the monitor, and the lower its resolution, the less screen real estate there is above the fold. In other words, a monitor running at 640 × 480 pixels screen resolution has a lot less available real estate above the fold than a monitor running at 800 × 600, which in turn has much less area above the fold than a monitor running at higher resolution.
If you want the maximum eyeballs—and you should, because more eyeballs means more advertising revenue—you should try to place ads so that they will be above the fold on lower-resolution monitors. It certainly makes sense to target 800 × 600 monitor resolution, because this is widely in use. Don’t finalize your ad positioning—and web site and page design—without checking it out on an 800 × 600 monitor.
Some research has shown the vertical ad blocks —the kind Google calls skyscrapers —work better than horizontal ads . However, from the viewpoint of basic geometry, it is easier to fit a horizontal ad block above the fold than a vertical skyscraper: the lower part of the skyscraper is likely to be below the fold. So if you decide to go with vertical ad blocks, make sure they are positioned as high as possible and that at least one ad (assuming the skyscraper contains multiple contextual ads) is positioned above the fold.
One other major positioning issue is context. From the viewpoint of a content publisher, you’d like to position ads so they are not only contextually relevant but also lead to a high click-through rate.
Tip
With programs like Google’s AdSense, context is important because you want a high click-through rate. With affiliate advertising, context is even more important because you don’t make any money without a conversion, which means turning someone into a customer. You may, perhaps, care less about context when you are paid by the impression. In that case all you really care about is that the ad gets seen on your site.
Google’s AdSense attempts to place only contextually relevant ads. With some notable lapses, AdSense is pretty successful at this. In any case, you can’t exercise a great deal of control over the ads that AdSense displays on your site—you have to trust that Google gets this right.
Tip
You can forbid your competitor’s ads from appearing on your site by using the AdSense option that allows you to ban specific IP addresses. The ability to ban IP addresses can be used to a limited degree to also keep out advertisers you find offensive. For example, an animal rights information site might want to ban ads from prominent furriers.
There are some important aspects of context that you can control, although there is no reliable analytic research about what works best. Some sites use graphics and positioning to make contextual ads blend in with the site and appear almost part of the editorial content. Other sites feel that keeping the appearance of editorial integrity is vitally important and so use color and position to instantly indicate that the ads are separate from the body of the content.
Overloading pages with ads generally does not work because viewers tend to ignore pages that have too many ads. If you’re working with multiple ad programs and kinds of ads to generate a revenue stream, you can make an important contribution to ad context by deciding what kind of ad should go with what content. For example, it might make sense to advertise books on Amazon on a page of book reviews.
There’s also a school of thought that believes ads should only be placed on “boring” pages—for example, registration pages, login pages, resource pages, exit pages. (An exit page is a page designed to launch a visitor onward following a visit, for example, an order confirmation.) One reason for placing click-through ads on resource and exit pages is that visitors will be leaving your site anyhow from these pages. You won’t be losing traffic by providing click-through opportunities.
The more general logic for placing ads only on boring pages is that it gives your site a clean, inviting, ad-free look—and that visitors are more likely to click on ads in the context of boredom than in the context of exciting content.
Whatever strategy you decide to try, if you will be varying ad programs depending on context, you should attempt to implement this programmatically rather than by manually adding and deleting advertising code from individual HTML pages.
Content Architecture
You should think about site architecture before you create your first content page. Site architecture should be arranged so that you can make global changes to the look and feel of a site with no impact on the content. You also want to be able to change the code for an ad program—or even swap one ad program for another—once and have the changes take effect across your site in all the content pages.
Server-Side Includes
The simplest mechanism for implementing a “change code in one place, change the whole site” architecture is to use server-side includes (See "Separating Content from Design,” earlier in this chapter).
Most web hosting accounts provide a server-side include mechanism. You tell the web server which file extensions mean that a file can have includes. When the web server processes the file to send back to a browser for display, it looks for the special syntax that means there is an include. When it sees this syntax, it expands the page it is serving to the browser by expanding it with the file indicated by the include’s syntax.
The default file extension for a web page is usually .shtml, although you can add other file extensions so that your web server will look through them for includes (there is, of course, a slight performance hit for this).
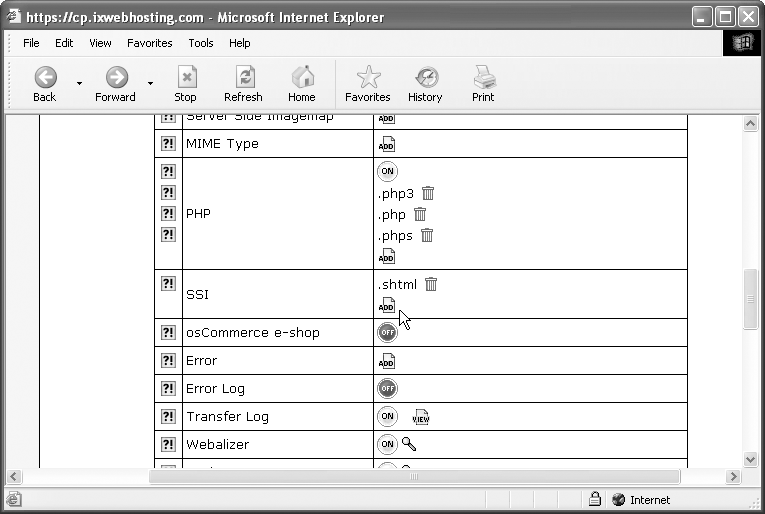
Figure 1-4 shows a pretty typical Linux and Apache web host administrative utility with the mouse cursor pointing at the button that lets you add file extensions to be parsed for includes.
For example, suppose you have a simple .shtml home page like this:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>A simple little home page</title>
</head>
<body>
<h1>Hello!</h1>
...
</body>
</html>You could create two include files:
Tip
You can link to an external CSS style sheet, or define your CSS styles in an include file. Either way, to change styles sitewide, you just have to change the style definitions in one file.
The site home page, and every other content page on the site, includes these two files as follows:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>A simple little home page</title>
<!--#include virtual="includes/styles.html" -->
</head>
<body>
<!--#include virtual="includes/top-bar.html" -->
<h1>Hello!</h1>
...
</body>
</html>Now it’s easy to change the appearance of the text on each page of the site by just making one change to styles.html. And if you need to change the appearance of the navigation bar, you can simply make the changes to top-bar.html, and it will be replicated across the site.
PHP Includes
If you are constructing a dynamic site using PHP (See "Separating Content from Design,” earlier in this chapter) or using PHP for other programmatic purposes on your site, it makes sense to use the PHP include mechanism.
Tip
Whatever technology you use to serve your site, it undoubtedly has an include mechanism that works pretty much like server-side includes and PHP includes .
Most Linux and Apache based web hosts provide PHP scripting automatically for files named with a .php file extension. Within these files, PHP includes work almost exactly like server-side includes.
For example, suppose you have a simple little web home page in a file named index.php:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Featured Feeds - the best of the best syndication</title>
</head>
<body>
...
</body>
</html>If you put the CSS styles for the elements of the web site such as the appearance of web site text in a file named style.inc, it can be included in PHP code like this:
<? include 'style.inc'; ?>
The code for the top portion of a page, to be shared in common across the site, might be put in a file named top.inc. It could now be inserted at the top of the body of a content page using the PHP include directive:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Featured Feeds - the best of the best syndication</title>
<? include 'style.inc'; ?>
</head>
<body>
<? include 'top.inc'; ?>
...
</body>
</html>As with the server-side include example, if all the pages in a site use the PHP directives to include style.inc and top.inc, then site styles and the top element can be changed globally just by changing the contents of these include files.
Note that you can include PHP code—including other PHP include directives—within PHP includes and that there is no requirement that includes be named with any particular file suffix.
Optimal Include Layout
The optimal include layout is to provide includes for both geographic areas of your web page and for specific ad programs. The two should not be the same, although one can go inside the other and (at least initially) consume all its area. If you don’t follow this organizing principle, down the road—to take one example—you’ll find that you named the include for the entire right side of your content pages Google_ad_right, even though it by now contains a variety of graphic elements, but no Google skyscraper.
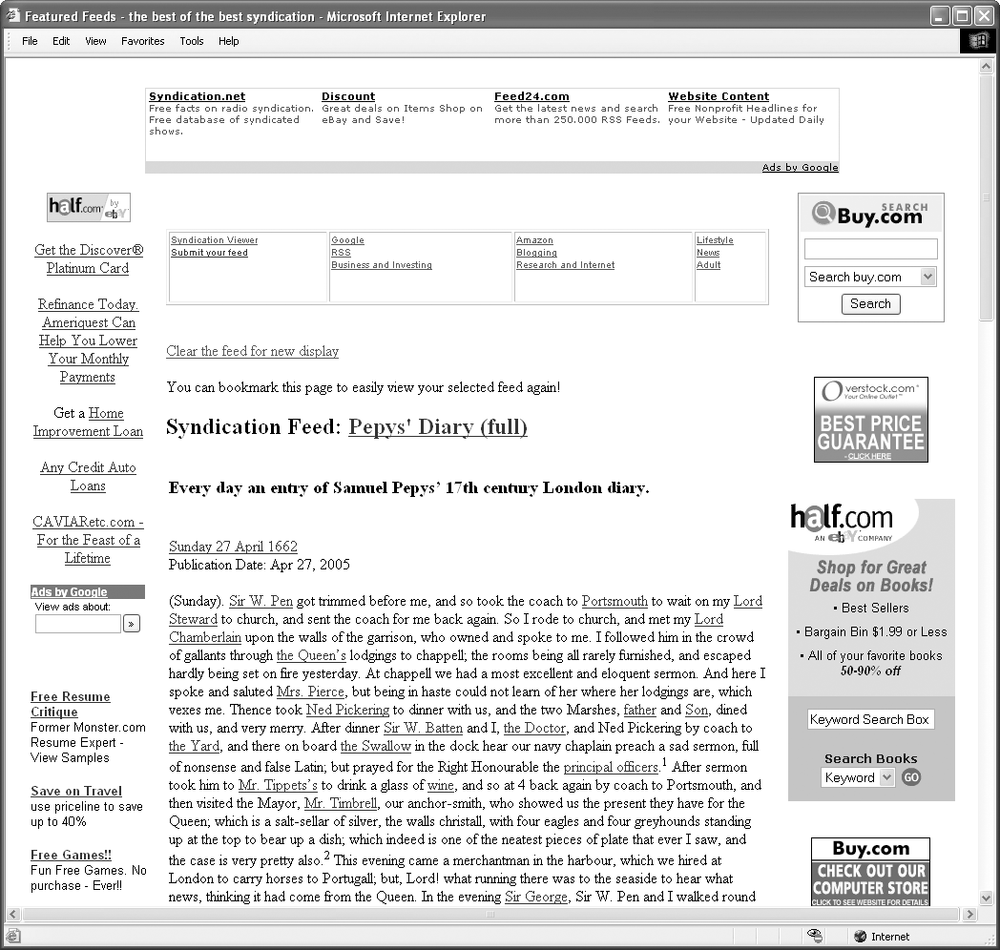
It may be a bit easier to understand how to lay out includes with future flexibility in mind using an example. Featured Feeds, http://www.feedly.com, shown in Figure 1-5, is perhaps a bit cluttered with ads, but the underlying composition of PHP includes will make this easy to change. The composition of PHP includes used to construct the Feedly.com site is shown in diagram form in Figure 1-6.
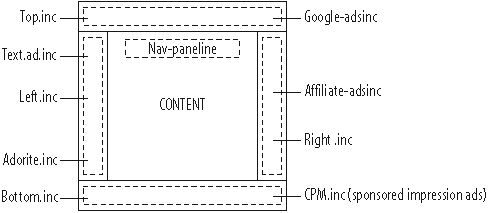
Figure 1-6 shows that there is an include for each geographic area of a page that will carry graphics or ads: Top.inc, Left.inc, Bottom.inc, and Right.inc. Within the geographic includes are ad program specific includes for each ad program or type of ad. A final include holds a navigation panel at the top of the site above the page individual content.
This arrangement gives the maximum flexibility and won’t have you contorted like a pretzel in the future. You can change any of the graphics in a geographic include. Alternatively, you can change ad code and swap, add, and delete ad programs in a very granular fashion. Changes take place globally across a site, but they have very little impact on the rest of a page.
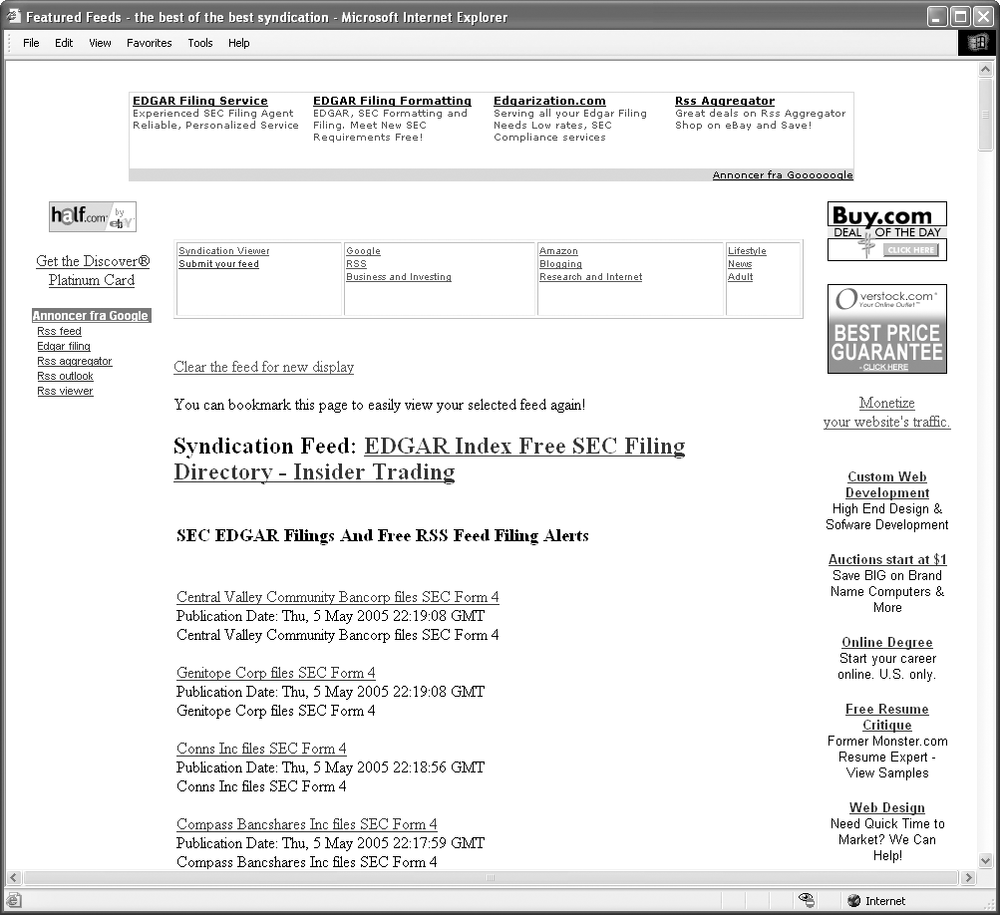
Since Feedly.com is organized as I’ve explained, it took me less than 10 minutes to clean the site up a bit by editing the contents of the Left.inc and Right.inc include files. Once I uploaded the edited include files to my web server, the changes that I made to these includes were instantly propagated throughout all web pages on the site. I think you’ll agree that the toned-down site is less cluttered (Figure 1-7), but tweaking a content site until the mixture of ads and content is right should be an ongoing effort. Fortunately, using includes takes a great deal of the pain out of the process.
Action Items
Here are some action items for you to take to get started on the road to creating content sites to make money with advertising:
Understand content categories, types of content, and why people visit content sites.
Create a plan to build community on your site.
Find a quality content source.
Design a simple site that highlights content.
Separate content from design.
Keep your content fresh.
Experiment with ad positioning.
Create a site architecture that uses includes, templates, or content management software to facilitate flexibility.
Get Google Advertising Tools now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.