Diving Into an Example
By now we’re sure you’re ready to see a real example so let’s dive right in. Historically, we’re obligated to start with a Hello, World example, the standard example for most programming books, but we’re going to rebel! Our first example is going to describe a web page with a standard Google search control. The code for the example is shown in Example 1. We recommend that you get your hands dirty and create a new .html file called sample.html. Then copy the code from Example 1.
If you open the sample.html file in your browser, you’ll see that it looks like Figure 1.

Figure 1. sample.html is displayed in Firefox, on Mac OS X
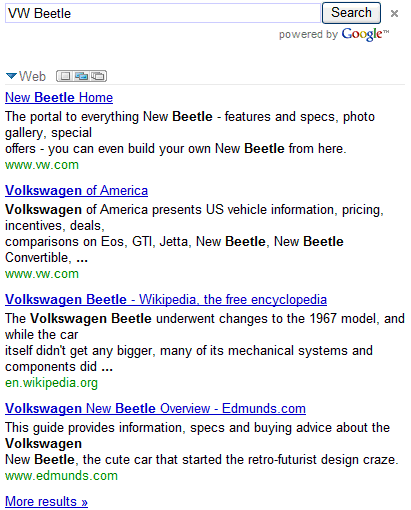
This sample.html page has a search text box with a Search button to its right. If you have sample.html open, test it out. Enter a term or two into the text box (for example: VW Beetle), then press the Return or Enter key or click the Search button. Web search results will appear as shown in Figure 2. The web heading appears because, at this point, this sample is only returning web search results.

Figure 2. Web search results
To the right of the Search button is a small × icon. Clicking this icon will make the search results disappear.
When search results appear, click on the arrow (pointing down) to the left of the Web heading () to show or hide ...
Get Google Ajax Search API now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

