Create a customized search form for language translation.
If you do a lot of the same kind of research every day, you might find that a customized search form makes your job easier. If you spend enough time on it, you may find that it’s elaborate enough that other people may find it useful as well.
WWW Search Interfaces for Translators (http://www.multilingual.ch/search_interfaces.htm) offers four amazing tools for finding material of use to translators. Created by Tanya Harvey Ciampi from Switzerland, the tools are available in AltaVista and Google flavors. A user-defined query term is combined with a set of specific search criteria to narrow down the search to yield highly relevant results.
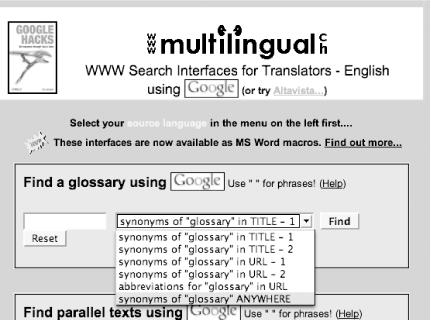
The first tool, shown in Figure 1-33, finds glossaries. The pull-down menu finds synonyms of the word “glossary” in various parts of a search result (title, URL, or anywhere). For example, imagine having to seek out numerous specialized computer dictionaries before finding one containing a definition of the term “firewall.” This glossary search tool spares you the work by setting a clear condition: “Find a glossary that contains my term!”
If you’re getting too many results for the glossary
word you searched for, try searching for it in the title of the
results instead, for example, intitle:firewall rather than firewall.
The second tool, shown in Figure 1-34, finds "parallel texts,” identical pages in two or more languages, useful for multilingual terminology research.
Finding pages in two or more languages is not easy; one of the few places to do it easily is with Canadian government pages, which are available in French and English. This tool provides several different search combinations between SL (source language) and TL (target language).
The first set of searches defaults to Google, though you can search AltaVista instead, if you prefer. It provides several language sets (English-German, English-Spanish, English-French, etc.) and gives you options for searching in each one (SL in URL, link to TL, page in TL country, etc.).
The second set of searches also offers several language sets and several ways to search them (three different ways to search for the source language in the URL, keyword on the page in the target language, etc.). In some cases, this tool also lets you specify the country for the target language (for example, French could be a target language in Canada, France, or Switzerland).
The third tool, shown in Figure 1-35, finds variations on the word “abbreviations” in the title or URL of a search result to find lists of abbreviations.
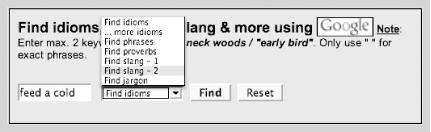
A fourth tool (Figure 1-36) searches for idioms (I can never quite remember: is it “feed a cold, starve a fever” or “feed a fever, starve a cold”?), proverbs, and slang.
These search tools are available in several languages and do a lot of work for translators; in fact, they pull out so much information that you might think they’d require the Google API. But they don’t; the query is generated on the client side and then passed to Google.
It’s accomplished quite elegantly. First, take a look at the source code for the form and see if you notice anything. Here’s a hint: pay attention to the form element names. Notice that this hack integrates search synonyms without having to use the Google API or any kind of CGI. Everything’s done via the form.
<!-- Initializing the form and opening a Google search
in a new window -->
<form method="GET" target="_blank"
action="http://www.google.com/search">
<!-- Taking the keyword search specified by the user -->
<input type="text" name="q" size="12">
<select name="q" size="1">
<!-- This is the cool stuff. These options provide several
different modifiers designed to catch glossaries
in Google. -->
<option selected value="intitle:dictionary OR intitle:glossary
OR intitle:lexicon OR intitle:definitions">
synonyms of "glossary" in TITLE - 1</option>
<option value="intitle:terminology OR intitle:vocabulary
OR intitle:definition OR intitle:jargon">
synonyms of "glossary" in TITLE - 2</option>
<option value="inurl:dictionary OR inurl:glossary OR inurl:lexicon
OR inurl:definitions">
synonyms of "glossary" in URL - 1</option>
<option value="inurl:terminology OR inurl:vocabulary
OR inurl:definition
OR inurl:jargon">synonyms of "glossary" in URL - 2</option>
<option value="inurl:dict OR inurl:gloss OR inurl:glos
OR inurl:dic">
abbreviations for "glossary" in URL</option>
<option value="dictionary OR glossary OR lexicon
OR definitions">synonyms of "glossary" ANYWHERE</option>
</select>
<!-- Ending the submission form. -->
<input type="submit" value="Find">
<input type="reset" value="Reset" name="B2">
</form>The magic at work here is to be found in the following two lines:
<input type="text" name="q" size="12"> <select name="q" size="1">
Notice that both the query text field and glossary pop-up menu are
named the same thing: name="q“. When the form is
submitted to Google, the values of both fields are effectively
combined and treated as one query. So entering a query of
dentistry and selecting synonyms of "glossary" in TITLE - 1 from the pop-up menu result in a
combined Google query of:
dentistry intitle:dictionary OR intitle:glossary OR intitle:lexicon OR intitle:definitions
This hack uses customized Google forms as an interface for translators, but you could use this idea for just about anything. Do you need to find legal statutes? Financial materials? Information from a particular vertical market? Anything that has its own specialized vocabulary that you can add to a form can be channeled into a hack like this. What kind of interface would you design?
Get Google Hacks, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.