Chapter 13. Tables and More Lists: Getting Tabular

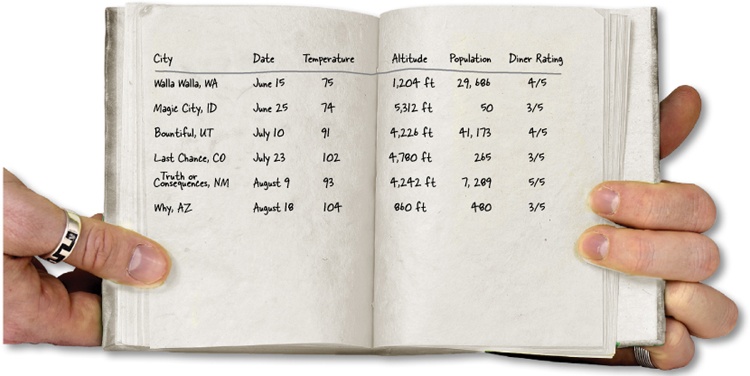
If it walks like a table and talks like a table... There comes a time in life when we have to deal with the dreaded tabular data. Whether you need to create a page representing your company’s inventory over the last year or a catalog of your vinylmation collection (don’t worry, we won’t tell), you know you need to do it in HTML, but how? Well, have we got a deal for you: order now, and in a single chapter we’ll reveal the secrets that will allow you to put your very own data right inside HTML tables. But there’s more: with every order we’ll throw in our exclusive guide to styling HTML tables. And, if you act now, as a special bonus, we’ll throw in our guide to styling HTML lists. Don’t hesitate; call now!


How do you make tables with HTML?
Tony’s right; you really haven’t seen a good way of using HTML to represent his table data, at least not yet. You do know there’s a way to use CSS and <div>s to create a table-like layout (with CSS table display), but that’s for layout (presentation) purposes, and isn’t related to the content itself. Here, we’ve got tabular data that we want to mark up with HTML. Luckily, HTML has a <table> element to ...
Get Head First HTML and CSS, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

