1 getting started
WordPress from scratch

You’ve got something to say.
Whether it’s just you and your desire to let everyone know about your growing collection of hand-crocheted Star Wars figures, or a big company with hundreds of products, blogging let’s anyone publish online without having to be a genius about HTML, CSS, or any other programming. In this chapter, you’ll learn how to get hosting for your blog, install WordPress, and create and publish your first blog post.
Web publishing for the masses
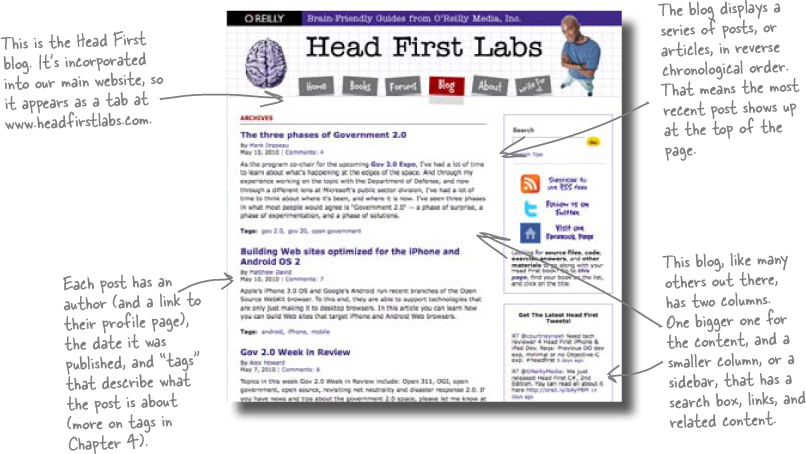
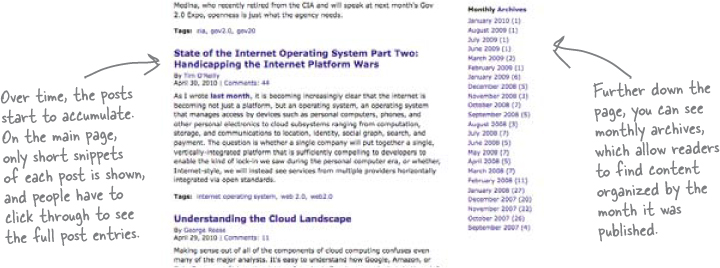
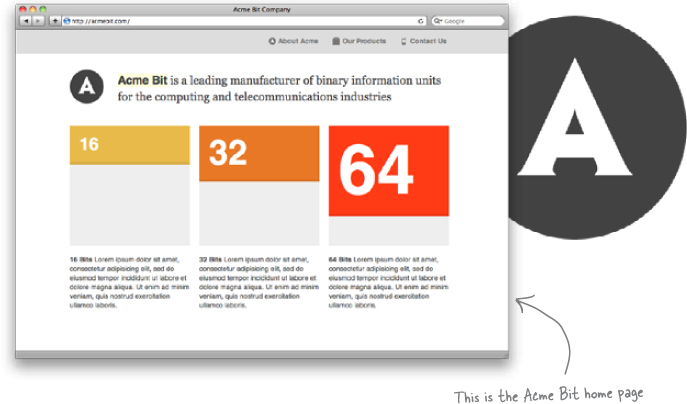
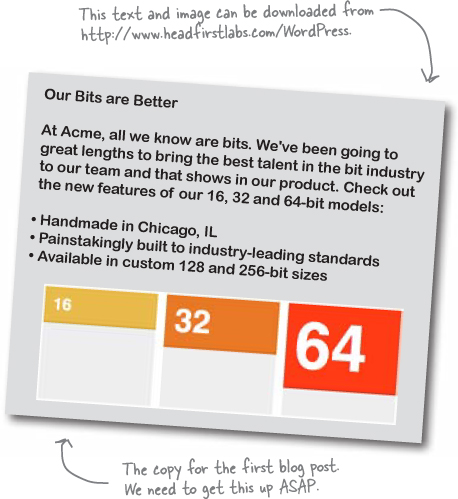
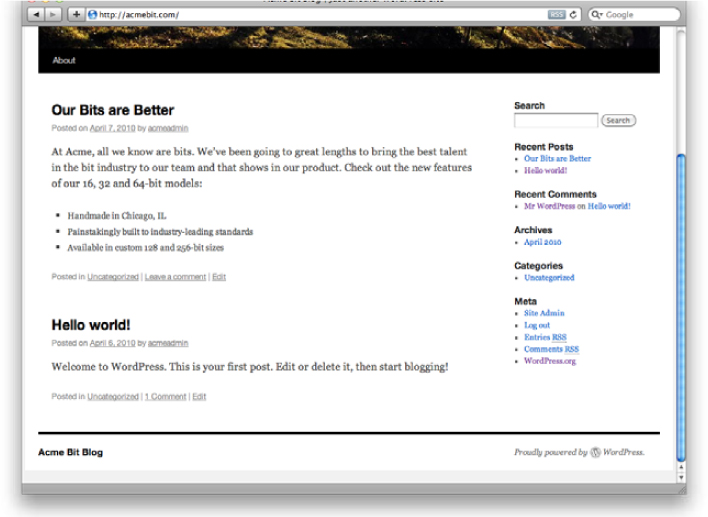
With your own WordPress blog, you can easily—and for free—publish your own writing, pictures, movies, and even software. Before we dive in to getting WordPress installed and set up, let’s take a look at an example to see what a real live blog looks like:


How WordPress works: the 30,000-foot view
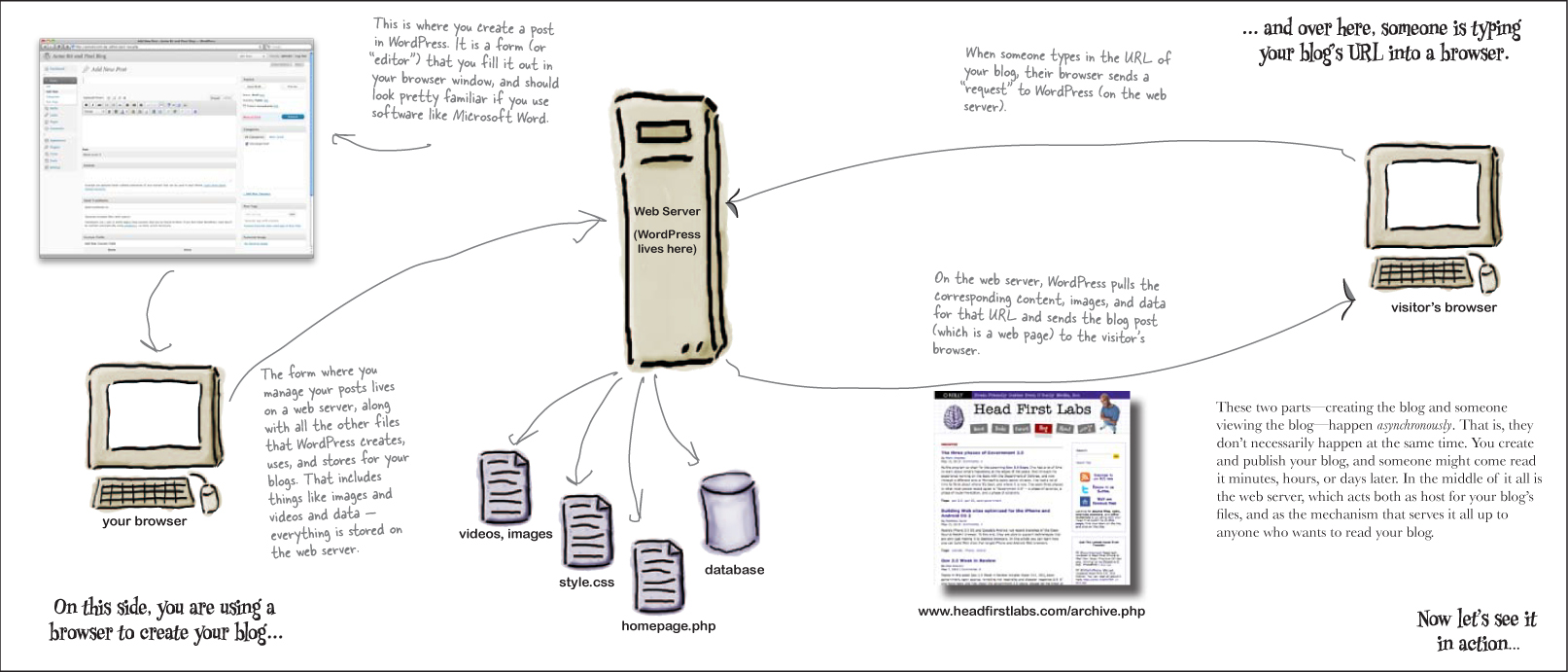
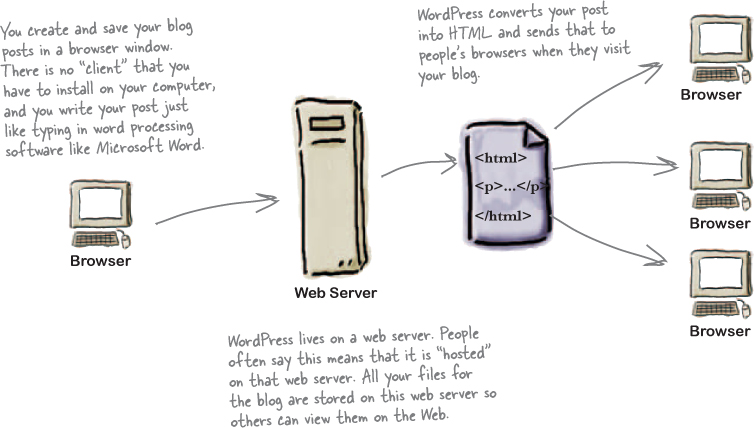
WordPress is all about the browser. You don’t need to install anything on your own actual computer—you do everything on another computer (called a web server, more on that in a minute) that you access over the Internet using your browser. You create your posts and manage all your WordPress files and settings through a browser, and on the other end, WordPress creates your blog as a collection of web pages that other people can view in their browsers, too.

Let’s take a closer look at how this all works...
The lifecycle of a WordPress blog post
So we said that WordPress is installed on a web server. A web server is simply another computer somewhere that you can access over the Internet. At its most simplest, a web server delivers web pages to other computers over the Internet. But most servers also allow you to store/upload files, run programming scripts, and even allow other people (your site visitors) to contribute content as well (such as comments on your blog).
The Acme Bit and Pixel Company

Acme Bit needs a blog, stat!

Acme Bit and Pixel has a basic website, but your friend Jay—the VP of Engineering—is also a big mover and shaker in the industry. He wants a way to share his neverending stream of ideas, and maybe even publish videos of his conference keynotes and lectures. He really wants a blog, but he’s too swamped coming up with new Bits to do it himself. He’s offered to pay you, so do you think you could help him out?
Before Jay can start blogging, we need to get WordPress set up.
Download WordPress
WordPress is free, open source software, meaning the code that runs it is freely available for anyone to download, install, and modify—it’s one of the reasosns WordPress is so powerful. There are no paid licenses, fees, or “boxed copies” of the software. To get WordPress, you simply download it from their website, install it, and run it on a web server. (Don’t worry, we’ll explain the web server part in a minute.)

![]() Point your browser at: http://wordpress.org/download
Point your browser at: http://wordpress.org/download
![]() Click the main download button. The WordPress ZIP file should download to your computer.
Click the main download button. The WordPress ZIP file should download to your computer.
![]() Find the downloaded ZIP file and double click it to unpack the contents. WordPress is now ready to be configured and uploaded to your hosting server.
Find the downloaded ZIP file and double click it to unpack the contents. WordPress is now ready to be configured and uploaded to your hosting server.
A ZIP file is just a folder full of files that’s been squashed down (compressed) into a single file. This makes the overall size decrease and makes the software easier and faster to download.
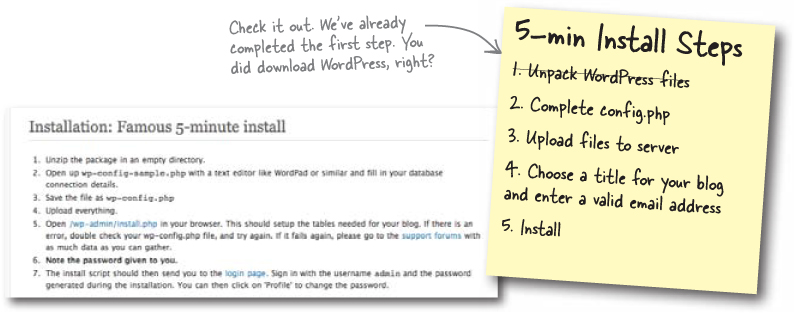
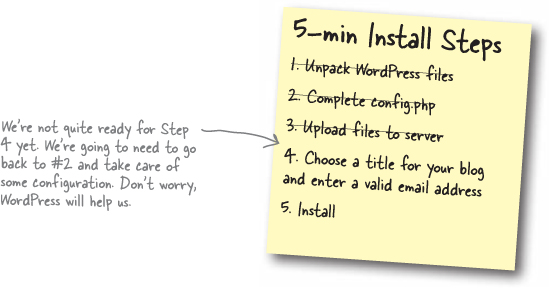
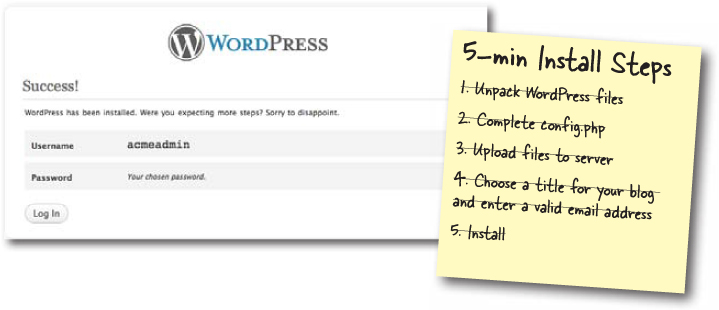
The “famous” 5-minute WordPress Install®
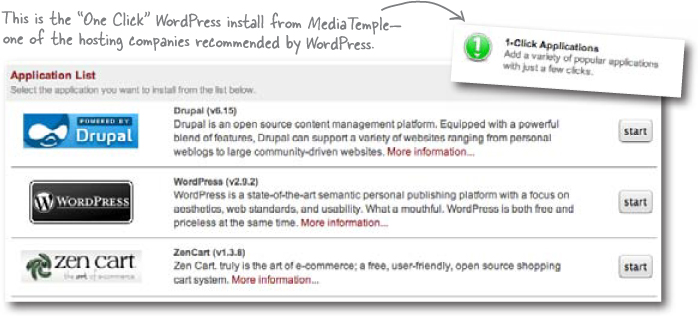
There are two ways in install WordPress: The first is manually, by setting up a database, uploading the files and running through the install process step-by-step. Your other option is to use a “One-click Install” offered at many of the prefered hosting companies recommended by WordPress. These are automated processes that do all the necessary steps for you and email you when your blog is ready for use. They’re quick, easy and alomst never fail. The problem is, you’re not really learning what’s going on under the hood—and the engine that runs WordPress is important. So, if you’re in a hurry, go ahead and do the One Click Install. But we encourage you to stick around and install WordPress from scratch—at least once—so you can learn about all the cool stuff that make WordPress possible.

To install WordPress from scratch, start with the readme.html
This file is located in the unzipped folder you downloaded earlier.

Use a web hosting company for your web server

Don’t worry, this isn’t as scary as it sounds. You just downloaded WordPress so you’ll have all the files that you need to put up on your web server. There are thousands of companies out there that offer hosting on a web server, and you can get space on a server for less than a few trips to Starbuzz Coffee each month. We’re going to use MediaTemple because they are one of the recommended hosting providers for WordPress. You can use any host you want, just make sure that they support WordPress. You should be able to find an FAQ or section on their website that lists support for blogging and content management systems.


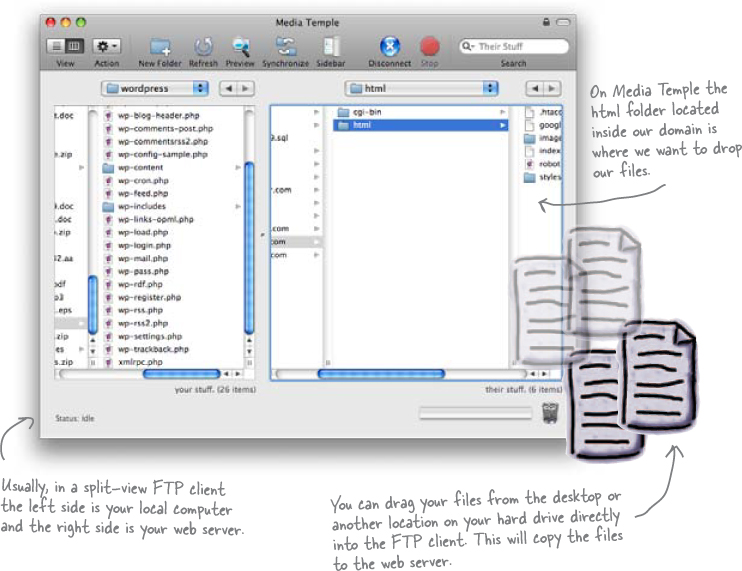
Upload your WordPress files to the web server
Now that we have hosting we can move on with this installation. Before we can go any further, you need to get the files you downloaded earlier up onto your hosted web server. They’re only on your computer right now so you can move them to the web server.

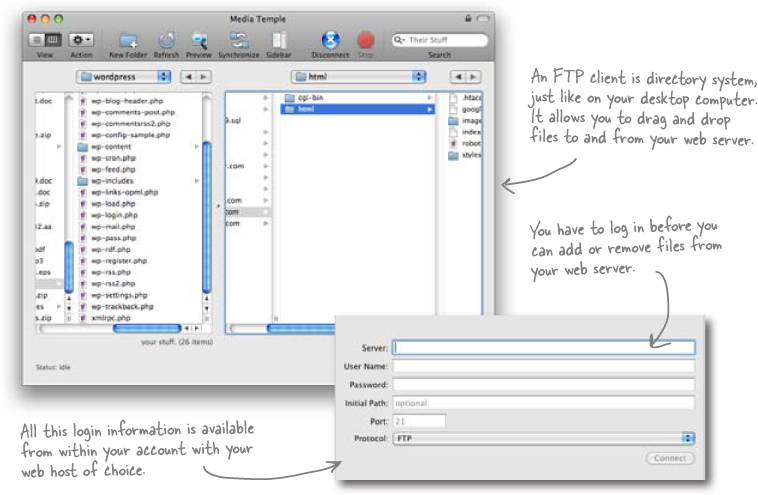
Start with an FTP client
FTP stands for File Transfer Protocol and it’s the easiest way to get files to a remote server—like a web server. Once you log in to the server through the FTP client, you can move files between your local computer and the web server, as if it were just another folder on your computer.

FTP client options
There are plenty of free and paid FTP clients out there to choose from. Here are a few recommendations for both Windows and the Mac.

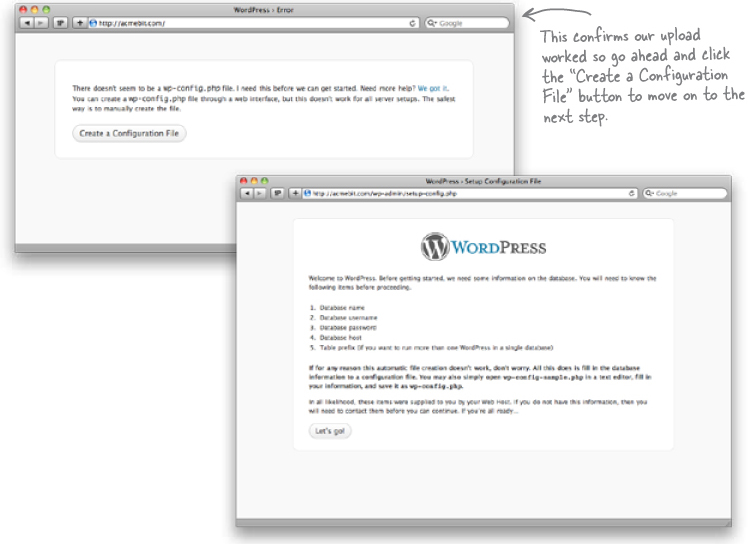
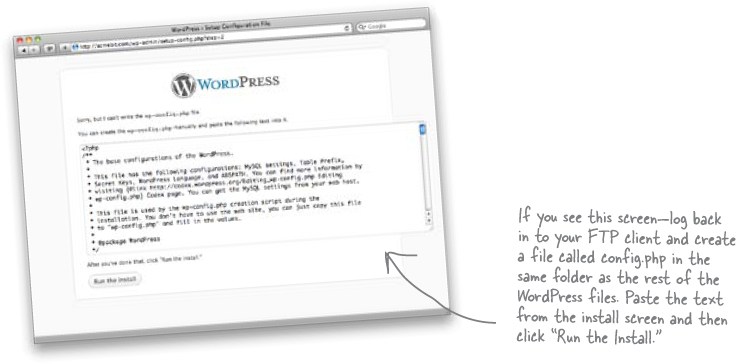
WordPress installation step 2: Configuration
You should now be able to browse to your domain (www.yourblog.com) and see the screen below. This is the first step in getting a working blog up and running.
Don’t worry if you don’t have a domain name yet. You can use the temporary URL or IP address that your web host assigned to your site.



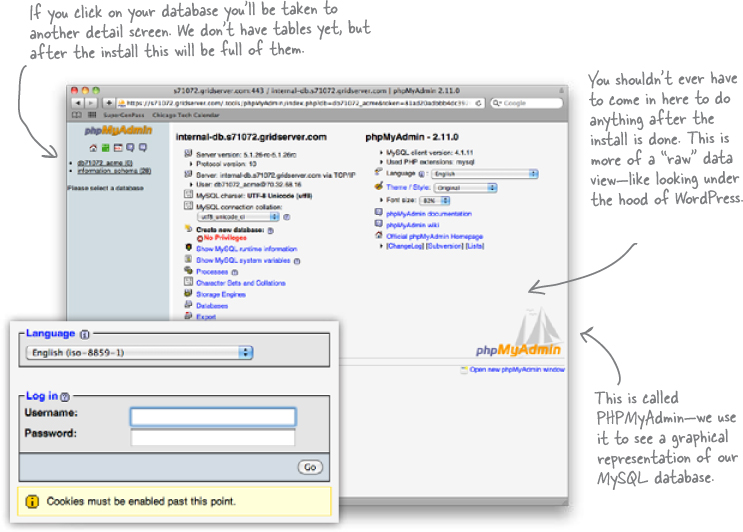
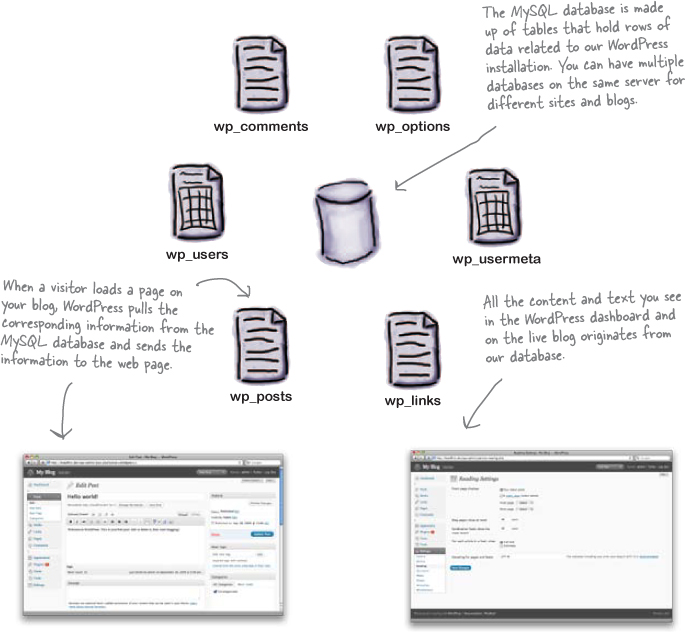
WordPress stores all your stuff in a database
Every time we add content to WordPress, whether it’s a new post, page, theme, or comment, we are creating data that has to be stored somewhere. We can’t store this on our local computer because it has to be available to the Internet and WordPress 24/7. So, WordPress uses database software called MySQL, a free, open source (just like WordPress) database that is very popular among web-based applications. Because of its popularity, MySQL is already installed on almost every web host so you shouldn’t have to worry about it not being available.

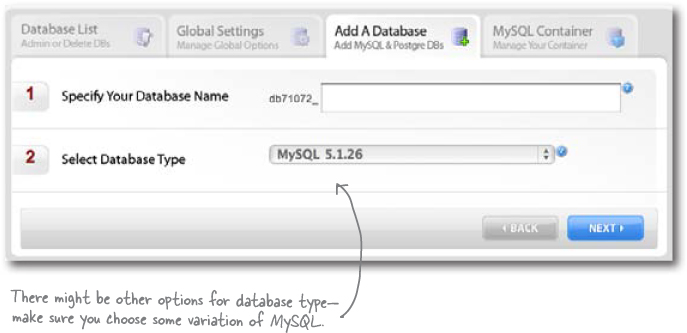
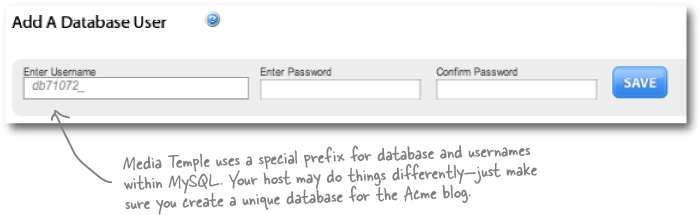
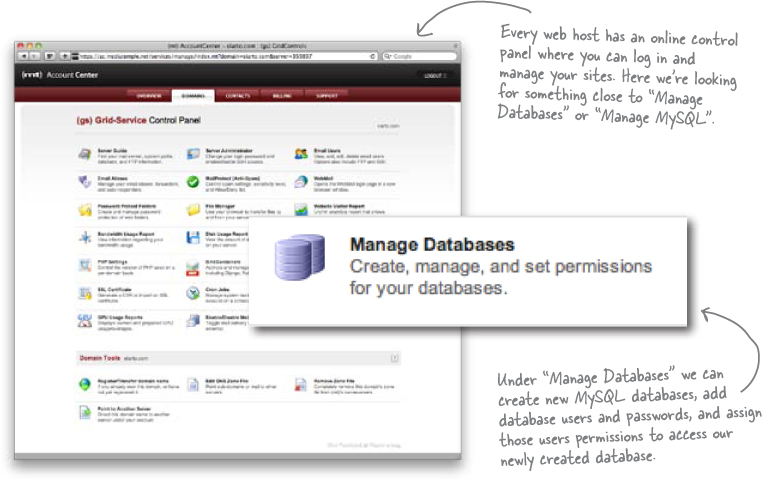
Create a new database from your hosting panel
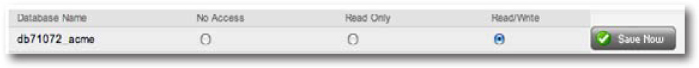
Don’t be intimidated by MySQL. For the most part you’ll have limited interaction with it and the installation process is the only time you need to mess with settings. To start, we need to log into our hosting panel and get the database set up. On Media Temple, that looks like this:
Media Temple Control Panel

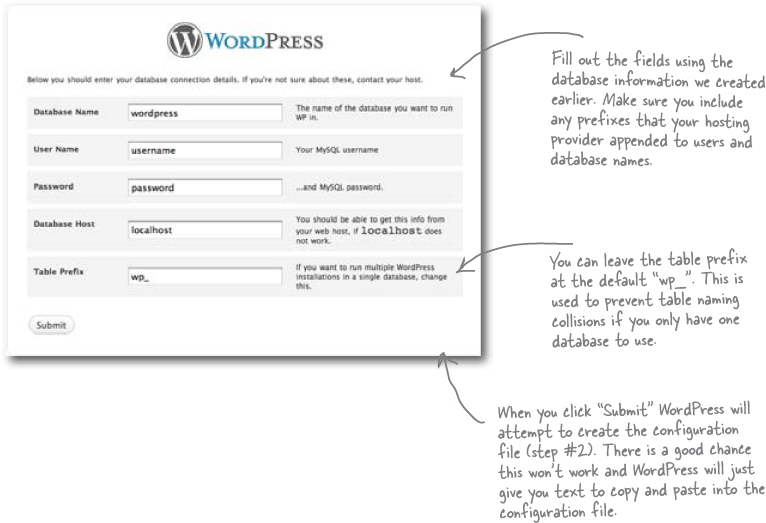
Almost there...
Now that we have our database name, username and password, we’re ready to procede with the installation. The next screen has us filling in the database connection information so WordPress can build all the tables it needs.


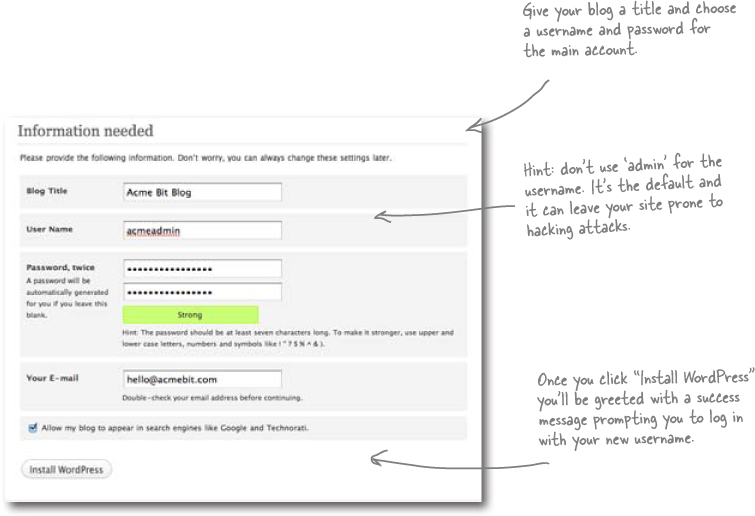
Every blog needs a title
OK, it’s been a little longer than 5 minutes, but we’re just about done. The final step is to provide WordPress with a blog title—we’re using “Acme Bit Blog” for this project—a username and password for the administrative user (which you’ll use to log in to your dashboard), and an email address. Click “Install WordPress” and you should be greeted with a success message. If something went wrong, WordPress will try and help you fix it.


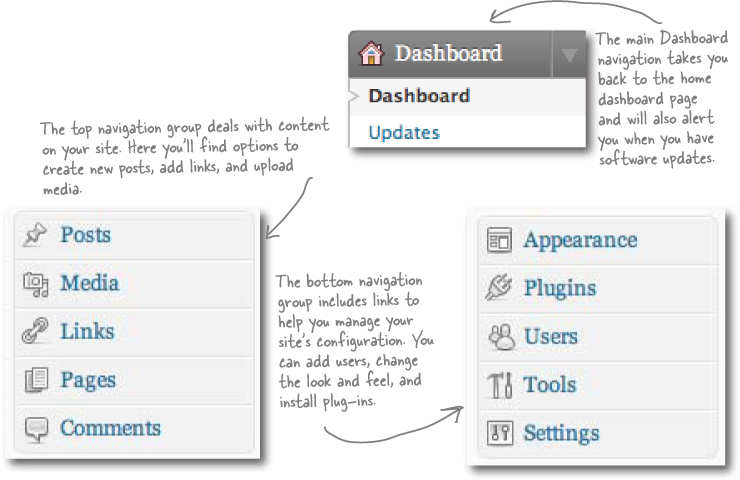
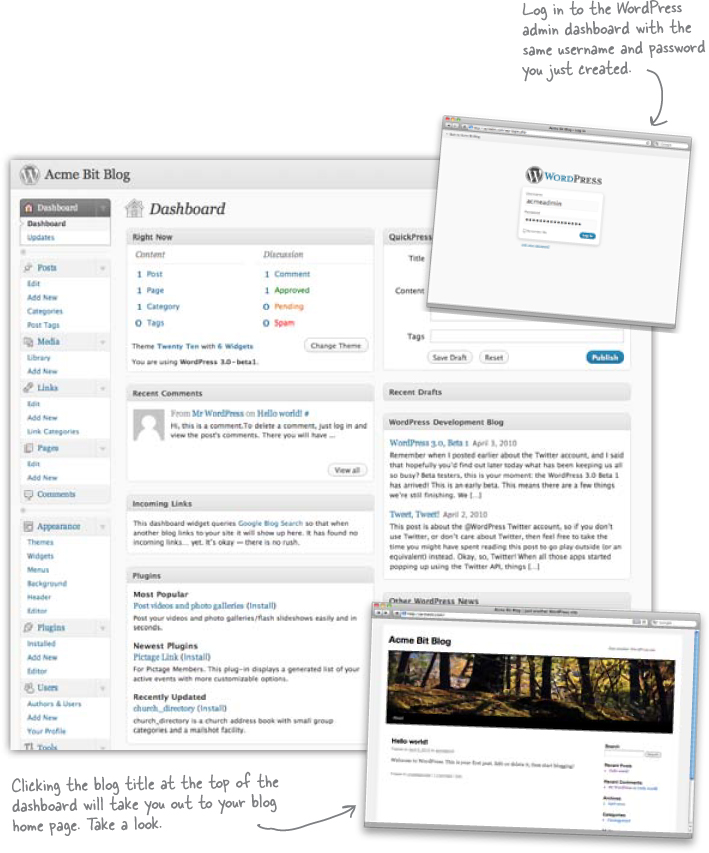
Pilot your blog with the WordPress dashboard
The WordPress dashboard is the starting point for managing your blog and all its content. From here you can add posts, manage users, change options and install plug-ins—all things we’ll be doing in the coming chapters. You can even automatically update WordPress when new versions of the software become available. This page will change over time as you add to the site.

Create your first blog post
Your friend Jay has sent over the first post he wants up on the site. Now that the installation is complete we’re ready to start adding content to our blog. (soon you’ll be able to set Jay up to post on his own, but for now we’ll get things started for him).



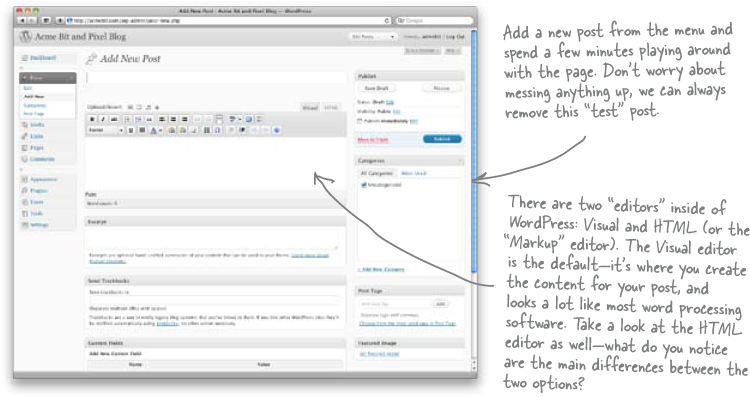
Use both editors when creating new posts
WordPress has two text editing modes: Visual and Markup. The visual editor will be immediatly familiar to anyone who’s used a word processor or services like Google Docs. The markup (or HTML) Editor is different in that it allows you to edit the raw HTML that makes up your post. This comes in handy when you need to do something to your text that’s not supported in the visual editor, and it can also be used to add IDs and classes to our HTML tags..
Ed note: “Head First HTML with CSS and xHTML” is a great way to learn all about HTML!
Visual Editor

![]() Also known as a “WYSIWYG” editor (What You See Is What You Get)—it mimics the behavior of an advanced text editor or word processor.
Also known as a “WYSIWYG” editor (What You See Is What You Get)—it mimics the behavior of an advanced text editor or word processor.
![]() In this mode you can highlight text, apply styles and see the results immediately—as they’d look on the live site.
In this mode you can highlight text, apply styles and see the results immediately—as they’d look on the live site.
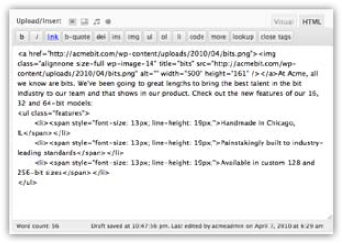
Markup Editor

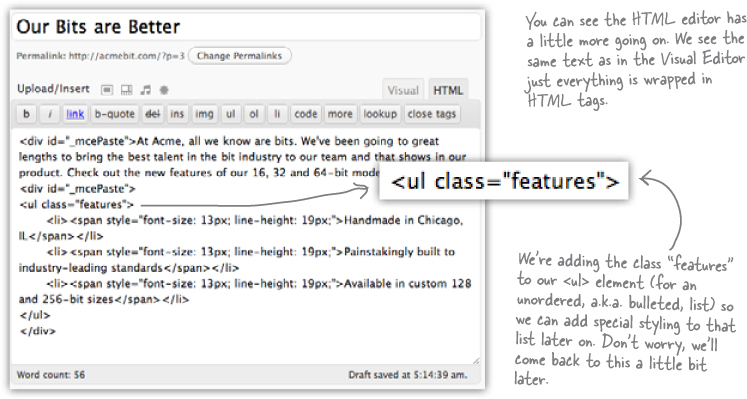
![]() The markup editor gives you more control over what the final HTML of your post will look like. You’ll notice paragraphs and some words are surrounded by tags in <> brackets.
The markup editor gives you more control over what the final HTML of your post will look like. You’ll notice paragraphs and some words are surrounded by tags in <> brackets.
![]() You can highlight and apply styles (just like the visual editor) but the result is a new HTML tag, not the visual style itself. You’ll have to click back to the Visual Editor or Preview the post to see the results.
You can highlight and apply styles (just like the visual editor) but the result is a new HTML tag, not the visual style itself. You’ll have to click back to the Visual Editor or Preview the post to see the results.
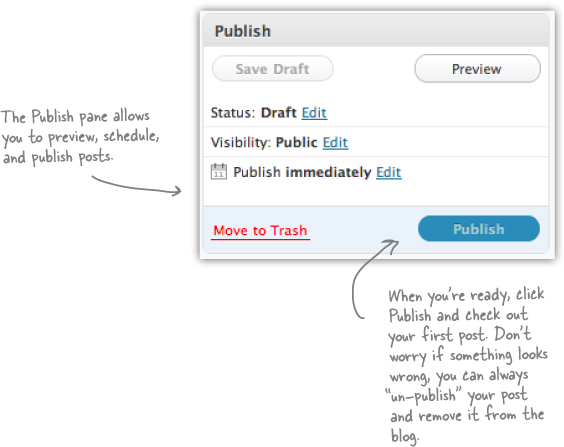
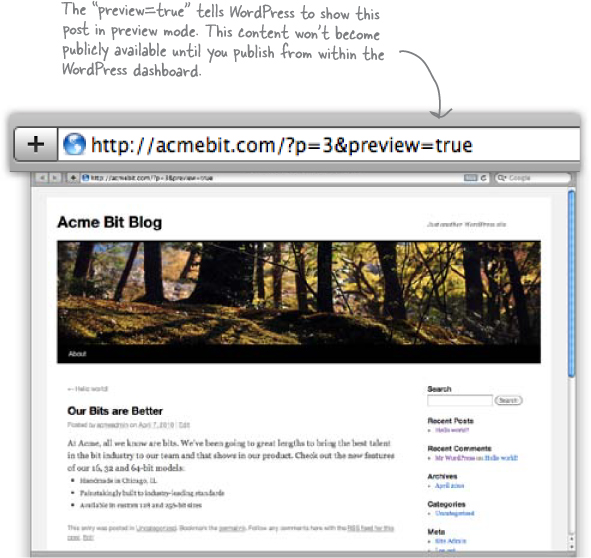
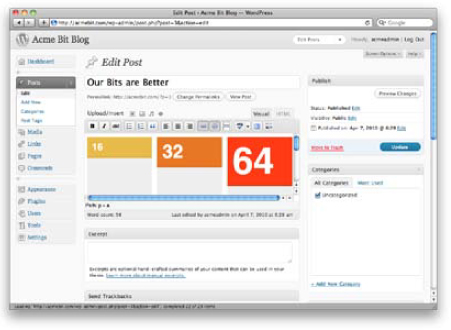
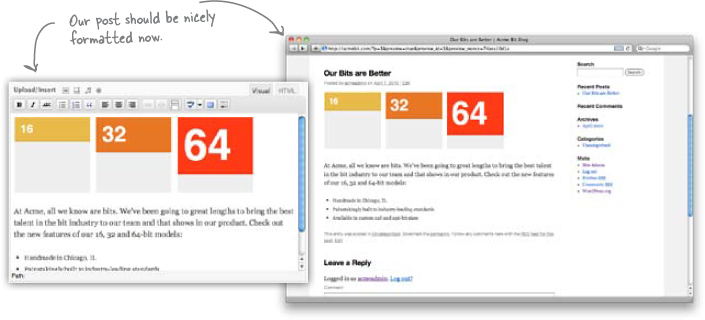
Use Preview to check your post before you publish
You don’t have to commit to publishing your first post just yet. WordPress allows us to save and preview posts before we publish. The “Preview” button opens a new window with a special web address (or URL) that shows the content of your post as it would look on the live blog.


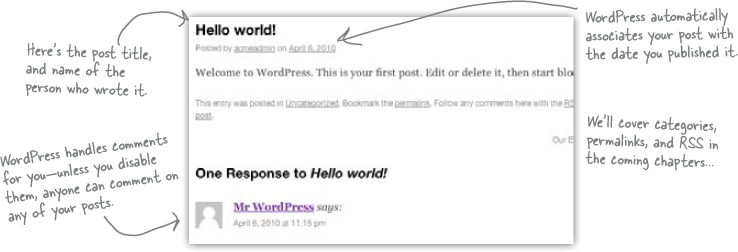
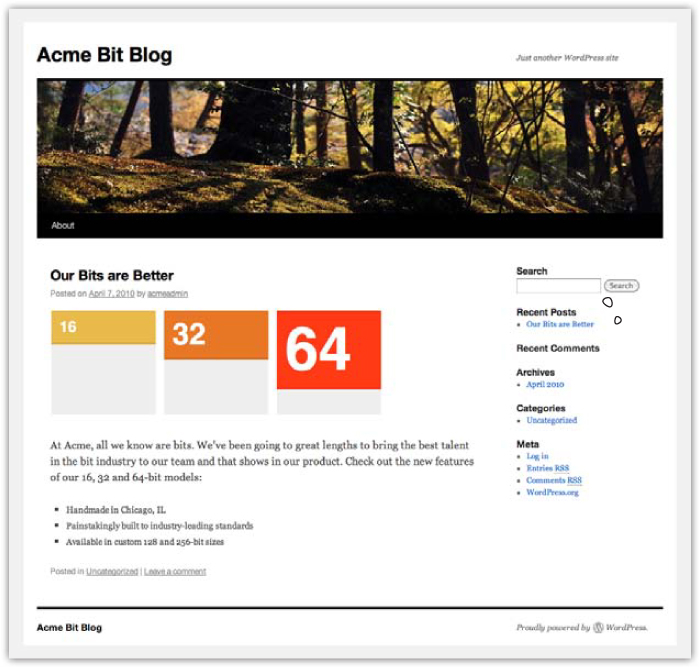
Your first post is now live!
That was pretty easy! But hmmm, there is another post we didn’t even create on the Acme Bit blog. Where did that come from?

Remove or replace sample posts before you go live
By default, WordPress comes with a sample post and a sample comment to show you how things will show up on your blog. We want to remove these before the site goes live so we don’t have placeholder content on display to the world.

Let’s remove this sample post now, so only our Acme Bit posts show up on the blog:
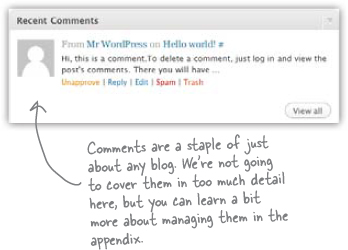
![]() Remove a comment from the dashboard.
Remove a comment from the dashboard.
You can moderate and delete comments right from the dashboard. Find the “Recent Comments” section and click Trash to remove the sample comment.

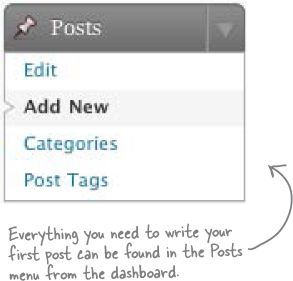
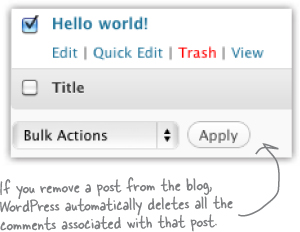
![]() Use the Post menu to edit and remove unwanted posts.
Use the Post menu to edit and remove unwanted posts.
From the list of posts (Posts > Edit) you can select and remove any post you want—just like a comment on the dashboard.


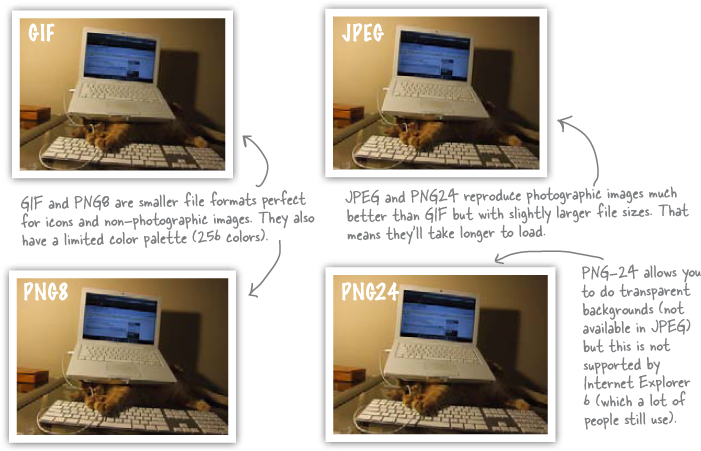
Images are a powerful tool on the Web and are an integral part of any blog. However, when we use images on the Web, we need to make sure they are sized and formatted properly so they look good and can be loaded quickly when someone visits your site.

You don’t need Photoshop to edit an image
Although Photoshop is by far the most popular image editing program—it’s not the cheapest and it can be overkill if all you need to do is resize and prepare images for the Web. Here are some free alternatives for simple image editing.
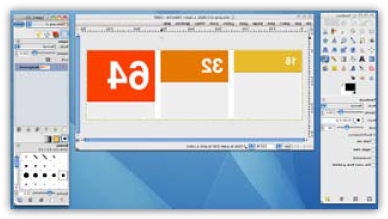
GIMP

GIMP is a free image editor that runs on multiple operating systems and is the open source alternative to Photoshop. http://www.gimp.org/
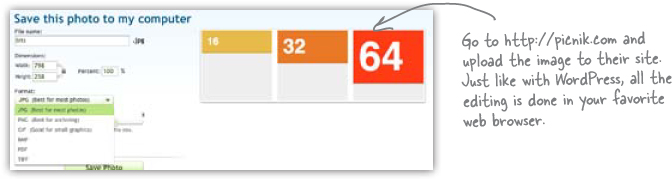
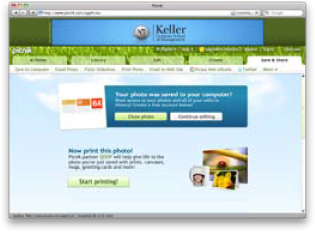
Picnik

Picnik is an online image editor that runs completely in the browser. It only does the basics but sometimes that’s all you need. http://picnik.com
Paint.NET

Paint.NET is a good Photoshop alternative if you’re running Windows. http://www.getpaint.net
Add an image using the media library
There are two different ways to get your images into WordPress, and both ways end up putting your images in the same place. You can add an image to the media gallery from within a post, or you can add new images outside the post in the Media Library editor and then select them when you are creating a post.
You can always add images and other media from within a post.
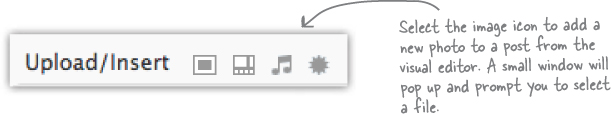
In-post upload

You can upload images to a post directly from either editor when creating a post. A dialog box will pop up and prompt you to select a file to upload.
Media Library

If you want to upload media for use in a post later on, select “Media” then “Add New” from the Dashboard navigation. Images can then be chosen from the library and added to a new post.
Uh-oh...

Prepare to upload
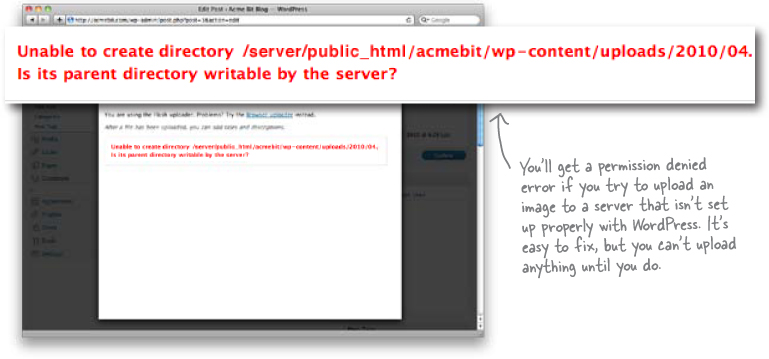
Depending on your web host and their support for WordPress, you may be greeted with a permissions-related error when you try to upload an image or other media file to a post. This happens when the code that runs WordPress does not have permission to create or write to folders on your server. This is pretty easy to fix, but first a little background on what’s going on under the hood.

Update group permissions to get image uploads working
![]() Launch your FTP client.
Launch your FTP client.
You’ll need some way to access folders on your server—log in to your FTP server and navigate to the main WordPress directory.
![]() Right click and “Get Info”.
Right click and “Get Info”.
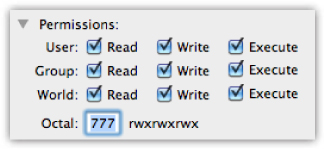
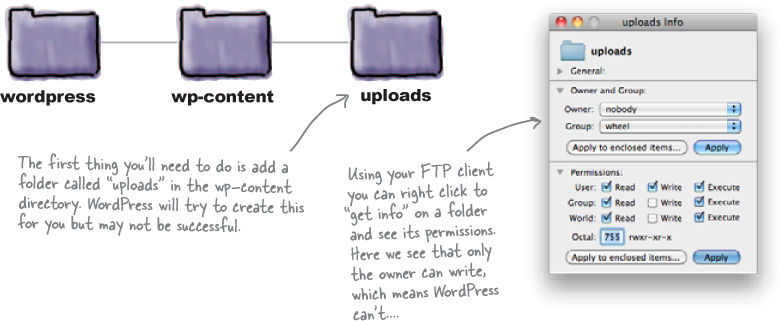
Create the folder “uploads” within the wp-content directory then right click and select “Get Info.” A dialog box similar to the one on the right should appear.
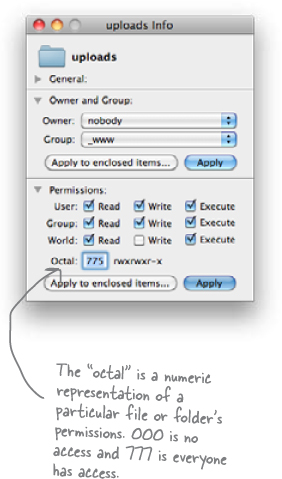
![]() Update group user permissions.
Update group user permissions.
There are two options you need to change: 1. Change the group user to whatever the web server runs as (usually www, apache, or nobody) and 2. Give the group “write” permissions. You should end up with the numbers 775 in the “octal” window.
You may need to consult your web host to figure out what user the web server runs as. Any host that supports WordPress should support file uploads.

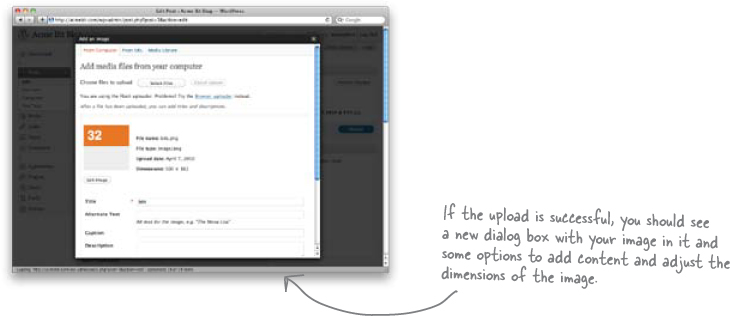
Let’s try uploading that image again now...

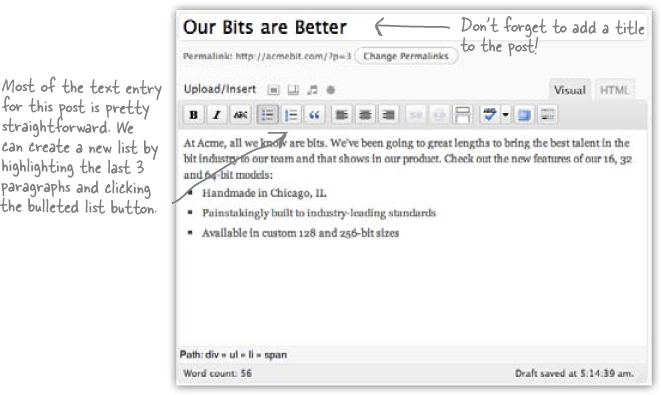
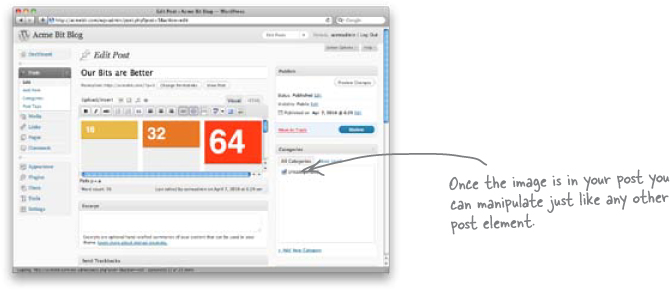
Adjusting images within the post editor
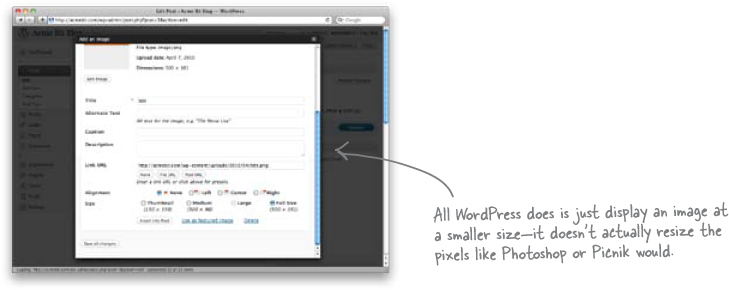
Don’t worry, you’re not stuck with the layout that WordPress gives you when you first upload your media to the post. You can click the image itself to bring back the image editing options and you can also switch to the markup view and make direct changes to the image tag.

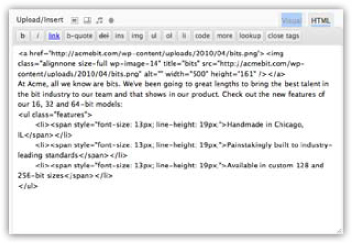
Edit your post to move the text down a line

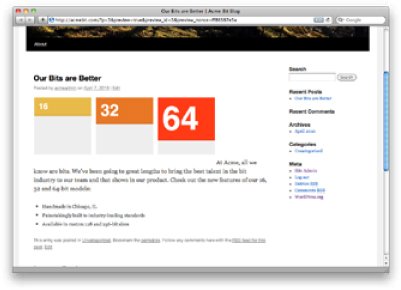
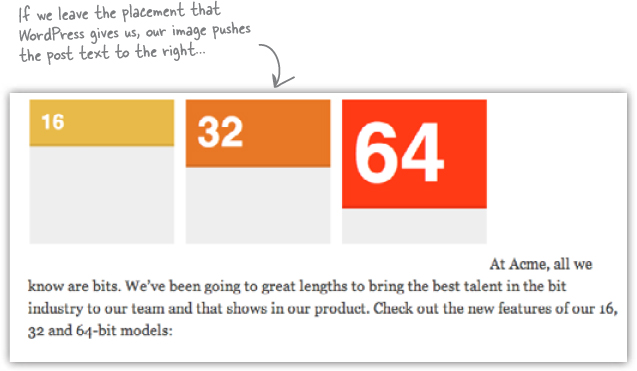
In the HTML Editor you’ll notice that the image tag is in the same paragraph as the main post content. This is what’s causing the image not to be placed properly when viewed in the browser.

All we need to do is put a “hard” return after the image tag which will create a new paragraph for the main content. Hit enter just after the </a> tag to move the content to the next line. This will make the text and image wrap properly on the page.
You can also add a “hard” return in the Visual Editor. It simply adds a return like you just did above in the HTML editor.

Welcome to the Bit Blog


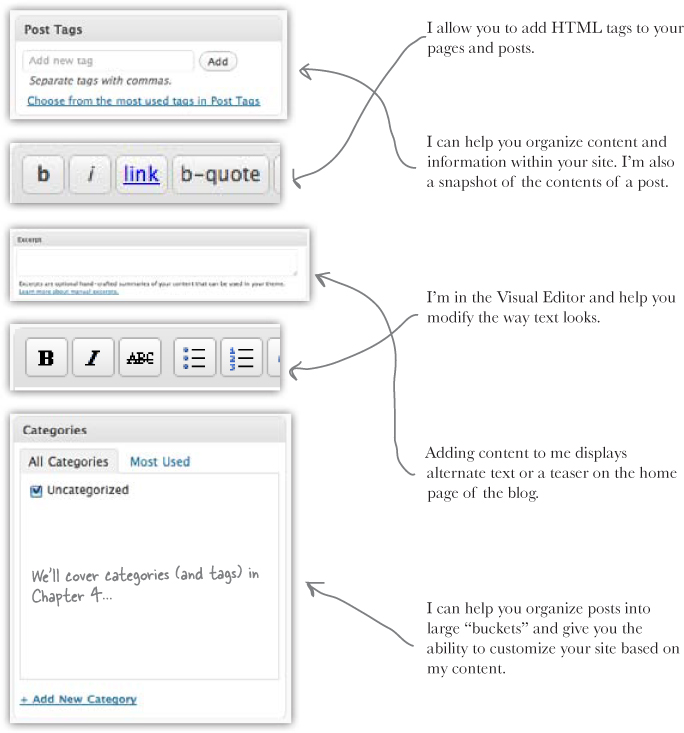
Your WordPress Toolbox

You’ve got Chapter 1 under your belt and now you’ve added a basic blog and your first post to your toolbox. Next up, making your blog looks more like, well, your blog.
Get Head First WordPress now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.