4 users, categories, and tags
Keeping things organized

It’s time to invite some friends to the party.
Blogging (or managing a WordPress site) doesn’t have to be a solitary venture. Loads of well-know blogs out there feature multiple user roles, from writers to editors and administrators. In this chapter, you’ll learn how to get multiple people posting on the same blog, manage the workflow across all those people, and put categories and tags to work in organizing your site’s content.
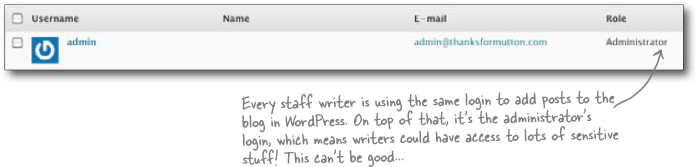
You’re the new editor of Thanks for Mutton
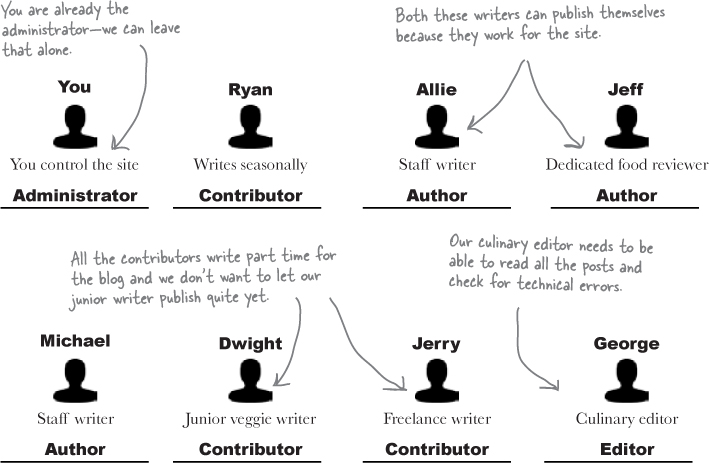
Thanks for Mutton is an online magazine—OK, a blog—that publishes about food and cooking from a uniquely geeky point of view. You’ve been brought in to bring some organization not only to the site (which runs on WordPress) but also to your group of staff writers and contributors. Let’s take a look and see what you’ve got to work with.



WordPress user roles
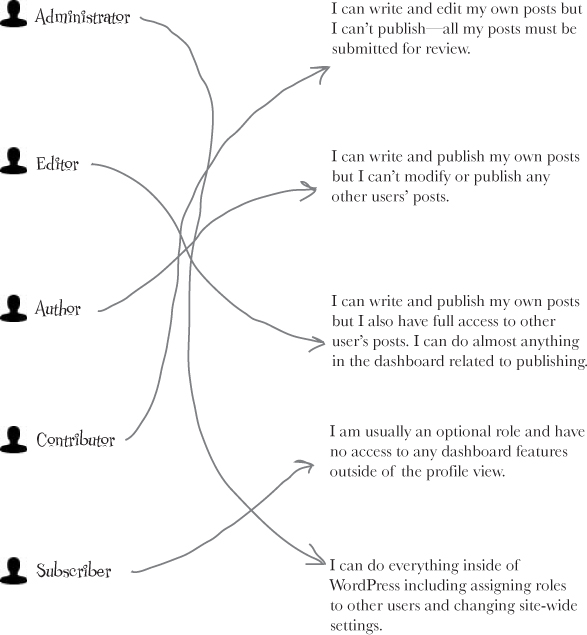
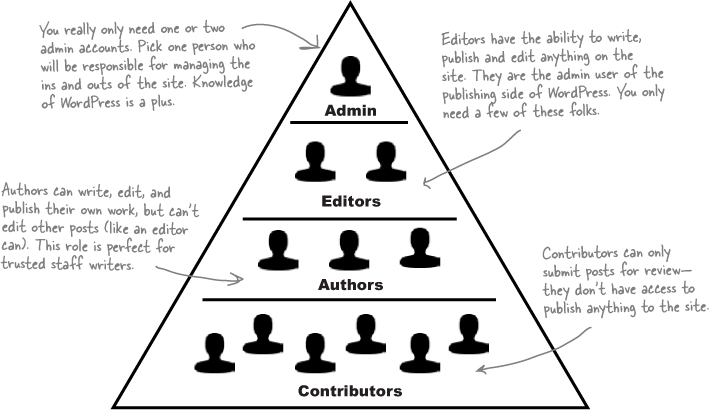
A “user” in WordPress is any person that has access to your site with a username and password. WordPress allows you to add multiple users and give each of those users a role within the system. For example, we could have a main administrator that controls all aspects of the site and an editor that can only review and publish content but has no access to core WordPress settings. In general, user roles adhere to a heirarchical structure:

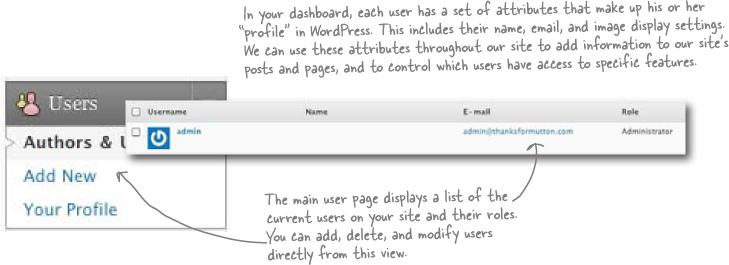
The anatomy of a WordPress user
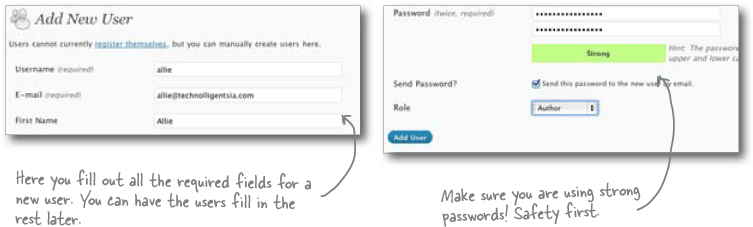
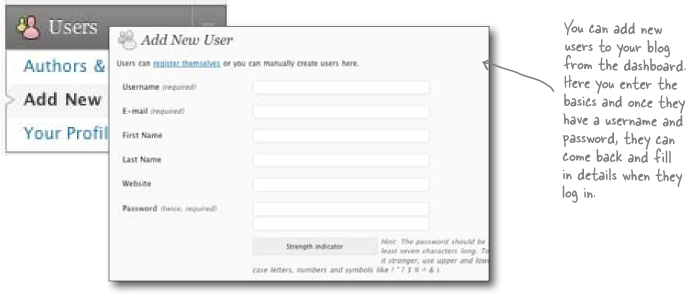
You are in control of adding users to your system, but WordPress is also set up to support visitors creating their own accounts too (so they can leave comments, for example). In this chapter, we focus on user accounts that you set up for people to write for your blog. Let’s take a look at the options you have for users in your WordPress dashboard.


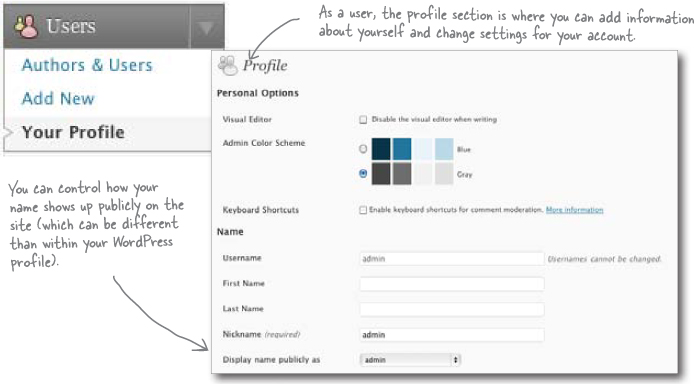
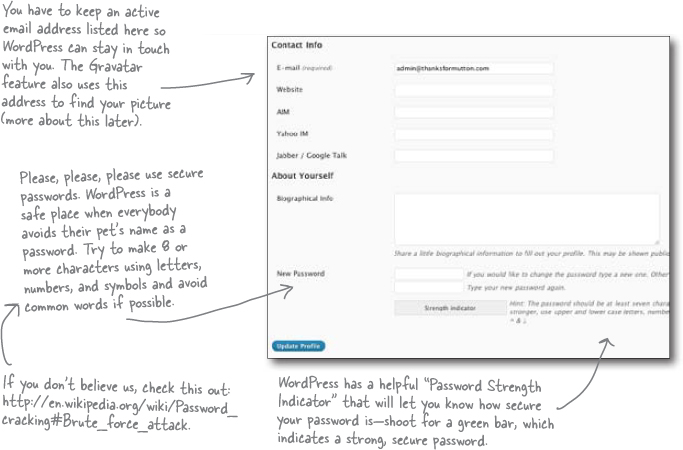
Let’s see how the dashboard profile looks from a user’s perspective...
A sample user profile


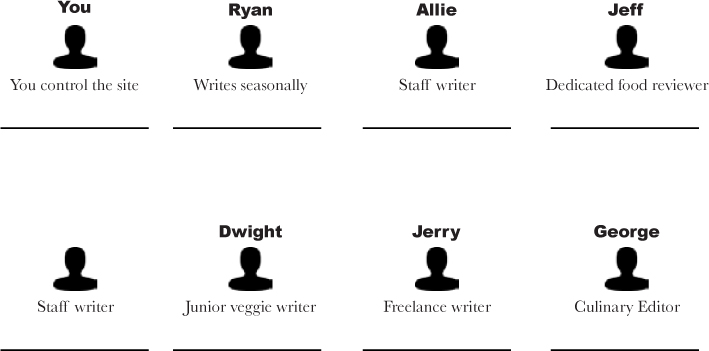
Match users to their appropriate roles
If you set up your blog to have 5 administrators and 20 people that all have access to publish content to the live site whenever they want, you’re going to have problems. It may seem a bit foreign at first, but for each user, spend a bit of time thinking about what they are doing on the site, and how much responsibility they should be given. Beyond that, here’s a good rule of thumb based on the user hierarchy pyramid: The higher the role in the system, the fewer users should be assigned to that role.

Who gets the nice wine glass at your party, and who gets the plastic cup?
Avoid chaos with an editorial workflow

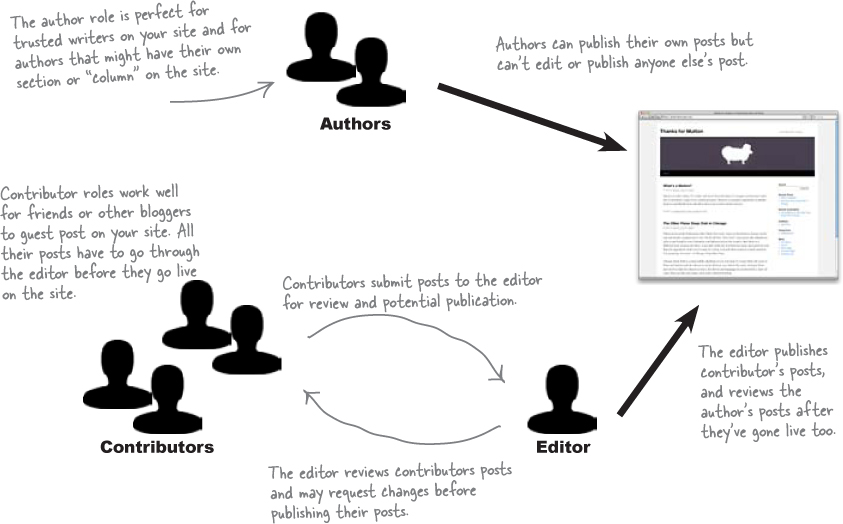
Now that we have a group of users with specific roles for Thanks for Mutton, we can take a quick look at what the editorial workflow might look like. The term “workflow” simply refers to how pages and posts move betwen content producers and editors when some form of review and approval is required— potentially multiple times—before somthing is published. The site has two main content producers: authors, who are staff writers with publishing rights, and contributors, who are contract or seasonal writers that submit stories for publication.

Review pending posts from the admin dashboard
Once a post is submitted for review, the editors and administrators need to be able to read it, make changes, and then post it to the site.
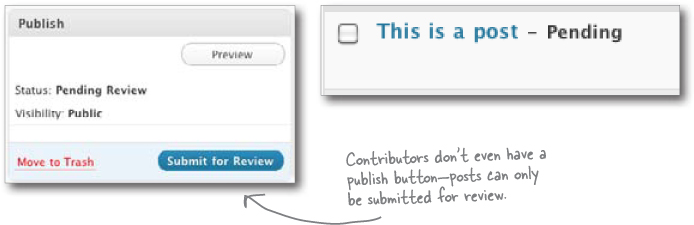
![]() Submit for Review.
Submit for Review.
Contributors submit articles for review by editors. These posts will show “pending” until they’ve been approved.

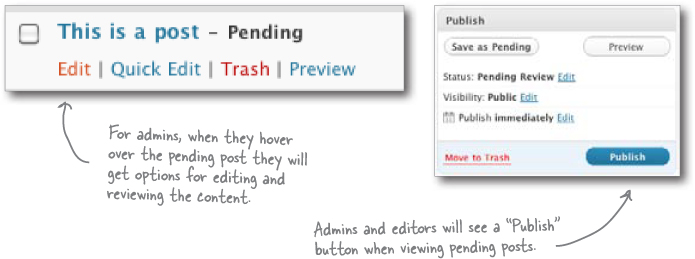
![]() As an editor (or and administrator) you can publish pending posts.
As an editor (or and administrator) you can publish pending posts.
When an editor sees pending posts, they have the options to read and edit the content before it goes live on the site.

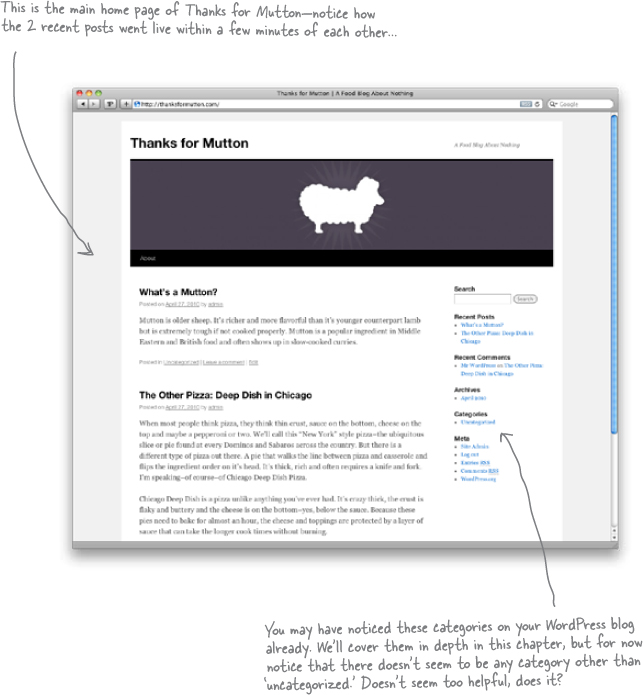
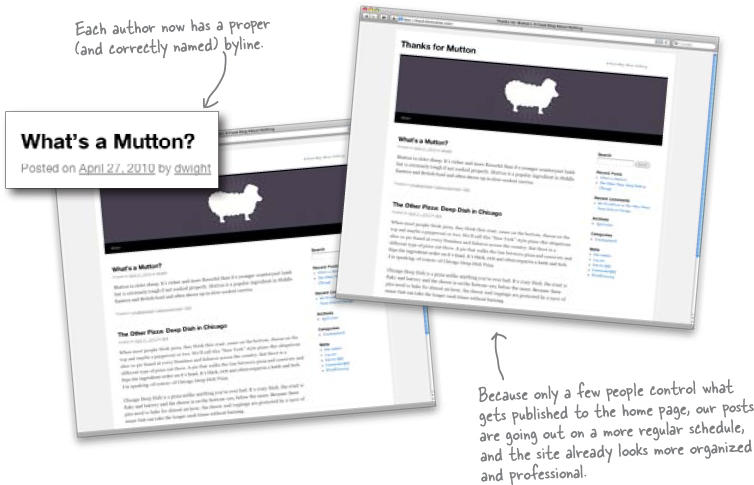
Things are starting to look more organized...

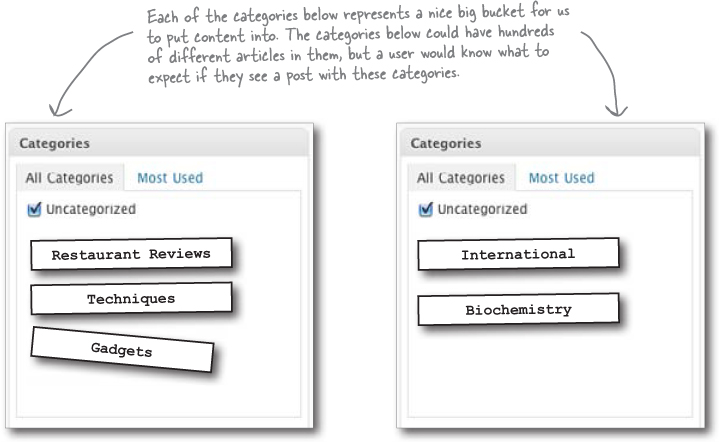
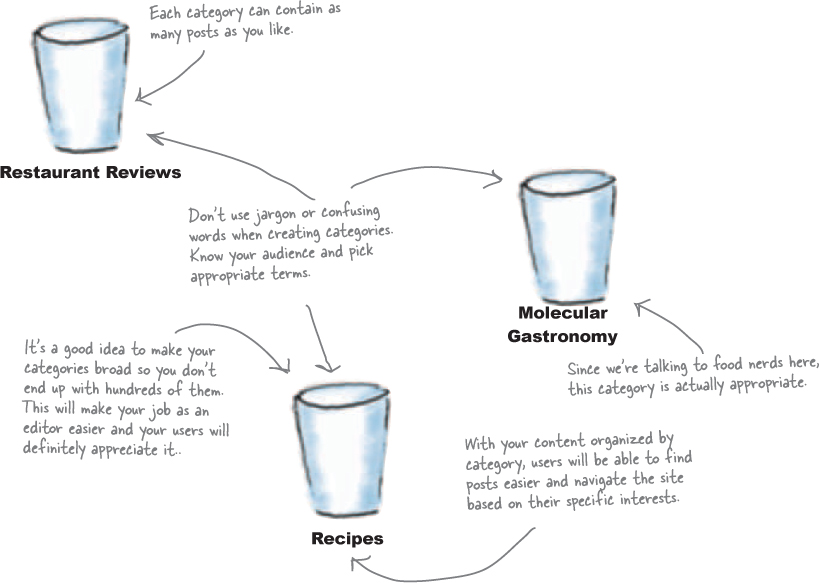
Categories are big buckets for your content

Categories aren’t always required for blogs, but most of the time it helps to have some organizational structure to your posts. Think of categories as broad “buckets” that describe or hold your content in WordPress. Once a post is assigned to a category, it can be displayed in WordPress alongside other posts within the same category. They also give visitors a snapshot of what type of content they can expect on your site and help them find other posts they might be interested in.

Categories help organize your content
When creating categories, think about the big concepts behind particular posts—and even behind the site as a whole. Categories should be very well thought out—almost sacred—so don’t just add them on a whim. If you find yourself adding lots of different categories, you’re probably not being broad enough. Categories represent the main areas of content of your site, so treat them accordingly.

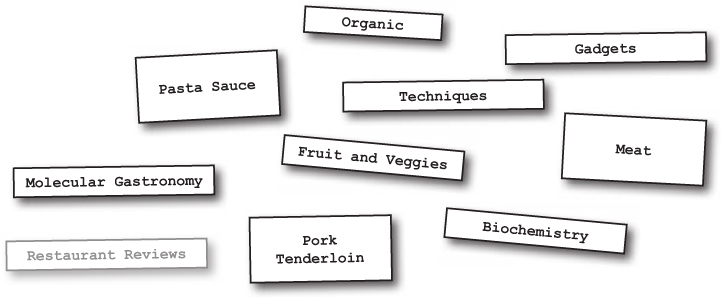
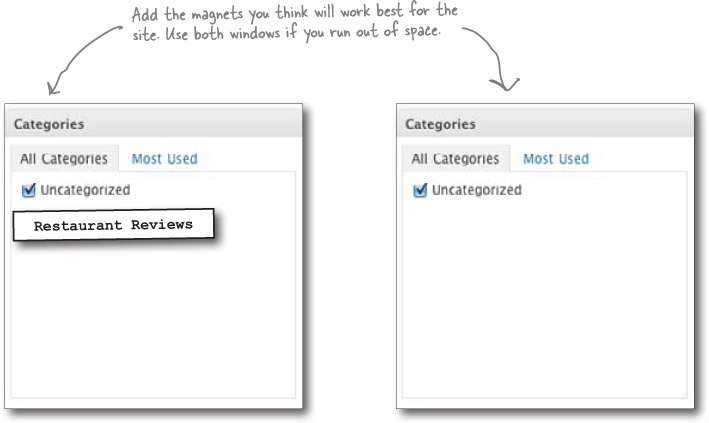
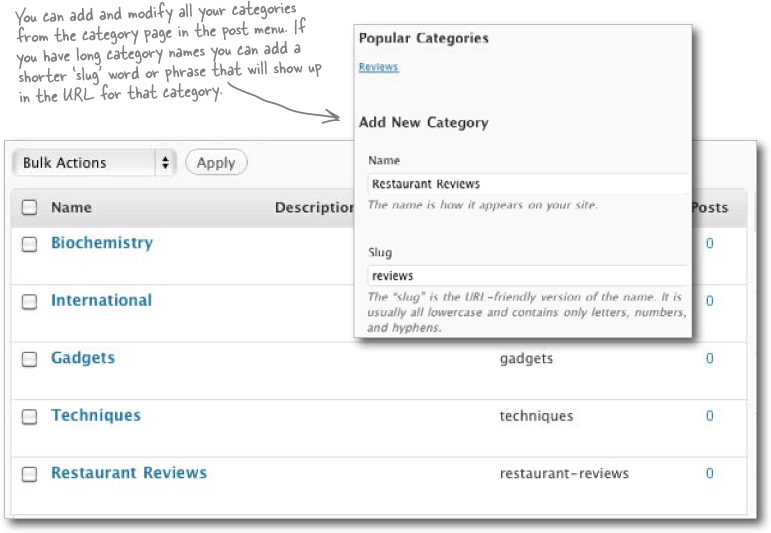
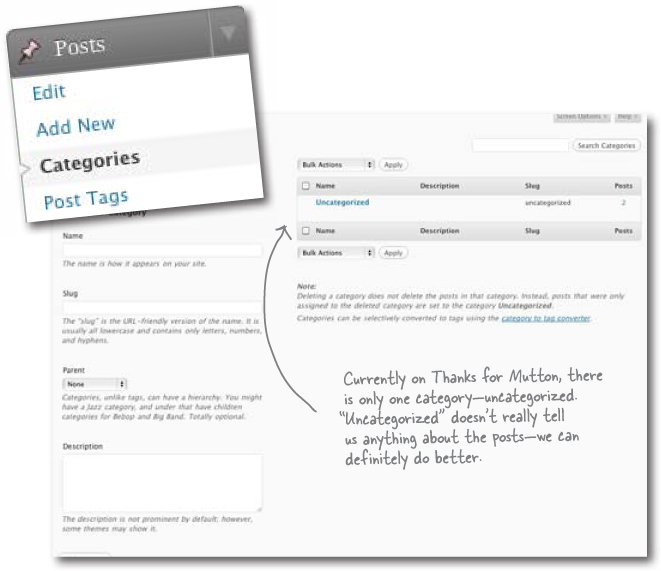
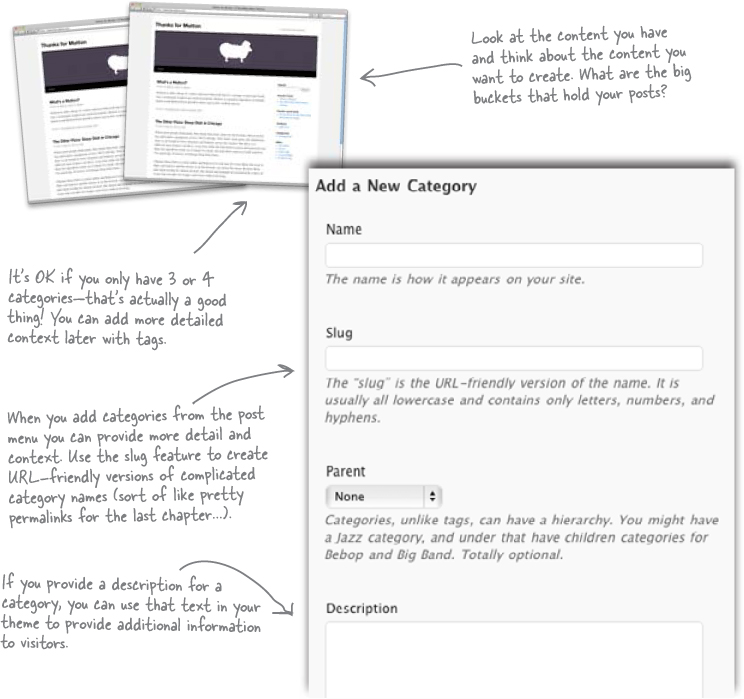
Content is key when creating category structures
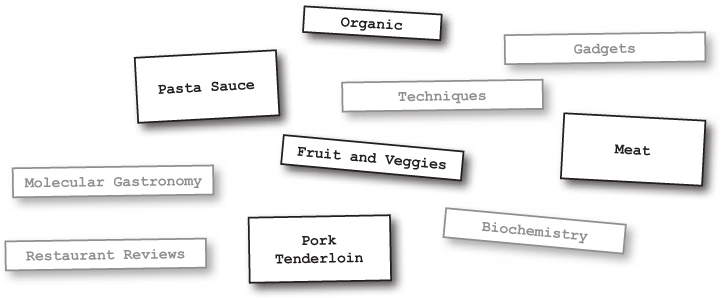
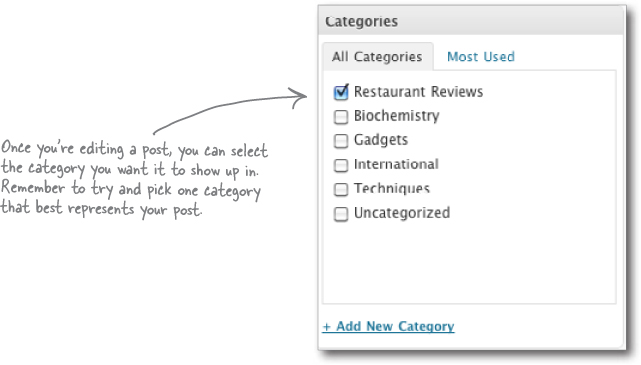
As the editor of Thanks for Mutton, you’ll want to take some time and think about what you want the site to be about, and what’s the best way to organize it before you start adding categories. This way, you can set up a category structure that fits your content well so you’re not always scrambling to figure out what bucket a post belongs in, and you (or your authors) are not always creating new categories every time a new post goes up on the site.

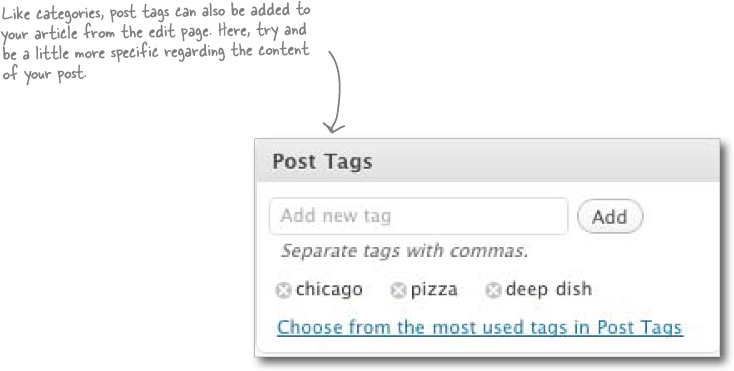
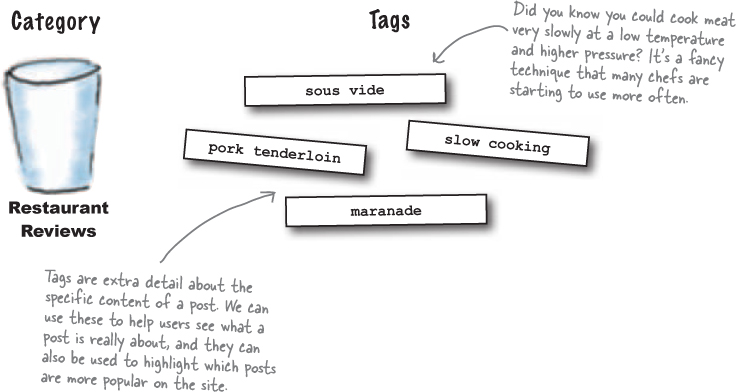
Leftover categories often make good tags
Don’t worry if you have categories left over—that’s a good thing! This usually means that the remaining categories are too narrow and might be better used as what are called “tags” within a post. Tags are specific terms that give more detail about the content of the post—a post about sous vide cooking might be in the “Techniques” category and have tags like “sous vide” and “meat.” A good rule of thumb is that a post should have a single category and one or more tags. Use tags to add detail once you’ve placed your post in a larger category bucket.

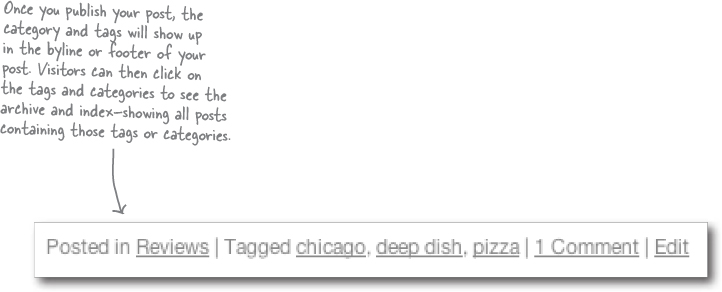
Posts should have a single category and one or more tags.
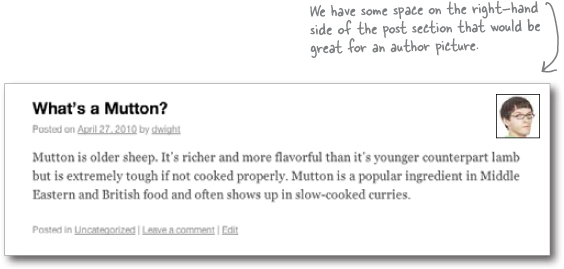
Writers want their pictures next to their posts
Now that we have some organization to Thanks for Mutton, the writers are starting to ask for more features. They’d like to know if you can add their images to posts, and to comments that they make on posts. They’ve noticed this on other sites and think it would be a good idea to put faces to names on the blog.


Gravatar makes user pictures easy
Gravatar is a service by Automattic—the same folks that maintain WordPress. It stores “avatar,” or profile, images tied to an email address on its servers so websites around the Internet can use those images to display the avatar of users logged in to their sites. The idea is that you can upload an image once and use it across any site that supports Gravatar.



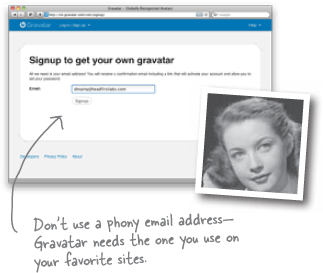
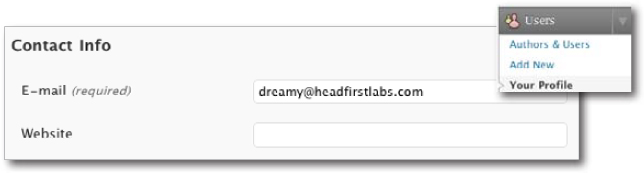
Gravatar works with your email address
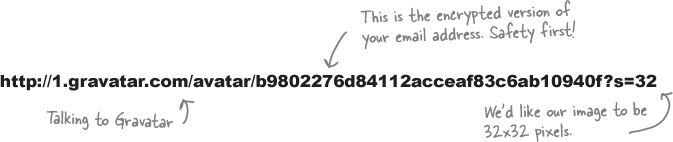
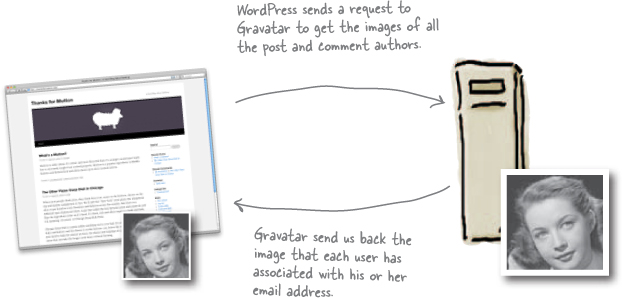
Gravatar works by linking your email address to an avatar image that’s stored on the Gravatar servers. When an application or website that uses the Gravatar service wants to display your picture, it sends an encrypted version of your email to Gravatar along with information like file size and type. Gravatar then sends back a picture of your pretty face, auto-magically!


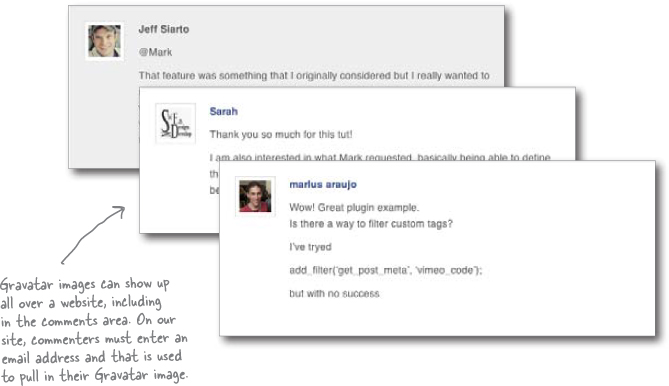
Gravatar supports WordPress comments out-of-the-box
Gravatar is baked right into WordPress (it helps that they’re run by the same company) and only takes a few settings to get it up and running on your blog.
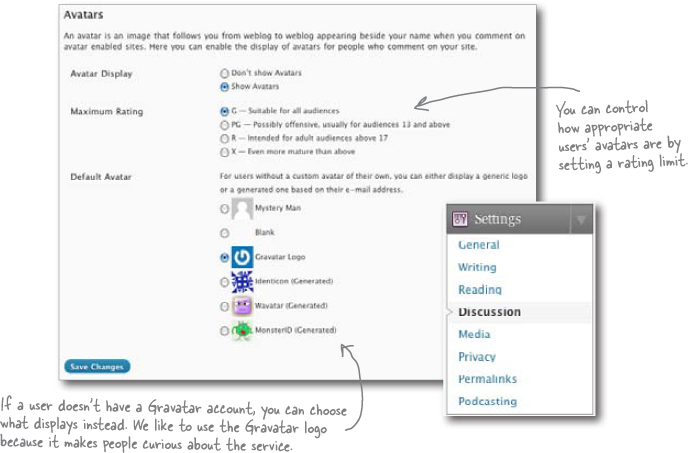
![]() Check the Gravatar setting in the Discussion menu.
Check the Gravatar setting in the Discussion menu.
All your options for modifying Gravatar are located at the bottom of the Discussion menu. You can choose to display avatars, what “rating” you’ll allow, and how the default icon looks if a user doesn’t have Gravatar.

![]() Save and Check
Save and Check
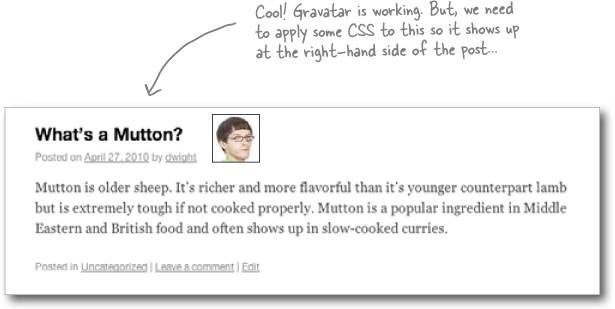
Once you save your avatar settings, go back to the dashboard and see if the new images are showing up.

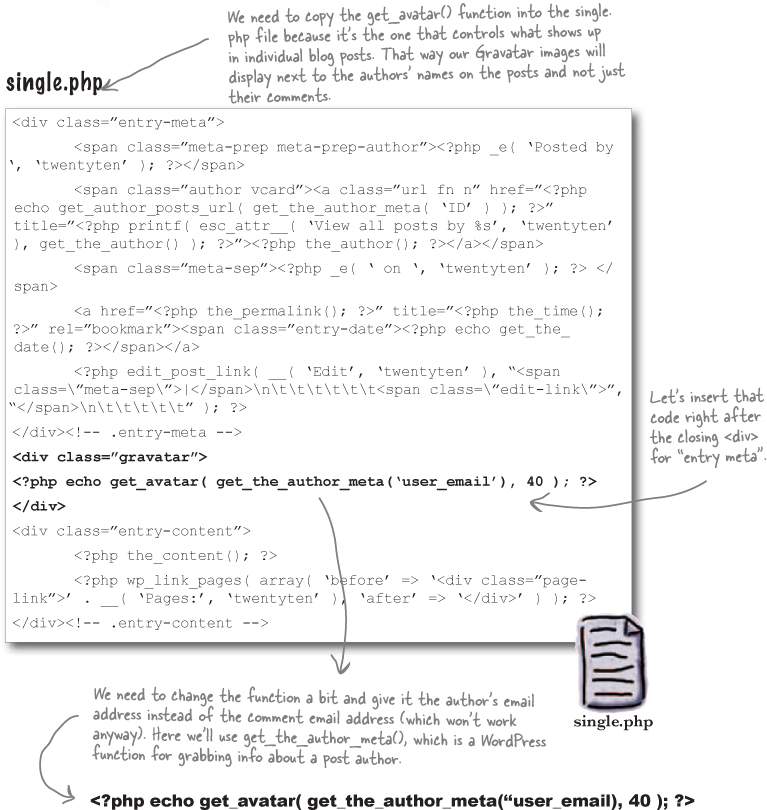
Extending Gravatar’s functionality

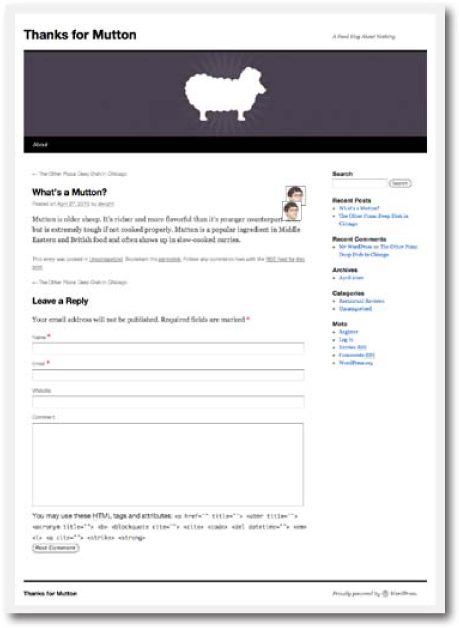
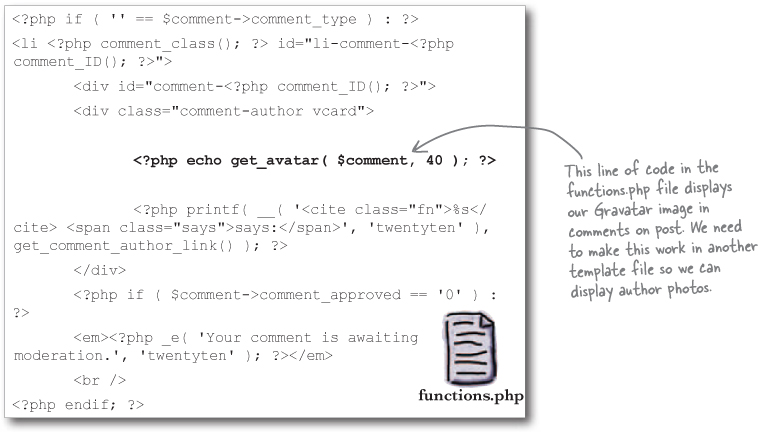
So it turns out that Gravatar was intended only to support showing images next to comments. To get it working with our author’s posts, let’s investigate what makes Gravatar work in our comment template and see if we can’t use the same code to get avatars showing up in our main post bylines. Often a little detective work like this will help you figure out how to extend certain built-in functionality to other areas of your blog.
functions.php

 Ready Bake Code
Ready Bake Code
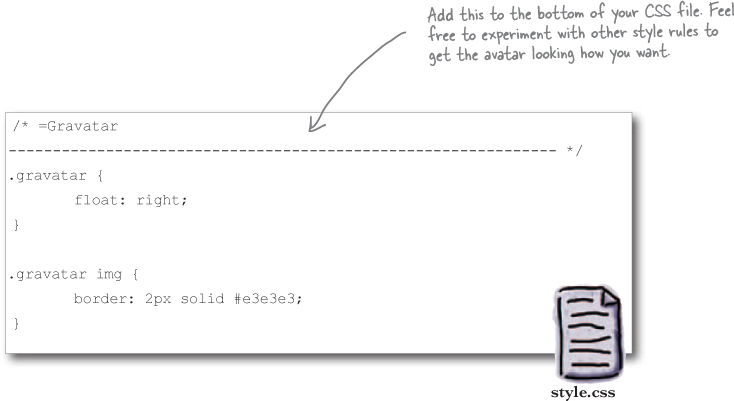
As you’re already starting to figure out, anytime we make a change to our template markup (HTML) we need to make an associated style (CSS) change. Let’s add some style rules to make the authors’ pictures fit a bit better.


Your WordPress Toolbox

You’ve got Chapter 4 under your belt and now you’ve added user accounts, categories and tags, and avatar images to your tool box. Next up, adding video to your blog.
Get Head First WordPress now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.