auto Values
The default value of both width and height is auto. When the browser applies the computed
width of an element with this literal (if implied) value, that means an
affected element will expand to fill the width of its container. For height, the affected element will only expand to
fit the length of the content, but only if that element’s float value is
none (the default).
However, when the border and/or padding values of an element with a
width of auto are set, those values are subtracted from
the computed width value of that
element’s content, as are any relevant margin values that don’t collapse
into the margins of other elements.
If you instead assign a discrete width value to a block element and change the
values of its left and right margins to auto, that element will be centered within its
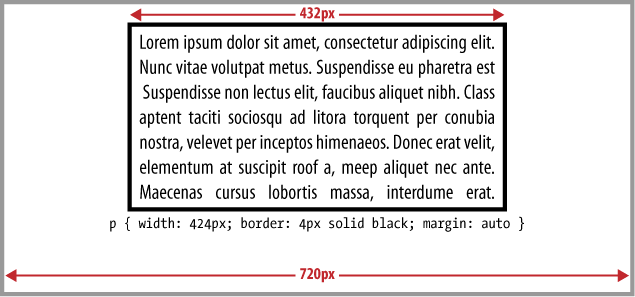
container as pictured in Figure 6-2.

Figure 6-2. Centering a block of text, as margins are automatically set outside the border
Note
This section makes occasional references to “computed” width and height: the dimensions of an element after the
user agent has rendered the page. This concept is also mentioned in
Chapter 14.
The overflow Property
An element narrower than its container can be centered horizontally without regard to its specified or computed width, but this doesn’t work for element height. The literal height of an element and its container must both be known in advance, before ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

