Obtaining Precise Navigation Source Order and Layout
Styling Navigation Elements describes list markup and styling and includes a list of steps that explains how to lay out a site’s primary navigation elements. Step 5 avoids details, however—it simply suggests that navigation item layout involves a heap of box and layout properties.
Note
All selectors used in this section are deliberately written in the most generic manner possible.
The following material assumes that the first four steps of the
process have been followed, resulting in a reset list with all of its
items set to display: block.
Note
Chapter 13 also discusses complex page layouts in fine detail.
Orienting the List
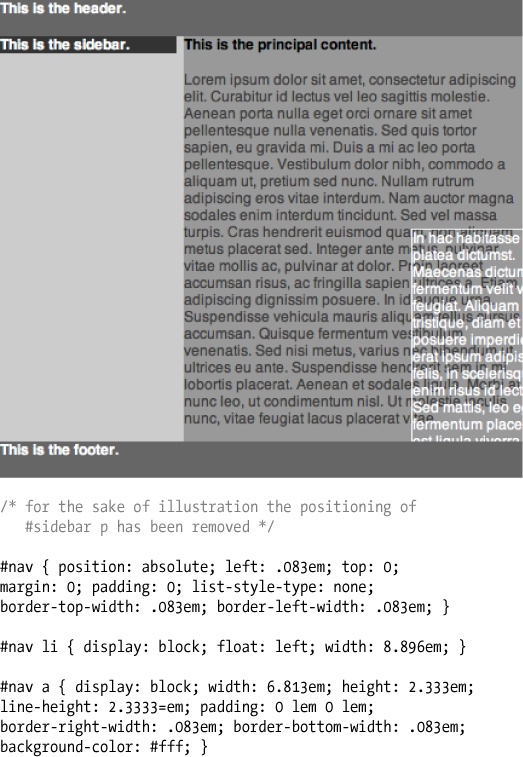
Regardless of where the primary navigation has been placed in a template’s source order, it’s easiest to explain the layout process by first orienting the navigation as a whole, as shown in Figure 6-12.

Figure 6-12. Horizontally oriented navigation
Three issues affect navigation list item orientation:
Overall horizontal or vertical orientation
Presence or absence of sublevels
Overall orientation of sublevel items
Establishing a horizontal orientation—the most prevalent orientation for primary site navigation on commercial English-language sites—is best accomplished by writing stylesheet rules similar to the following, with length values altered as needed:
#nav { display: block; height: 1.5em; overflow: hidden; } #nav li ...Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

