Chapter 8. Headings, Hyperlinks, Inline Elements, and Quotations
The need for powerful site styling definitely begins with layout, but it ends with accents. HTML and CSS offer no shortage of accents, particularly with respect to headings and hyperlinks.
HTML also defines a number of inline elements that can lend useful shades of meaning to their content.
Headings and Good Writing
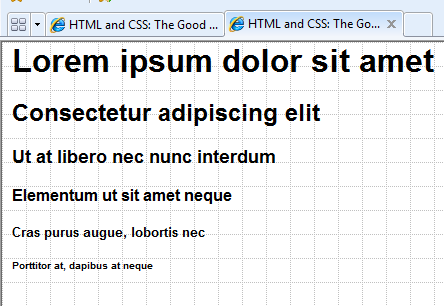
HTML provides six levels of headings: h1
(most significant) through h6 (least
significant), as displayed in Figure 8-1. (The sizes and
margins shown are rendered in Internet Explorer 8’s user agent styles.) To
the uninitiated, headings are painful to use: user agent styles for the
three most significant heading levels result in type so large that it jars
the casual reader, and managing headings’ top and bottom margins can turn
into a major chore.

Figure 8-1. Headings can be assigned to one of six levels, as rendered by Internet Explorer 7
HTML and CSS are well equipped by design to mitigate all of the problems a developer might face when working with headings. When headings are properly associated with the elements used to delineate sections of content, they illuminate potentially important details of document structure and allow the stylist more opportunities to “zero in” on specific groups of headings as needed.
Headings in Print
Putting aside for the moment the matter of how to style headings, questions remain. ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

