Composing Background Images
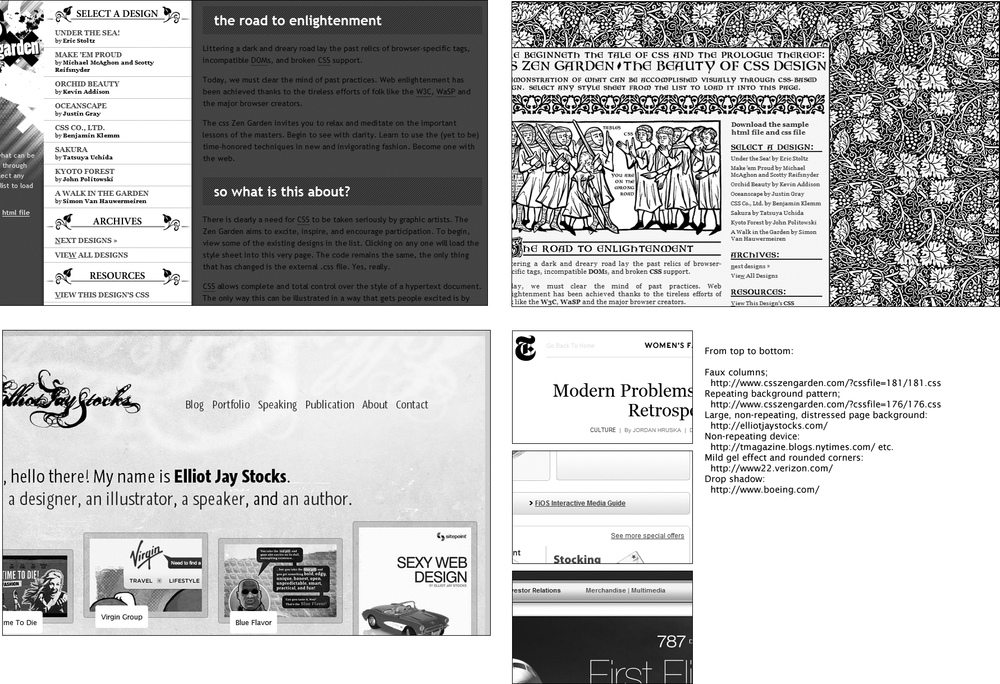
As it turns out, composing background images can be even more challenging than putting them into production on a website. For starters, there are a number of different types of background images, as shown in Figure 9-4, which poses its own technical challenges.

Figure 9-4. Popular styles for background images
- “Faux Columns”
Faux Columns are wide and narrow bands of color, one of which might actually be transparent. In the discussion of multicolumn layouts (see Implementing Multicolumn Layouts), it was pointed out that forcing an element to expand to the height of its contents is not strictly impossible, but often more trouble than it’s worth. If a column container is assigned a background image that mimics those columns, the result is a convenient illusion.
In cases where the heights of the columns in a layout can’t be predicted with any certainty, this technique might also be used to place vertical rules between columns, as an alternative to using the
border-leftorborder-rightproperties.- Background textures and patterns
Textured and distressed backgrounds are brilliantly popular—more so in some years than others—because they lend a flavor of wear to a design, as if to say that the associated content claims great longevity or justifies heavy use. These might consist of tiled (repeating elements), or be composed as single large images.
- Nonrepeating motifs and ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

