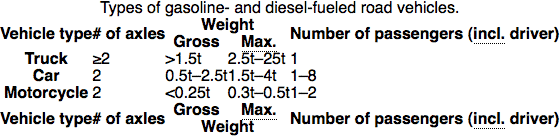
Composing Cells
Before you nail down details like custom column widths and backgrounds, it’s best to ensure that individual cells have the desired appearance. The focus here is on cells because among all the various table elements, cells apply the broadest range of properties.
The best place to start is with borders. A close look at random passages of legacy markup
reveals many table tags that look like this:
<table border="0" cellspacing="0" cellpadding="0">
Those attribute/value pairs ensure that the various cells of a table will align flush with their neighbors, an effect that’s achieved with the following CSS fragment:
table { border-collapse: collapse; }
td, th { padding: 0; }The result is shown in Figure 10-2.

Figure 10-2. Data table without borders and intracell padding
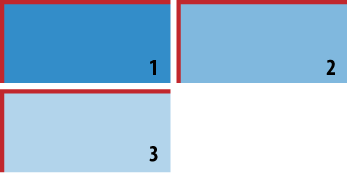
With that task out of the way, the next step is to differentiate cells by adding borders to them. Since each cell is flush to its neighbors, only two borders are needed, as shown in Figure 10-3. Note that all three cells have top and left borders; the border effect on cell 1 is completed by the borders rendered in cells 2 and 3 by way of the following styles:
td, th { border-top: 1px solid #000; border-left: 1px solid #000; }
Figure 10-3. When borders are only applied to two sides of a table cell (1), the other two borders ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

