Styling Images and Plug-in Content
The layout behavior of inline-block elements, such as images, makes it rarely ideal to publish images without the benefit of at least some styling.
Composing Image Layout Within a Column
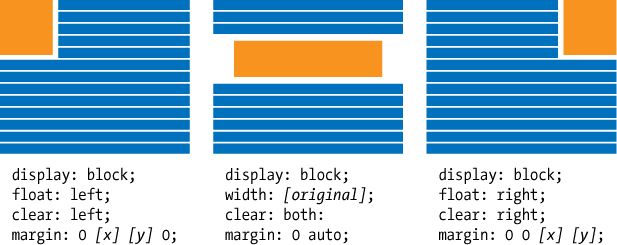
In practice, it will become a habit to justify images to column margins, or center them within their parent column; the styles used are shown in Figure 11-6.
The property/value pairs shown include an explicit reference to display: block, which is provided to normalize
layout behavior. When used with a class selector, it can also reduce the
work required to style accompanying captions.
Captioning Images
Adding a caption to images formatted like those suggested by Figure 11-6 is most easily done in one of two ways:
Mat the original image, set bitmapped type in the new negative space, and supply values for the
altandtitleattributes that reflect the caption text.Follow the image with the caption text, and enclose both in a
divelement (or less often a paragraph) that’s supplied with layout styles similar to those suggested in the figure.

Figure 11-6. Typical CSS property/value pairs for formatting inline images
The first of these captioning implementations requires less markup than the alternative, and ensures that the image will always be presented in an apparent context. Its principal drawback is that it increases bandwidth use out of proportion to the amount of added content. ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

