In earlier versions of this book, we rejoiced that HTML Version 3.2 had introduced a font-handling model for richer, more versatile text displays. When HTML 4 deprecated these special font-handling tags, we nonetheless included them in the same prominent position within this chapter, since they were still part of the HTML 3.2 standard and were still very popular with HTML authors, besides being well supported by all the popular browsers. We could not do the same for this edition of the book.
Like many deprecated HTML tags and attributes, the expanded font-handling tags of HTML 3.2 were here yesterday and are gone today. Netscape 6, the second most popular browser in use today, has dropped support for the some of the tags altogether. Since Internet Explorer, the world’s most popular browser, still displays them, we include the Extended Font Model tags at the end of this chapter, with all the implicit red flags waving hard.
The W3C wants authors to use cascading style sheets, not acute tags and attributes, for explicit control of the font styles, colors, and sizes of the text characters. That’s why these extended font tags and related attributes have fallen into disfavor. It’s now time for you to eschew the extended font tags, too.
Instead of absolute point values, the Extended Font Model of HTML 3.2 uses a relative means for sizing fonts. Sizes range from 1, the smallest, to 7, the largest; the default (base) font size is 3.
It is almost impossible to state reliably the actual font sizes used for the various virtual sizes. Most browsers let the user change the physical font size, and the default sizes vary from browser to browser. It may be helpful to know, however, that each virtual size is successively 20% larger or smaller than the default font size, 3. Thus, font size 4 is 20% larger, font size 5 is 40% larger, and so on, while font size 2 is 20% smaller and font size 1 is 40% smaller than font size 3.
The
<basefont>
tag lets
you define the basic size for the font that the browser will use to
render normal document text. We don’t recommend that
you use it, as it has been deprecated in the HTML 4 and XHTML
standards and is no longer supported by Netscape.
The <basefont> tag recognizes the
size
attribute, whose value determines the document’s
base font size. It may be specified as an absolute value, from 1 to
7, or as a relative value (by placing a plus or minus sign before the
value). In the latter case, the base font size is increased or
decreased by that relative amount. The default base font size is 3.
Internet
Explorer supports two additional attributes for the
<basefont> tag:
color
and name. HTML 4 also defines the
face
attribute as a synonym for the name attribute.
These attributes control the color and typeface used for the text in
a document and are used just like the analogous
color and face attributes for
the <font> tag, described in the next
section.
HTML 4 also defines the id
attribute for the <basefont> tag, allowing
you to label the tag uniquely for later access to its contents. [Section 4.1.1.4]
Authors typically include the <basefont> tag
in the head of an HTML document, if at all, to set the base font size
for the entire document. Nonetheless, the tag may appear nearly
anywhere in the document, and it may appear several times throughout
the document, each with a new size attribute. With
each occurrence, the <basefont>
tag’s effects are immediate and hold for all
subsequent text.
In an egregious deviation from the HTML and SGML standards, Internet
Explorer does not interpret the ending
</basefont> tag as terminating the effects
of the most recent <basefont> tag. Instead,
the </basefont> end tag resets the base font
size to the default value of 3, which is the same as writing
<basefont
size=3>.
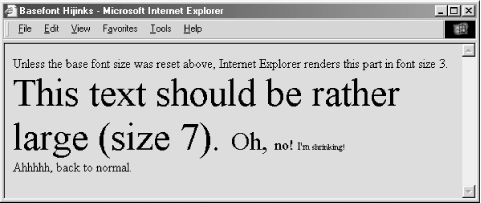
The following example source and Figure 4-21
illustrate how Internet Explorer responds to the
<basefont> tag and
</basefont> end tag:
Unless the base font size was reset above, Inernet Explorer renders this part in font size 3. <basefont size=7> This text should be rather large (size 7). <basefont size=6> Oh, <basefont size=4> no! <basefont size=2> I'm <basefont size=1> shrinking! </basefont><br> Ahhhh, back to normal.
We recommend against using </basefont>; use
<basefont
size=3>
instead.
The
<font>
tag lets
you change the size, style, and color of text. We
don’t recommend that you use it, because it has been
deprecated in the HTML 4 and XHTML standards (even though it is still
supported by Internet Explorer and Netscape). But should you decide
to ignore our advice, use it like any other physical or content-based
style tag for changing the appearance of a short segment of text.
To control the color of text for the entire document, see the
attributes for the <body> tag, described in
Section 5.3.1.
The value of the size
attribute must be one of the virtual font sizes (1-7) described
earlier, defined as an absolute size for the enclosed text or
preceded by a plus or minus sign (+ or -) to define a relative font
size that the browser adds to or subtracts from the base font size
(see the <basefont> tag, Section 4.10.2). The
browsers automatically round the size to 1 or 7 if the calculated
value exceeds either boundary.
In general, use absolute size values when you want the rendered text to be an extreme size, either very large or very small, or when you want an entire paragraph of text to be a specific size.
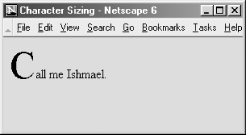
For example, using the largest font for the first character of a paragraph makes for a crude form of illuminated manuscript (see Figure 4-22):
<p> <font size=7>C</font>all me Ishmael.
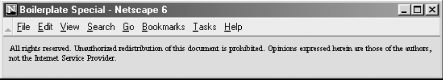
Also, use an absolute font when inserting a delightfully unreadable bit of “fine” print — boilerplate or legalese — at the bottom of your document (see Figure 4-23):
<p> <font size=1> All rights reserved. Unauthorized redistribution of this document is prohibited. Opinions expressed herein are those of the authors, not the Internet Service Provider.
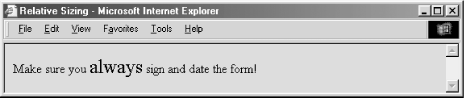
Except for the extremes, use relative font sizes to render text in a size different than the surrounding text, to emphasize a word or phrase. For an exaggerated example, see Figure 4-24:
<p> Make sure you <font size=+2>always</font> sign and date the form!
If your relative size change results in a size greater than 7, the browser uses font size 7. Similarly, font sizes less than 1 are rendered with font size 1.
Note that specifying size=+1 or
size=-1 is identical in effect to using the
<big> and <small>
tags, respectively. However, nested relative changes to the font size
are not cumulative, as they are for the alternative tags. Each
<font> tag is relative to the base font
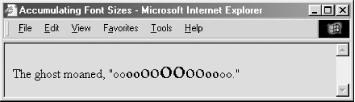
size, not the current font size. For example (see Figure 4-25):
<p> The ghost moaned, "oo<font size=+1>oo<font size=+2>oo<font size=+3>oo</font>oo</font>oo</font>oo."
Contrast this with the <big> and
<small> tags, which increase or decrease the
font size one level for each nesting of the
tags. [Section 4.5.2]
Still supported by the popular browsers, the
color
attribute for the <font> tag sets the color
of the enclosed text. The value of the attribute may be expressed in
either of two ways: as the red, green, and blue (RGB) components of
the desired color, or as a standard color name. Enclosing quotes are
recommended but not required.
The RGB color value, denoted by a preceding pound sign, is a six-digit hexadecimal number. The first two digits are the red component, from 00 (no red) to FF (bright red). Similarly, the next two digits are the green component and the last two digits are the blue component. Black is the absence of color, #000000; white is all colors, #FFFFFF.
For example, to create basic yellow text, you might use:
Here comes the <font color="#FFFF00">sun</font>!
Alternatively, you can set the enclosed font color using any one of the many standard color names. See Appendix G for a list of common ones. For instance, you could have made the previous sample text yellow with the following source:
Here comes the <font color=yellow>sun</font>!
In earlier versions, Internet
Explorer and Netscape Navigator let you change the font style in a
text passage with the face attribute for the
<font> tag.[28] Neither browser
appears to support this attribute anymore.
The quote-enclosed value of face is one or more
display font names separated with commas. The font face displayed by
the browser depends on which fonts are available on the individual
user’s system. The browser parses the list of font
names, one after the other, until it matches one with a font name
supported by the user’s system. If none match, the
text display defaults to the font style set by the user in the
browser’s preferences. For example:
This text is in the default font. But, <font face="Braggadocio, Machine, Zapf Dingbats"> heaven only knows</font> what font face is this one?
If the browser user has the Braggadocio, Machine, or none of the listed font typefaces installed in her system, she will be able to read the “heaven only knows” message in the respective or default font style. Otherwise, the message will be garbled, because the Zapf Dingbats font contains symbols, not letters. Of course, the alternative is true, too; you may intend that the message be a symbol-encoded secret.
The dir attribute lets you advise the browser
which direction the text within the tag should be displayed in, and
lang
lets you specify the language used for the tag’s
contents. [Section 3.6.1.1] [Section 3.6.1.2]
You
can associate additional display rules for the
<font> tag using style sheets. The rules can
be applied to the <font> tag using either
the style or class attribute.
[Section 8.1.1] [Section 8.3]
You also can assign a unique id to the
<font> tag, as well as a less rigorous
title, using the respective attribute and accompanying quote-enclosed
string value. [Section 4.1.1.4] [Section 4.1.1.4]
[28] For the HTML purist, the once-powerful user who had ultimate control over the browser, this is egregious indeed. Form over function; look over content — what next? Embedded video commercials you can’t stop?
Get HTML & XHTML: The Definitive Guide, 5th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.