A common element in conventional documents is the block quote, a lengthy copy of text from another document. Traditionally, short quotes are set off with quotation marks, and block quotes are made entirely of separate paragraphs within the main document, typically with special indentation and sometimes italicized—features that you may change through style or class definitions (see Chapter 8).
All of the text within the <blockquote> and </blockquote> tags is set off from the
regular document text, usually with indented left and right margins
and sometimes in italicized typeface. Actual rendering varies from
browser to browser, of course.
The HTML and XHTML standards allow any and all markup within the
<blockquote>, although some
physical and content-based styles may conflict with the font the
browser uses for the block quote. Experimentation will reveal those
warts.
The <blockquote> tag is
often used to set off long quotations from other sources. For example,
popular browsers display the following as an indented block of
text:
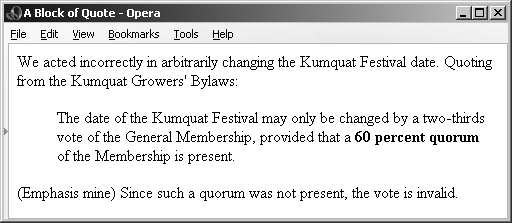
We acted incorrectly in arbitrarily changing the Kumquat Festival date. Quoting from the Kumquat Growers' Bylaws: <blockquote> The date of the Kumquat Festival may only be changed by a two-thirds vote of the General Membership, provided that a <strong>60 percent quorum</strong> of the Membership is present. </blockquote> (Emphasis mine) Since such a quorum was not present, the vote is invalid.
Figure 4-19 displays the results.
The cite attribute lets you
indicate the source of a quote. The attribute's value should be a
quote-enclosed URL that points to the online document and, if
possible, the exact location in the document where the quote came
from.
For instance, you could cite the specific section in the Kumquat Growers' Bylaws in our example. Presumably, someday the browser may actually let you click and view that specific citation via its embedded URL. Today, you must embed an explicit hyperlink to the document; see Chapter 6:
<blockquote cite="http://www.kumquat.com/growers/bylaws#s23.4">
The dir attribute lets you
advise the browser in which direction the text within the <blockquote> segment should be displayed, and lang lets you specify the language used
within that tag. [The dir
attribute, 3.6.1.1] [The lang attribute,
3.6.1.2]
Use the style attribute to
specify an inline style for the <blockquote> tag, or use the
class attribute to apply a
predefined style class to the tag. [Inline Styles: The style Attribute,
8.1.1] [Style Classes,
8.3]
You may assign a unique ID to the <blockquote> tag, as well as a
title, using the respective attribute and accompanying
quote-enclosed string value. [The id attribute, 4.1.1.4]
[The title attribute,
4.1.1.5]
As with most other tagged segments of content, user-related
events can happen in and around the <blockquote> tag, such as when a
user clicks or double-clicks within its display space. The current
browsers recognize many of these events. With the respective
on attribute and value, you may
react to those events by displaying a user dialog box or activating
some multimedia event. [JavaScript Event Handlers,
12.3.3]
Introduced in HTML 4.0, the <q> tag is virtually identical to its
<blockquote> counterpart. The
difference is in their display and application. You use <q> for short quotes that may be
inline with surrounding plain text. The HTML and XHTML standards
dictate that the <q>-enclosed
text begin and end with double quotes. All the popular browsers except
Internet Explorer support <q>
and place double quotes at each end of the enclosed text. The result
is that you'll get two sets of quotation marks if you include your own
quotes to satisfy Internet Explorer. Nonetheless, we recommend that
you use the <q> tag, not only
because we like standards, but because we see beyond their display
effects to applications in document handling, information extraction,
and so forth.
Use the <blockquote>
tag, on the other hand, for longer segments that the browser will set
off—usually as an indented block—from the surrounding content, such as
that shown in Figure
4-19.
The cite attribute works
with the <q> tag just like
it does for the <blockquote> tag: it lets you
indicate the source of a quote. The attribute's value should be a
quote-enclosed URL that points to the online document and, if
possible, the exact location in the document where the quote came
from.
The dir attribute lets you
advise the browser in which direction the text within the <q> segment should be displayed, and
lang lets you specify the
language used within that tag. [The dir attribute, 3.6.1.1]
[The lang attribute,
3.6.1.2]
Use the style
attribute to specify an inline style for the <q> tag, or use the class attribute to apply a predefined
style class to the tag. [Inline
Styles: The style Attribute, 8.1.1] [Style Classes, 8.3]
You may assign a unique ID to the <q> tag, as well as a title, using
the respective attribute and accompanying quote-enclosed string
value. [The id attribute,
4.1.1.4] [The title
attribute, 4.1.1.5]
As with most other tagged segments of content, user-related
events can happen in and around the <q> tag, such as when a user clicks
or double-clicks within its display space. The current browsers
recognize many of these events. With the respective on attribute and value, you may react to
those events by displaying a user dialog box or activating some
multimedia event. [JavaScript
Event Handlers, 12.3.3]
Get HTML & XHTML: The Definitive Guide, 6th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.