Introduction
The project for this chapter is an application involving a geographic map. Many applications today involve the use of an Application Programming Interface (API) provided by another person or organization. This chapter will be an introduction to the use of the Google Maps API, and is the first of three chapters using the Google Maps JavaScript Version 3 API. Figure 4-1 shows the opening screen.

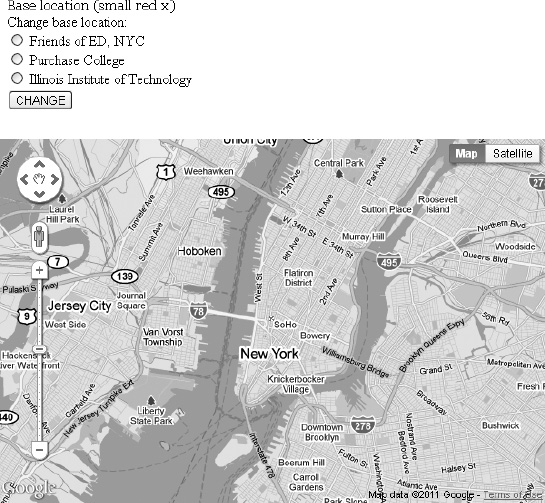
Figure 4-1. Opening screen of map spotlight project
Notice the small red (hand-drawn) x located just above and to the left of SoHo. When deciding on map markers, you face a trade-off. A smaller marker is more difficult to see. A larger and/or ...
Get HTML5 and JavaScript Projects now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

