Today, client-side development clearly requires more thought and investment in the architecture of HTML-driven applications. As web applications evolve, we are witnessing a serious shift from traditional server-side frameworks with tightly coupled templating logic and heavy backend processing to loosely coupled JavaScript clients that can go on- and offline at any time.
But is all of this just a repeat of the past? Haven’t we already gone through the fat-client phases of the ’80s and ’90s, illustrated in Figure 1-1?
Unlike 20 years ago, browsers—the client-side platforms of today—are much more powerful, not to mention mobile. Plus, today’s clients can report all kinds of interesting data, such as your location’s latitude and longitude, through the browser and over a cell network.
One other small fact that’s pushing the browser as a platform is that multiple companies—Google, Apple, Mozilla, and Microsoft—are pushing thousands of commits per week into improving their hybrid, thick-client technology platforms.
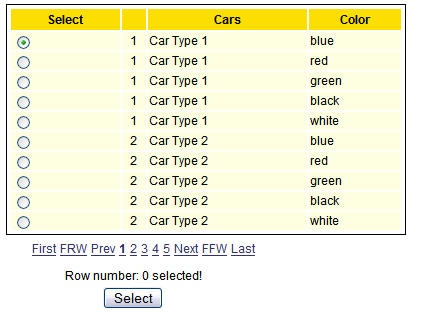
In the past, building applications that were heavily tied to the server made perfect sense. This gave hardcore, backend developers the freedom not to worry about DOM manipulation and CSS. If you could get a data grid or paging component that tied into your backend code and generated IE6- through IE8-compatible markup, then you were golden. (See Figure 1-2.)
This autogenerated markup comes at a cost, however, especially in today’s world of fast moving, fragmented browsers. The need for flexible, controllable markup is at an all-time high. The Open Web is moving faster than ever, and user interfaces can no longer allow the server to be the bottleneck between stale ideas of the past and lightning-fast, scalable, frontend code. Developers have never been more concerned with performance in the browser. How markup is rendered and asynchronous resources are loaded can make or break your application. Faster and leaner frontends equal more lead conversions, better SEO rankings, and lower costs in the data center.
Before HTML5 and mobile devices, frontend (or UI) developers didn’t care that much about the architecture behind the user interface. The scene was full of hacks and proprietary plug-ins. Many developers focused on supporting browsers like IE6, Firefox, Safari, and maybe a few others. They wrote clean, semantic markup and worried about how valid their XHTML was. They imported the occasional JavaScript library to create some nice effects, and prototype.js or jQuery was the backbone (no pun intended) of the application.
Once developers worked around the browser quirks and bugs of a given application, things pretty much stayed the same. The architecture of advanced web applications was mostly managed on the server. Applications were dependent on how fast the incoming HTTP request could be handled and how fast markup could be rendered back to the user’s web browser. With server-side templating and component frameworks, the server parsed the template and data was interlaced with regular XHTML or HTML markup. For Java, you might have used JSP, Velocity, Tiles, GWT, or JSF to achieve this. For Ruby, it was ERB, HAML, or RedCloth, and the list goes on. Every server-side web framework had an accompanying UI templating engine to go along with it or to choose from. This was the way of UI development for the past 10 years or more, and it probably will continue for a while yet. But it doesn’t have to. The time has come to rethink how we build our new generation of web applications.
You might ask, “Why do we need to change the way in which our frontend is generated?” or “Why are we moving all our code to run inside the web browser and not on the server?” The first answer that comes to mind is that the web browser is becoming a platform. Our applications now live inside of platforms (or browsers) that are orders of magnitude more capable than their ancestors. Today’s web applications are just that: they’re apps. We’re not creating sites anymore; we’re creating robust applications with HTML5, CSS, and JavaScript at the core, as you can see in the HTML5 badge shown in Figure 1-3.
It’s time to take a step back and look at how we’re building our applications and level the client-side playing field. Developers must understand which frameworks and approaches are needed to build a scalable, rock-solid user interface for any given application.
The balance is undeniably moving from traditional server-side templating to JavaScript templating. With so many new JavaScript frameworks out there, we may seem to be going a little overboard, but this is what happens as technology shifts and then finds a decent balance. The technology that drives our UI is changing as browsers become more mobile and as they’re given more hardware access through JavaScript APIs. To some degree, the concept of building a user interface remains the same across both client and server approaches. They all have data that needs to be presented and data that needs to be gathered. We’re still adding framework-specific tags or attributes to our code so that the data knows where to be displayed, but the dependence on the server is gone. We are now getting objects and data back from intermittent RESTful or WebSocket connections, which are automatically bound to the UI through a client-side, JavaScript framework. Our applications now have the ability to occasionally sync data and the power to function offline.
To harness this power and to handle the different states of our applications, we must consider new approaches for managing client-side code. JavaScript libraries like jQuery and prototype must not define our frontend development models. Cross-browser DOM manipulation libraries should be taken very seriously, but the complexities of a scalable client-side architecture deserve much more attention than they have been given in the past. Organizing code and your application structure with mature techniques gathered from the classic Design Patterns: Elements of Reusable Object-Oriented Software by Erich Gamma, et al., (Addison-Wesley Professional, 1995), is just the beginning. More than 40 MVC JavaScript frameworks now claim to be MVC, but they should be called MV*. They all use different techniques for managing models, views, and controllers, and many seriously depart from the original Smalltalk MVC concepts. And even though JavaScript frameworks give us a nice way to organize and structure our code, we must deal with browser APIs that expose hardware-level access, such as Geolocation or Web Workers, on our own. The architecture of heavy, HTML5-driven user interfaces is still in its infancy, but fortunately you have this book to help light your path.
The web browser is becoming, or already is, an additional platform for our application stacks. It gets just as much, if not more, consideration than the server-side when choosing what our applications must support. Our frontend code is now packaged in native apps, extensions, and operating systems that are all driven by HTML5. As we are seeing with Google’s Chrome OS and Mozilla’s Boot 2 Gecko projects, the Open Web is very clearly being considered the platform for which web applications should and will be written.
HTML5, the Open Web, and mobile devices have helped push the browser-as-a-platform forward, giving browsers the capabilities of storing data and running applications in an offline state. But many of the newer standards driving this platform may not be finalized or implemented consistently across all the web browsers you wish to target. The good thing is that there are workarounds in the majority of cases and browser vendors such as Microsoft, Opera, Google, Apple, and Mozilla are clearly taking the stance of providing a platform for developers with their respective browsers (see Figure 1-4).
Whether you work for a large company or a budding startup, you must hone your skills, look past shiny home pages, look past top rankings on Hacker News or reddit, and make decisions that are valuable to your current project. You must set up and maintain workflows for writing, testing, and debugging code and the frameworks you choose. These workflows may consist of many libraries and processes, from enforcing automatic IDE inspections with JSHint to testing your code with a minified, concatenated version of all the JavaScript contained within your application. Overall, it’s incredibly valuable to understand and embrace the tools that will help you deliver an amazing web application or enhance an existing one.
The architecture of client-side applications is in its infancy. Tools and processes will get better over time, and JavaScript will be considered the assembly language of the Web. Until that day comes, however, we are the pioneers in this new age of frontend development. Now is the time to seize the opportunity: create applications that are performant, are scalable, and take advantage of the latest specifications that the Web has to offer. It is time to move the Web forward and make it better.
Get HTML5 and JavaScript Web Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.