HTTP: The Definitive Guide
by David Gourley, Brian Totty, Marjorie Sayer, Anshu Aggarwal, Sailu Reddy
Cache Processing Steps
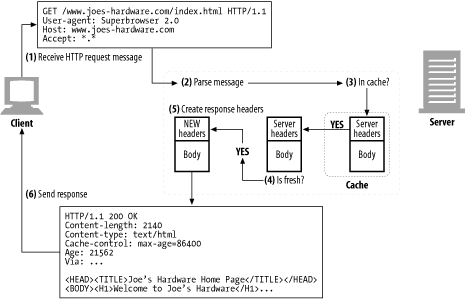
Modern commercial proxy caches are quite complicated. They are built to be very high-performance and to support advanced features of HTTP and other technologies. But, despite some subtle details, the basic workings of a web cache are mostly simple. A basic cache-processing sequence for an HTTP GET message consists of seven steps (illustrated in Figure 7-11):
Receiving—Cache reads the arriving request message from the network.
Parsing—Cache parses the message, extracting the URL and headers.
Lookup—Cache checks if a local copy is available and, if not, fetches a copy (and stores it locally).
Freshness check—Cache checks if cached copy is fresh enough and, if not, asks server for any updates.
Response creation—Cache makes a response message with the new headers and cached body.
Sending—Cache sends the response back to the client over the network.
Logging—Optionally, cache creates a log file entry describing the transaction.

Figure 7-11. Processing a fresh cache hit
Step 1: Receiving
In Step 1, the cache detects activity on a network connection and reads the incoming data. High-performance caches read data simultaneously from multiple incoming connections and begin processing the transaction before the entire message has arrived.
Step 2: Parsing
Next, the cache parses the request message into pieces and places the header parts in easy-to-manipulate data structures. ...