MovieClip
We saw previously how to use the Sprite API in Starling, but what about
animations like with MovieClip? Every
Flash developer is familiar with the concept of movieclip, for the past
few years, most AS3 developers have recreated the MovieClip API based on BitmapData to accelerate rendering through the
use of bitmaps, but also to get independent framerate for each
MovieClip.
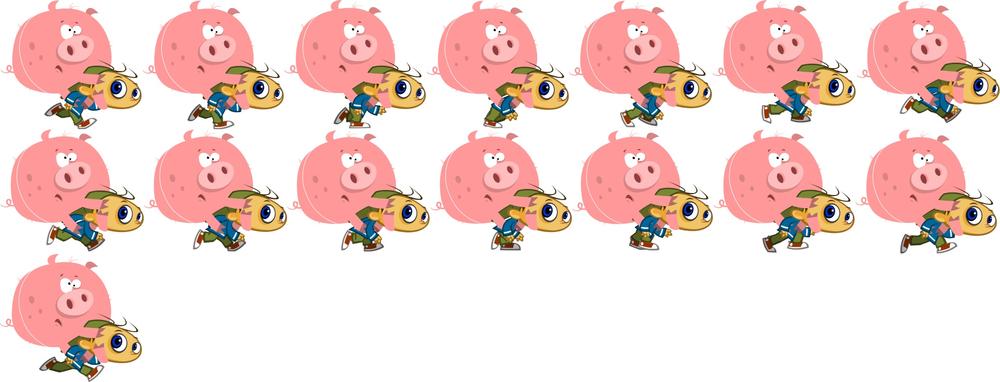
Figure 1-33 illustrates
a sprite atlas showing each frame of our MovieClip.

Figure 1-33. A sprite atlas for our running boy
The idea is that each frame will be sampled by the GPU and
displayed in our scene; by updating the texture on each frame we will
reproduce the concept of movieclip. So how do we create this animation?
Well, Flash Pro is your best friend for that, each frame of your
animation is exported to a sequence of images. Then those images are
loaded into a tool like TexturePacker (http://www.texturepacker.com), which exports them merged
into a single texture used to feed our MovieClip object. Note that Flash Pro CS6 is
able to generate Starling sprite atlases directly from a MovieClip, so
you can benefit from a tighter integration.
Figure 1-34 illustrates the frames of a sprite atlas:

Figure 1-34. Frames in a sprite atlas
If you are mipmapping your sprite atlas, you need to make sure you that there ...
Get Introducing Starling now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

