Tweens
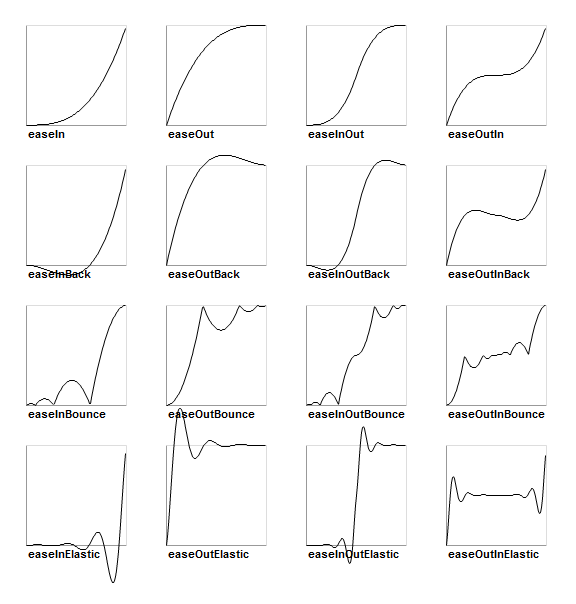
Starling also supports tweening and comes with its own tweening engine, supporting most of the most common equations, illustrated in Figure 1-56.
In this code, we apply a tween to the x and y
properties of our text field with a bounce effect:
// create a Tween objectvart:Tween=newTween(bmpFontTF,4,Transitions.EASE_IN_OUT_BOUNCE);// move the object positiont.moveTo(bmpFontTF.x+300,bmpFontTF.y);// add it to the JugglerStarling.juggler.add(t);

Figure 1-56. Easing equations available in Starling (figure courtesy of sparrow-framework.org)
Here is the list of APIs available on a Tween object:
- animate
Animates the property of an object to a target value. You can call this method multiple times on one tween.
- complete
End the tween when called.
- currentTime
The current timing for the tween.
- delay
The delay before the tween is started.
- fadeTo
Animates the alpha property of an object to a target value. You can call this method multiple times on one tween.
- isComplete
Informs if the tweening is complete or not.
- moveTo
Animates the x and y properties of an object simultaneously.
- onComplete
Reference to the callback called when tween is complete.
- onCompleteArgs
Parameters to be passed to the the callback when tween is complete.
- onStart
Reference to the callback called when tween starts.
- onStartArgs
Parameters to be passed to the the callback when tween starts.
- onUpdate
Reference to the callback called when ...
Get Introducing Starling now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

