2.8. Implementing Navigation with UINavigationController
Problem
You would like to allow your users to move from one view controller to the other with a smooth and built-in animation.
Solution
Use a UINavigationController
widget.
Discussion
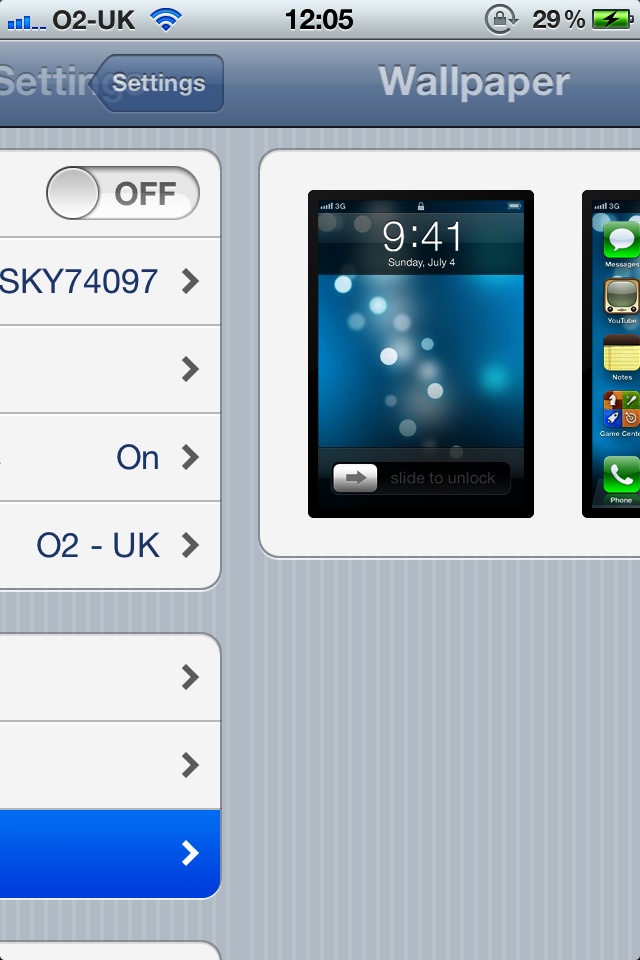
If you’ve used an iPhone, iPod touch, or iPad before, chances are that you have already seen a navigation controller in action. For instance, if you go to the Settings app on your phone and then press an option such as Wallpaper (Figure 2-28), you will see the Settings’ main screen get pulled out of the screen from the left and the Wallpaper screen pushing its way into the screen from the right. That is the magic of navigation controllers. They allow you to push view controllers onto a stack and pop them from the stack. The view controller on top of the stack is the top view controller and is the one seen by the user at that moment. So only the top view controller gets displayed to the user, and is changed either by popping (removing) it or by pushing another view controller onto the stack.

Figure 2-28. Settings view controller pushing the Wallpaper view controller
Now we are going to add a navigation controller to our project, but we need a project first. Please follow the instructions in Recipe 2.7 to create an empty application with a simple view controller. In this recipe, we will expand on Recipe 2.7. Let’s start with the .h file of our app delegate: ...
Get iOS 5 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

