2.15. Displaying Long Lines of Text with UITextView
Problem
You want to display multiple lines of text in your UI inside one scrollable view.
Solution
Use the UITextView
class.
Discussion
The UITextView class can
display multiple lines of text and contain scrollable content, meaning
that if the contents run off the boundaries of the text view, the text
view’s internal components allow the user to scroll the text up and
down to see different parts of the text. An example of a text view in
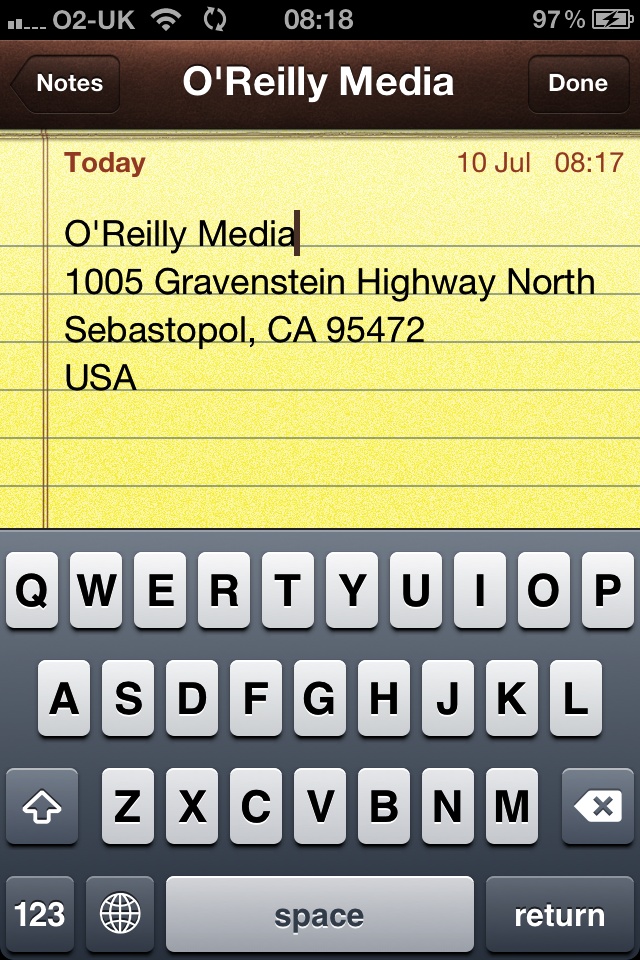
an iOS app is the Notes app on the iPhone (Figure 2-49).

Figure 2-49. Notes app on the iPhone uses a text view to render text
Let’s create a text view and see how it works. We start off by declaring the text view in our view controller’s header file:
#import <UIKit/UIKit.h>
@interface Displaying_Long_Lines_of_Text_with_UITextViewViewController
: UIViewController
@property (nonatomic, strong) UITextView *myTextView;
@endAnd that is followed by synthesizing the text view:
#import "Displaying_Long_Lines_of_Text_with_UITextViewViewController.h" @implementation Displaying_Long_Lines_of_Text_with_UITextViewViewController @synthesize myTextView; ...
Now it’s time to create the text view itself. We will make the text view as big as the view controller’s view:
- (void)viewDidLoad{ [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.myTextView = [[UITextView alloc] initWithFrame:self.view.bounds]; ...Get iOS 5 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

