2.5. Picking the Date and Time with UIDatePicker
Problem
You want to allow the users of your app to select a date and time using an intuitive and ready-made user interface.
Solution
Use the UIDatePicker
class.
Discussion
UIDatePicker is very similar to
the UIPickerView class. The date
picker is in fact a prepopulated picker view. A good example of the date
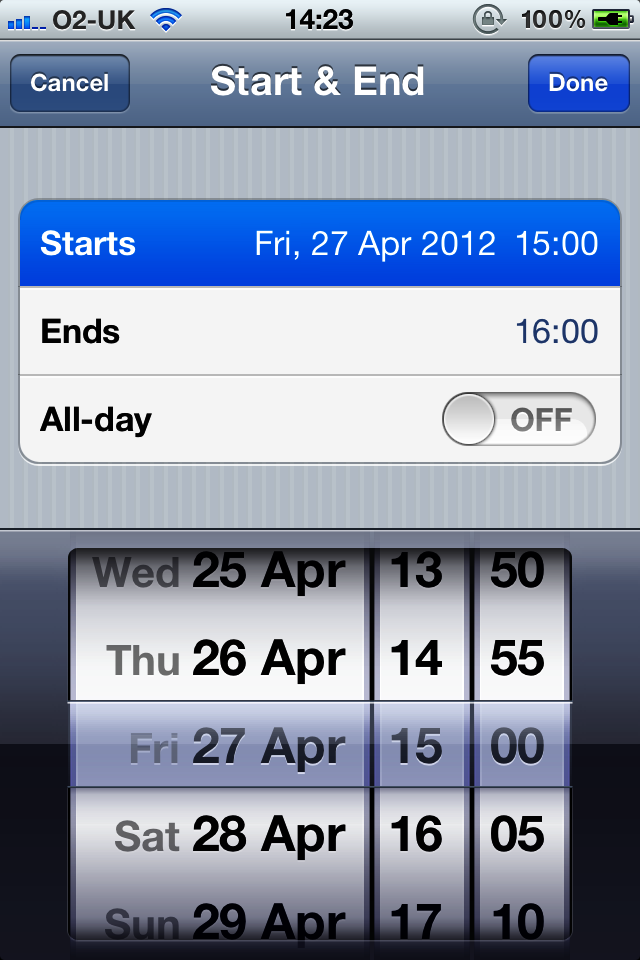
picker control is in the Calendar app on the iPhone (Figure 2-16).

Figure 2-16. A date picker shown at the bottom of the screen
Let’s get started by first declaring a property of type UIDatePicker and then allocating and
initializing this property and adding it to the view of our view
controller:
#import <UIKit/UIKit.h>@interfacePicking_Date_and_Time_with_UIDatePickerViewController:UIViewController@property(nonatomic,strong)UIDatePicker*myDatePicker;@end
And now let’s instantiate the date picker, as planned:
-(void)viewDidLoad{[superviewDidLoad];self.view.backgroundColor=[UIColorwhiteColor];self.myDatePicker=[[UIDatePickeralloc]init];self.myDatePicker.center=self.view.center;[self.viewaddSubview:self.myDatePicker];}
Now let’s run the app and see how it looks in Figure 2-17.

Figure 2-17. A simple date picker
You can see that the date picker, by default, has picked today’s date. The first thing that we need to know about ...
Get iOS 6 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

