2.7. Customizing the UISlider
Problem
You are using the default appearance of the UISlider UI
component and now you want to be able to customize this look and
feel.
Solution
Either modify the tint colors of the different parts of the slider, or provide your own images for the parts.
Discussion
Apple has done a great job giving us methods to customize UI
components in iOS 6 SDK. One customization is to modify the tint colors
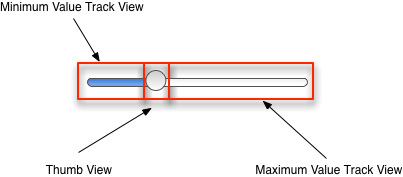
of various parts of the UI component. Let’s take a simple UISlider as an example. I have broken it down
into its different UI components in Figure 2-23.
A method and property exists for each of these components in
UISlider that allow you to change the
appearance of the slider. The easiest of these properties to use are the
ones that modify the tint color of these components. The properties
are:

Figure 2-23. Different components of a UISlider
minimumTrackTintColorThis property changes the tint color of the minimum value track view of the slider.
thumbTintColorThis property, as its name shows, changes the tint color of the thumb view of the slider.
maximumTrackTintColorThis property changes the tint color of the maximum value track view of the slider.
Note
All these properties are of type UIColor.
The following sample code instantiates a UISlider and places it at the center of the view of the view controller. It also sets the tint color of the minimum value tracking view of the ...
Get iOS 6 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

