3.3. Utilizing Cross View Constraints
Problem
You want to align a UI component in relation to another UI component, but these UI components have different parents.
Solution
Utilizing Figure 3-1, make sure that you find the common UI superview between the two UI components and add your constraint to that superview.
Discussion
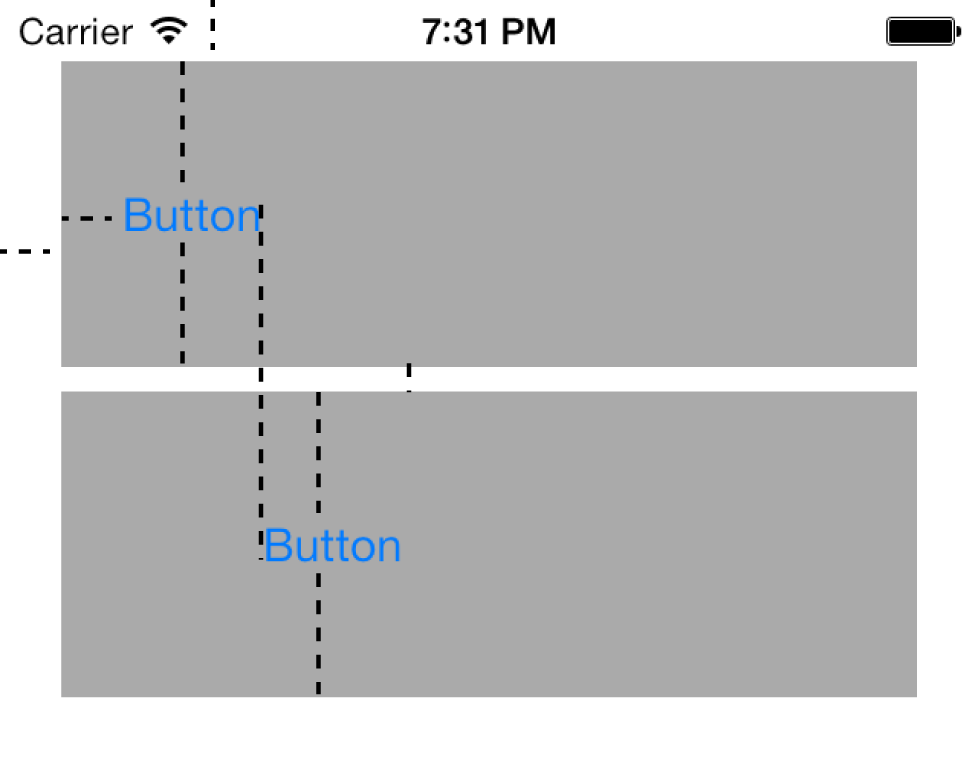
Before going into too much detail, let’s first see what cross view constraints are all about. I believe I can demonstrate it to you in a picture better than it can be explained in words, so check out Figure 3-6.

Figure 3-6. The important cross view constraints between two buttons are depicted in this photo
Many constraints have been applied to the views in this figure, but let’s start one by one and break it down into small chunks:
We have two gray views on the main view of our view controller. Both should have standard space from the left and the right side of the view of the view controller. There must be standard space from the top of the view to the top of the view on top. There should be standard vertical space between the two gray views.
There must be a button vertically centered in both gray views.
The button on the top gray view should have standard space to the left of its superview.
The button on the bottom gray view should have its lefthand side aligned with the righthand side of the button in the top gray view. This is the cross view constraint that is very important ...
Get iOS 7 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

